博客的搭建教程修改自 Hux
更为详细的教程戳这 《利用GitHubPages快速搭建个人博客》 或 wiki
- 开始
- 组件
- 网站统计与打赏
- 高级部分
如果你安装了 jekyll,那你只需要在命令行输入jekyll serve 或 jekyll s就能在本地浏览器中输入http://127.0.0.1:4000/预览主题,对主题的修改也能实时展示(需要强刷浏览器)。
你可以通用修改 _config.yml文件来轻松的开始搭建自己的博客:
# Site settings
title: Will Wang Blog # 你的博客网站标题
SEOTitle: 王志彪的博客 | Will Wang Blog # SEO 标题
description: "Hey" # 随便说点,描述一下
# SNS settings
github_username: flyingwzb # 你的github账号
jianshu_username: e71990ada2fd # 你的简书ID。
# Build settings
# paginate: 10 # 一页你准备放几篇文章Jekyll官方网站还有很多的参数可以调,比如设置文章的链接形式...网址在这里:Jekyll - Official Site 中文版的在这里:Jekyll中文.
要发表的文章一般以 Markdown 的格式放在这里_posts/,你只要看看这篇模板里的文章你就立刻明白该如何设置。
yaml 头文件长这样:
---
layout: post
title: 标题
subtitle: 副标题
date: 2017-12-31
author: Will Wang
header-img: img/post-bg-article.jpg
catalog: true
tags:
- 标签1
- 标签2
---设置是在 _config.yml文件里面的Sidebar settings那块。
# Sidebar settings
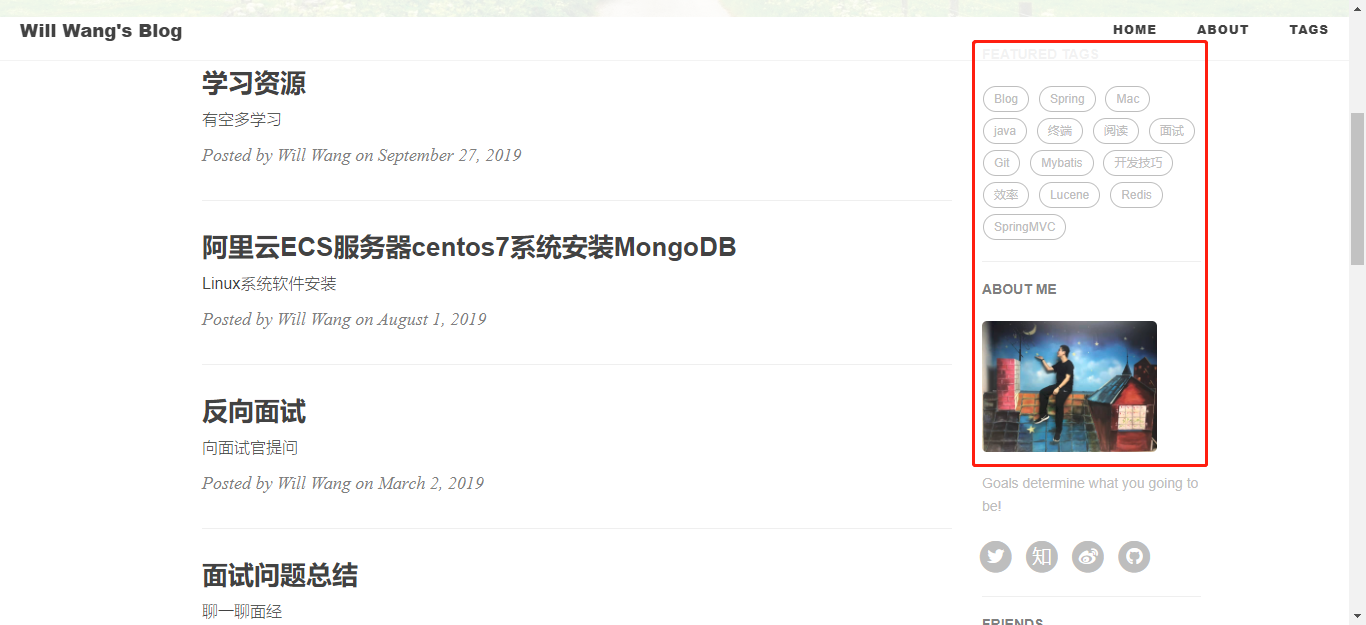
sidebar: true # 添加侧边栏
sidebar-about-description: "简单的描述一下你自己"
sidebar-avatar: /img/will-wang.jpg # 你的大头贴,请使用绝对地址.注意:名字区分大小写!后缀名也是侧边栏是响应式布局的,当屏幕尺寸小于992px的时候,侧边栏就会移动到底部。具体请见bootstrap栅格系统 http://v3.bootcss.com/css/
Mini-About-Me 这个模块将在你的头像下面,展示你所有的社交账号。这个也是响应式布局,当屏幕变小时候,会将其移动到页面底部,只不过会稍微有点小变化,具体请看代码。
看到这个网站 Medium 的推荐标签非常的炫酷,所以我将他加了进来。 这个模块现在是独立的,可以呈现在所有页面,包括主页和发表的每一篇文章标题的头上。
# Featured Tags
featured-tags: true
featured-condition-size: 1 # A tag will be featured if the size of it is more than this condition value唯一需要注意的是featured-condition-size: 如果一个标签的 SIZE,也就是使用该标签的文章数大于上面设定的条件值,这个标签就会在首页上被推荐。
内部有一个条件模板 {% if tag[1].size > {{site.featured-condition-size}} %} 是用来做筛选过滤的.
在下面输入的社交账号,没有的添加的不会显示在侧边框中。新加入了简书链接, http://www.jianshu.com/u/e71990ada2fd
# SNS settings
RSS: false
jianshu_username: jianshu_id
zhihu_username: username
facebook_username: username
github_username: username
# weibo_username: username
好友链接部分。这会在全部页面显示。
设置是在 _config.yml文件里面的Friends那块,自己加吧。
# Friends
friends: [
{title: "书舟网",href: "http://kindle.archiew.top/"},
{title: "阮一峰",href: "http://www.ruanyifeng.com/home.html"},
{title: "阿里巴巴",href: "https://www.alibabagroup.com/cn/global/home"},
{title: "腾讯",href: "https://www.tencent.com/zh-cn/index.html"},
{title: "字节跳动",href: "https://www.bytedance.com/zh"}
]HTML5幻灯片的排版:
这部分是用于占用html格式的幻灯片的,一般用到的是 Reveal.js, Impress.js, Slides, Prezi 等等.我认为一个现代化的博客怎么能少了放html幻灯的功能呢~
其主要原理是添加一个 iframe,在里面加入外部链接。你可以直接写到头文件里面去,详情请见下面的yaml头文件的写法。
---
layout: keynote
iframe: "http://huangxuan.me/js-module-7day/"
---iframe在不同的设备中,将会自动的调整大小。保留内边距是为了让手机用户可以向下滑动,以及添加更多的内容。
博客不仅支持 Disqus 评论系统,还加入了 Gitalk 评论系统,支持 Markdwon 语法,cool~
优点:国际比较流行,界面也很大气、简洁,如果有人评论,还能实时通知,直接回复通知的邮件就行了;
缺点:评论必须要去注册一个disqus账号,分享一般只有Facebook和Twitter,另外在墙内加载速度略慢了一点。想要知道长啥样,可以看以前的版本点这里 最下面就可以看到。
Node:有很多人反映 Disqus 插件加载不出来,可能墙又架高了,有条件的话翻个墙就好了~
使用:
首先,你需要去注册一个Disqus帐号。不要直接使用我的啊!
其次,你只需要在下面的 yaml 头文件中设置一下就可以了。
# 评论系统
# Disqus(https://disqus.com/)
disqus_username: flyingwzb优点:界面干净简洁,利用 Github issue API 做的评论插件,使用 Github 帐号进行登录和评论,最喜欢的支持 Markdown 语法,对于程序员来说真是太 cool 了。
缺点:配置比较繁琐,每篇文章的评论都需要初始化。
使用:
参考我的这篇文章:《为博客添加 Gitalk 评论插件》
网站分析,现在支持百度统计和Google Analytics。需要去官方网站注册一下,然后将返回的code贴在下面:
# Baidu Analytics
ba_track_id: 4cc1f2d8f3067386cc5cdb626a202900
# Google Analytics
ga_track_id: 'UA-49627206-1' # 你用Google账号去注册一个就会给你一个这样的id
ga_domain: auto # 默认的是 auto, 这里我是自定义了的域名,你如果没有自己的域名,需要改成auto。新增网站访问量的PV、UV统计,采用不蒜子提供的js,动态引入即可实现统计功能。
在js包路径下引入ds.js文件,并在post.html文件如加入如下配置:
// 引入ds.js源文件
<script src='{{ "/js/ds.js" | prepend: site.baseurl }}'></script>
<script>
new tctip({
// 按钮UI位置
top: '20%',
button: {
// id对应颜色配置
id: 6,
// 可选打赏或赞助两种类型,其他类型不可用
type: 'dashang'
},
list: [
{
type: 'alipay',
// 支付宝付款码,这里可以将照片转成base64码,加载更快
qrImg: '照片url或转成base64'
}, {
type: 'wechat',
// 微信付款码,这里可以将照片转成base64码,加载更快
qrImg: '照片url或转成base64'
}
]
}).init()
</script>刷新页面,点击博客的每一篇文章即可看到我的博客打赏码(喜欢请打赏),如下:

如果你喜欢折腾,你可以去自定义这个模板的 Code。
如果你可以理解 _include/ 和 _layouts/文件夹下的代码(这里是整个界面布局的地方),你就可以使用 Jekyll 使用的模版引擎 Liquid的语法直接修改/添加代码,来进行更有创意的自定义界面啦!
博客每页的标题底图是可以自己选的,看看几篇示例post你就知道如何设置了。
标题底图的选取完全是看个人的审美了。每一篇文章可以有不同的底图,你想放什么就放什么,最后宽度要够,大小不要太大,否则加载慢啊。
上传的图片最好先压缩,这里推荐 imageOptim 图片压缩软件,让你的博客起飞。
但是需要注意的是本模板的标题是白色的,所以背景色要设置为灰色或者黑色,总之深色系就对了。当然你还可以自定义修改字体颜色,总之,用github pages就是可以完全的个性定制自己的博客。
我的博客标题是 “Will Wang Blog” 但是我想要在搜索的时候显示 “王志彪的博客 | Will Wang Blog” ,这个就需要 SEO Title 来定义了。
其实这个 SEO Title 就是定义了<title>标题</title>这个里面的东西和多说分享的标题,你可以自行修改的。
由于jekyll升级到3.0.x,对原来的 pygments 代码高亮不再支持,现只支持一种-rouge,所以你需要在 _config.yml文件中修改highlighter: rouge.另外还需要在_config.yml文件中加上gems: [jekyll-paginate].
同时,你需要更新你的本地 jekyll 环境.
使用jekyll server的同学需要这样:
gem update jekyll# 更新jekyllgem update github-pages#更新依赖的包
使用bundle exec jekyll server的同学在更新 jekyll 后,需要输入bundle update来更新依赖的包.
Note: 可以使用
jekyll -s命令在本地实时配置博客,提高效率。详见 Jekyll.com
参考文档:using jekyll with pages & Upgrading from 2.x to 3.x
- 这个模板是从这里 Hux fork 的, 感谢这个作者。
- 感谢 Jekyll、Github Pages 和 Bootstrap!
遵循 MIT 许可证。有关详细,请参阅 LICENSE。