We love the concept of dogfooding at DOBT. Even though we're not a government agency ourselves, we're always on the lookout for new opportunities to use Screendoor for ourselves. So when our Customer Success team mentioned that they were looking at different tools to conduct a Net Promoter Score (NPS) survey with our users, we immediately thought, "hey, we can build that with Screendoor!"
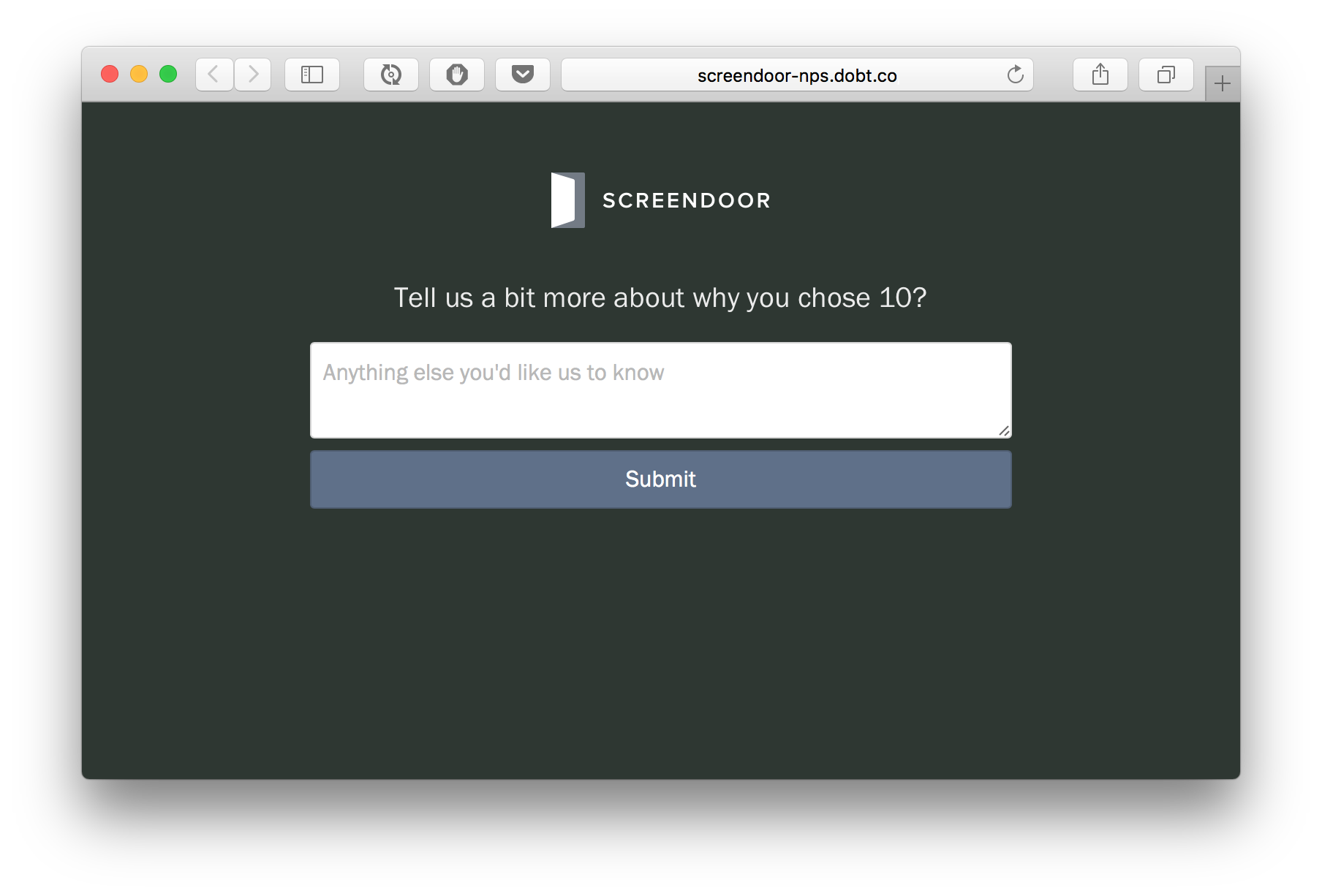
This repo is a simple static site, generated with Jekyll, that hosts a small bit of HTML and JavaScript that makes collecting your NPS with Screendoor a piece of cake. The end result is a set of links that you can send in an email to your users, each with a value from 0-10. When a user clicks the link, their response will be saved to Screendoor immediately, and they will see a form to add more feedback:
If they submit additional feedback, they'll see a nice "Thank you" note:
On the backend, we then get to use Screendoor's powerful response dashboard in order to view our results:
Using this code to collect your NPS is easy, and can even be done with a free Screendoor account. (Don't have one yet? You can sign up here.)
First, create a Screendoor project using project_template.yml, the project template that we've created for you. (New to project templates? Read the docs here.)
Then, fork this repo so that you can start modifying it. You'll need to customize the following in config.yml:
- Change the
titleto whatever you wish - Update the
contact_emailthat will be shown when a user completes the survey - Change the
screendoor_project_idto match your newly-created project's ID (You can find it on your "Settings" page in Screendoor) - Change the
screendoor_response_field_idsto match your response field IDs in Screendoor. (You can find these in the form builder, at the bottom of the left pane.)
You'll also want to upload a new logo to images/logo.png, unless your application happens to be called "Screendoor" too.
Now, run bundle exec jekyll serve and visit http://localhost:4000/?score=1&email=example@user.com. You did it!
Finally, you'll want to deploy your site. We deploy using GitHub Pages, but since we use custom plugins, we're using grunt-gh-pages to handle our deployments. We'll leave this part up to you.
Now, the fun part! Send an email with 10 links to each user that you wish to collect your NPS from. The links should look like this:
http://screendoor-nps.dobt.co/?score=1&email=adam@dobt.co&cohort=fall2016http://screendoor-nps.dobt.co/?score=2&email=adam@dobt.co&cohort=fall2016http://screendoor-nps.dobt.co/?score=3&email=adam@dobt.co&cohort=fall2016- ...etc
Our email looks like this:
(The "cohort" parameter is optional, but it allows you to collect NPS from the same user again in the future by changing the cohort value.)
When a user visits the page, their response will be persisted immediately. If they choose to fill out the "comments" section, their response will be amended with that data. We also persist a token to localstorage, so if they visit the page again, it does not create duplicate records inside of Screendoor.
Finally, visit your project in Screendoor and watch your responses roll in.
MIT