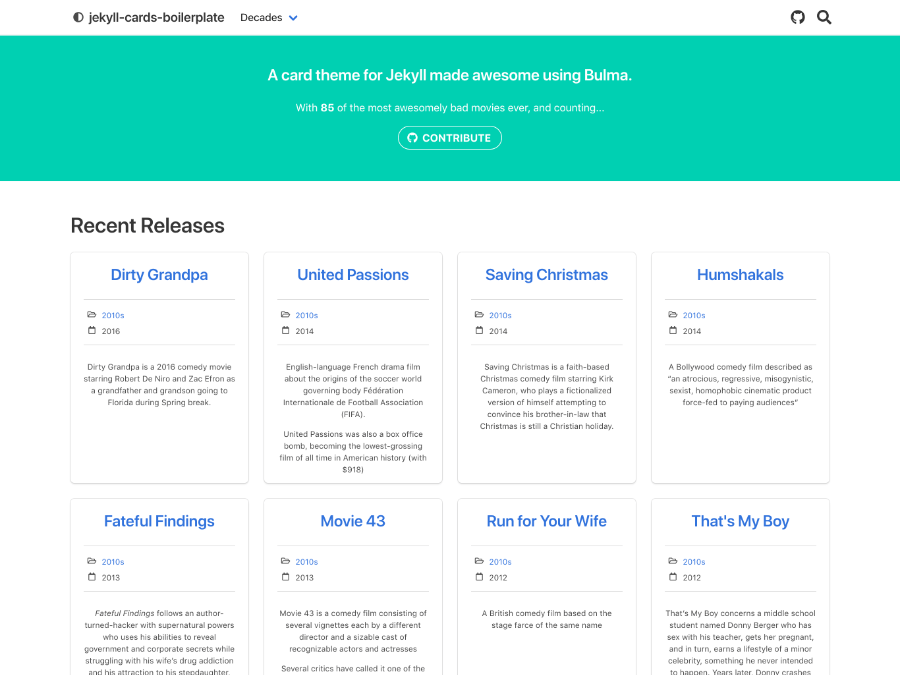
A card theme for Jekyll made awesome using Bulma.
- Demo
- Elixir Companies (source)
- Erlang Companies (source)
- Julia Companies (source)
- Kotlin Companies (source)
- Bulma 0.7.4
- jQuery 3.2.1
- Dependency management: bower
- Asset pipeline: jekyll-assets
- HTML compression: compress.html
- Testing: html-proofer
- Analytics: Google Analytics
- Search: simple-jekyll-search
- Comments: disqus
- Install bundler
gem install bundler - Install bower
npm install -g bower
$ bundle install
$ bower install
$ jekyll serve
Cards should be saved as a yaml file in the src/_data folder (ex: src/_data/films.yml).
Feel free to add whatever metadata applies to your card. If present, the description field will be shown below your metadata.
Title
- meta1: 1
- meta2: two
- description: "A short description"
Configure cards in _config.yml.
cards:
data: films # yaml file in _data (without .yml)
comments: true # toggle global comments on pages
group_by:
name: decade # field in yaml to group by
caption: decades # name of category (ex: industries)
fa-icon: folder-open
fa-style: far # valid: fas (solid), far (regular), fal (light), fab (brand)
meta:
- name: year # field in yaml to map
caption: year
fa-icon: calendar
fa-style: far
- name: url
caption: www
fa-icon: globe
fa-style: fas
A page for each card will be automatically generated at /<cards.data>/<card.name>.html (ex: /films/the-room.html)
When you use the group_by section (currently required), all cards will be grouped into category pages located at /<cards.categories.name>/<value>.html (ex: /decades/1930s.html)
If you wish to override the comment configuration on a specific card, you may add a comments field to your cards entry (ex: comments: false)
With the help of Travis, pushing to master will trigger a deploy to Github Pages automatically.
- Point Travis to repository
- Configure Travis
- Generate a Personal Access Token from Github
- The only scope needed is repo:public_repo
- Set
GITHUB_API=<token>on Travis
- Make sure
Display value in build logtoggle is set toOff!
- Update
src/CNAME
Good question. Here's what it will do...
- Netlify will clone the git repository of this project into your Github account. This action will require your permission from Github, and of course a Netlify account.
- Netlify will then create a new site for you, and configure it to use your shiny new repo. Right away you'll be able to deploy changes simply by pushing changes to your repo.
- Enjoy your new blog 🎉