A digital garden made with SvelteKit, using Sanity for content management.
I took inspiration from many sites and interfaces before coming up with this design. Besides, purple is my favourite color anyway :P
I have tested the responsiveness on various devices to provide an (almost) consistent look and feel on various screen sizes.
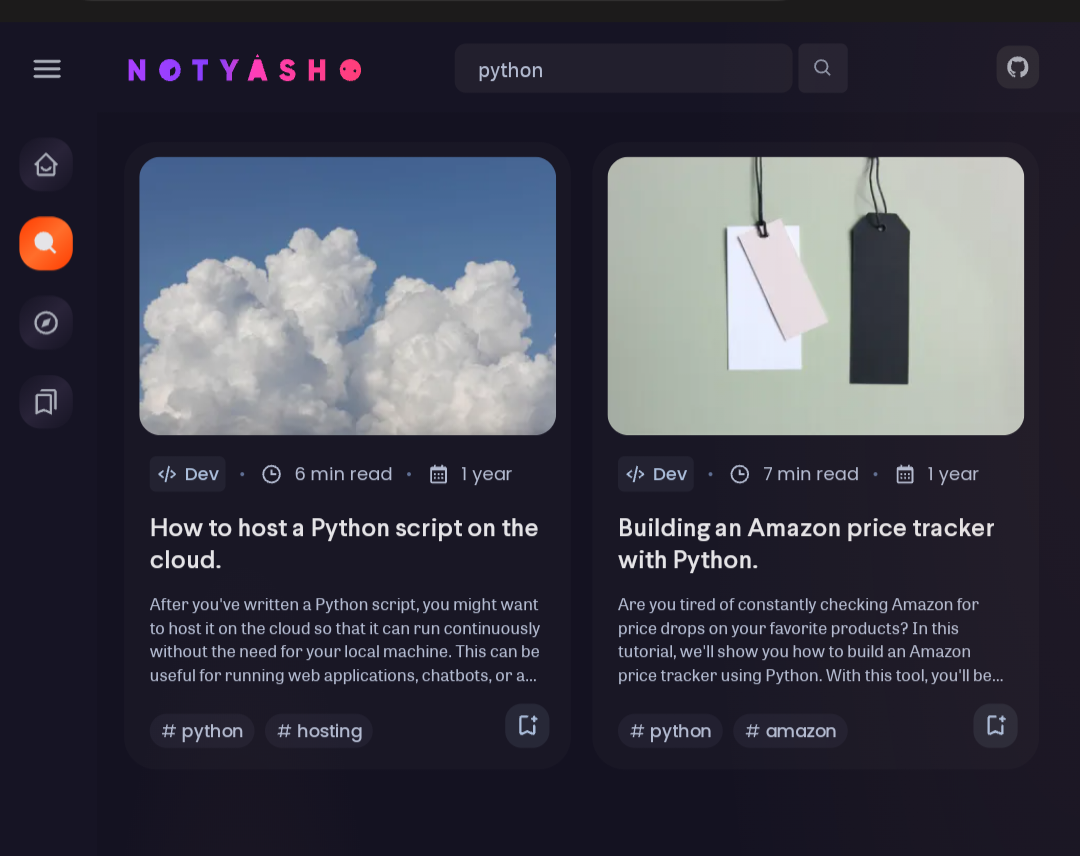
The search feature queries the title and the description for a term.
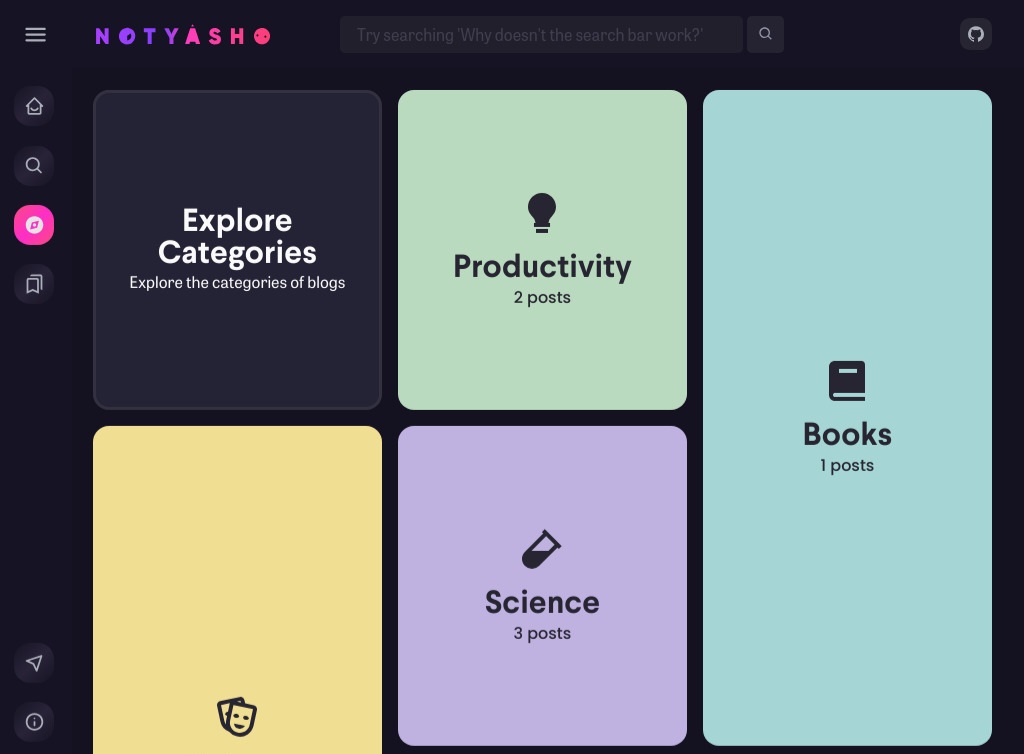
This is done manually upon the creation of an article. Helps in the navigating the site much faster. It's specially handy if you've got a bunch of stuff on here.
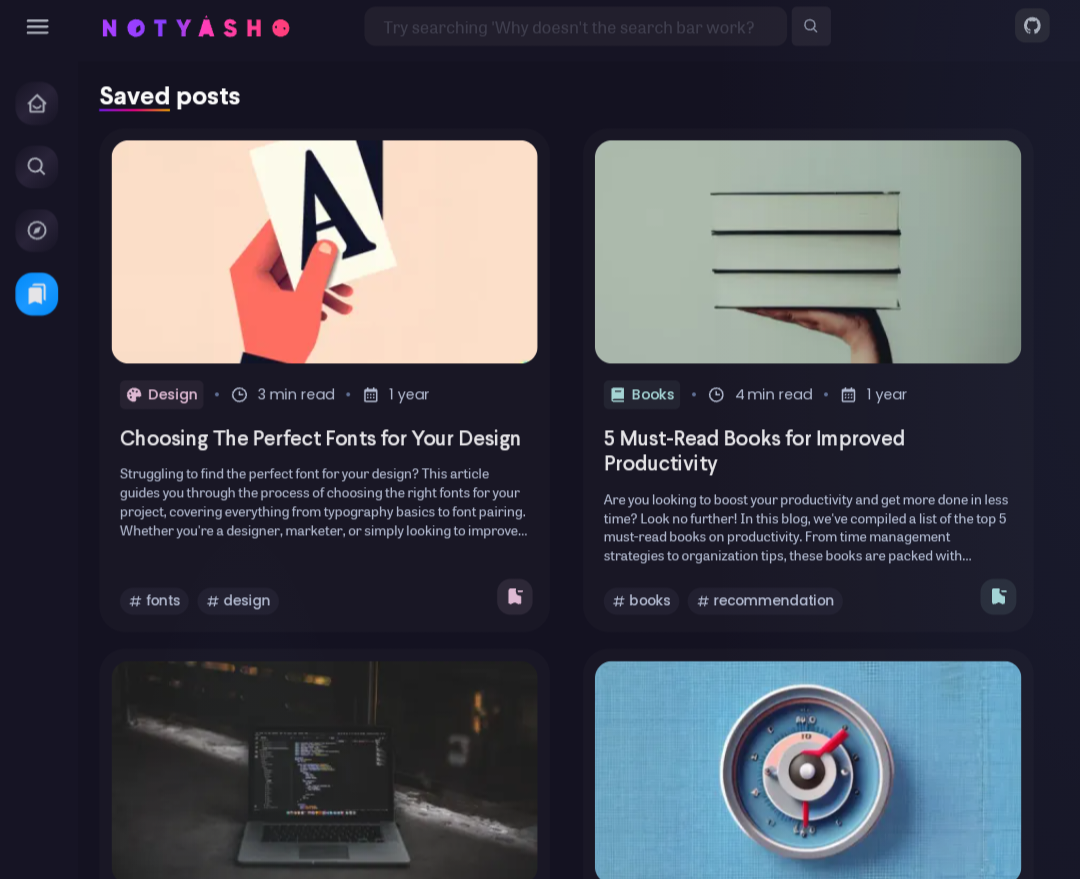
You can bookmark articles for later reading, which is stored in the local storage of your browser.
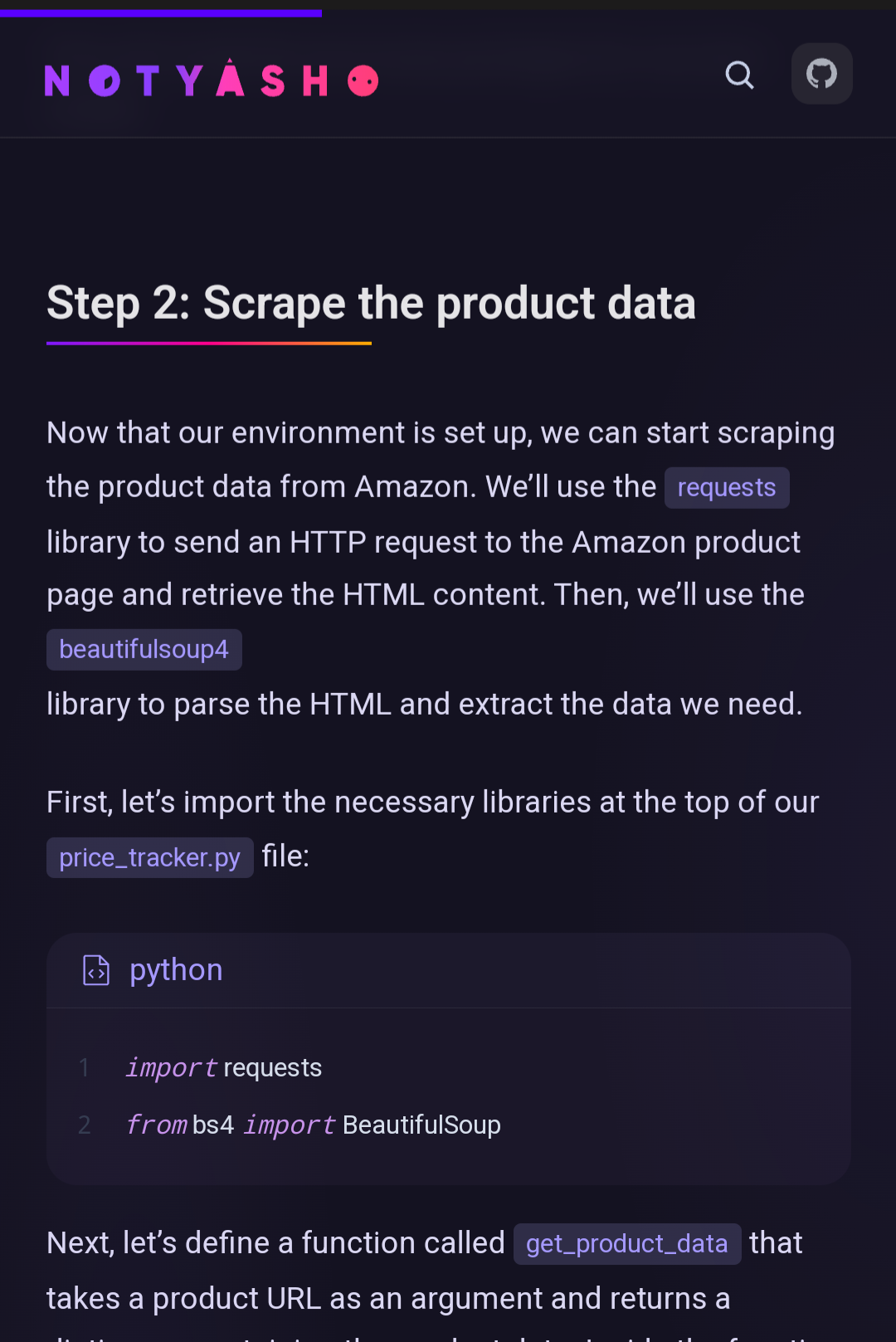
This was made possible thanks to marked.js
yes.
To maintain performance and visual appeal, I used placeholder images (provided by Sanity CMS) to optimise load times.
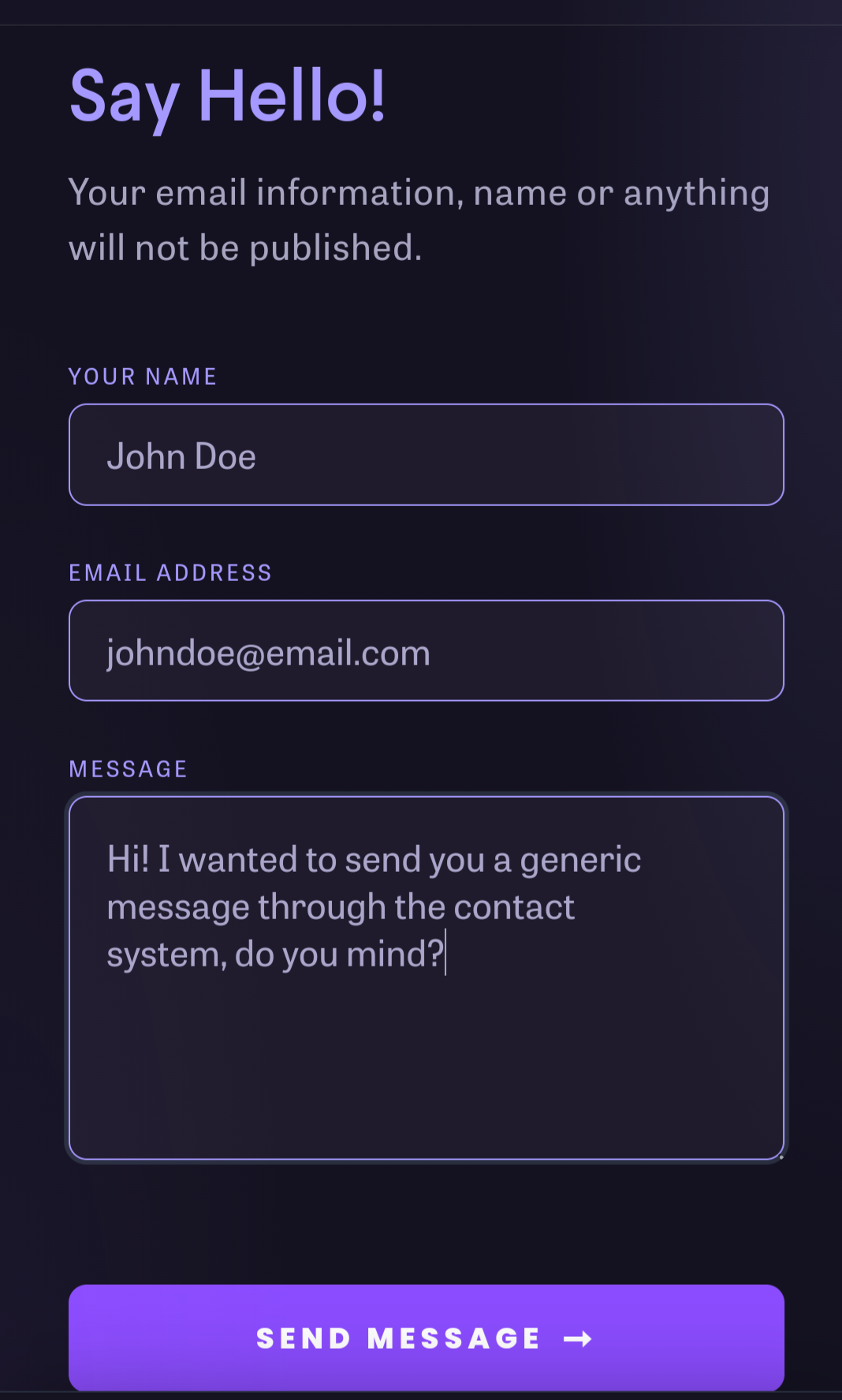
You can contact and provide me feedback without having to leave your browser through the contact form.
Makes use of Formspree