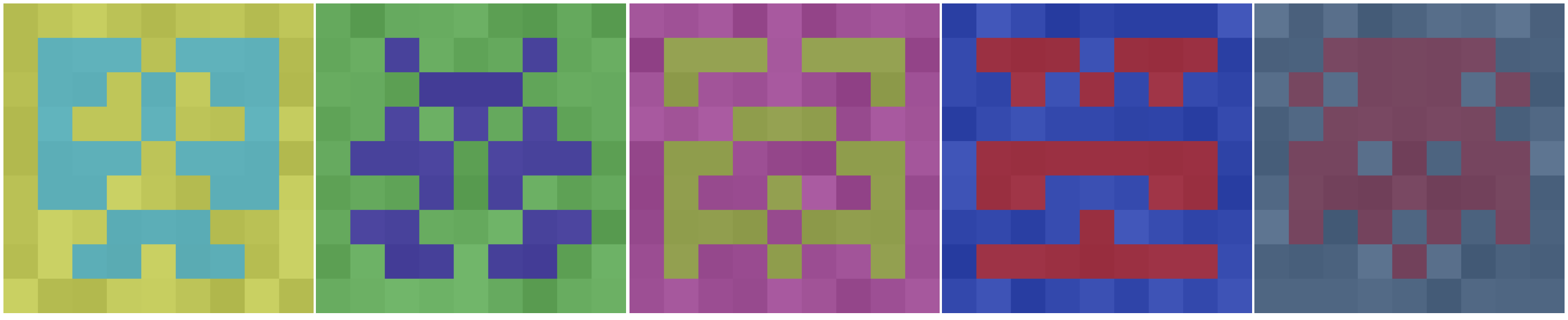
Simple retro style pixel identicons, generated form sha256 hashes.
The identicon gets created and added to the surrounding dom-element.
<!DOCTYPE html>
<html>
<head>
<mate charest="utf-8" />
<title>icoX.js</title>
<script type="text/javascript" src='icox.js'> </script>
</head>
<body>
<span>
<script>icoX('Han Solo');</script>
</span>
</body>
</html>It is also possible to specify the id of the element to wich you want to append the image.
<!DOCTYPE html>
<html>
<head>
<mate charest="utf-8" />
<title>icoX.js</title>
<script type="text/javascript" src='icox.js'> </script>
</head>
<body>
<span id='6'>
</span>
<script>icoX('Jar Jar Binks', '6');</script>
</body>
</html>Or directly pass a sha256 hash.
<!DOCTYPE html>
<html>
<head>
<mate charest="utf-8" />
<title>icoX.js</title>
<script type="text/javascript" src='icox.js'> </script>
</head>
<body>
<script>
icoX('5247709ea3ed87ce0dce47e92ad6f280880dee86970cd82669d5a5fe8128e4c2',undefined, true);
</script>
</body>
</html>