An angular library for Rumbletalk group chats. Your platform for creating engaging messaging chat rooms for online events, web-site, platforms ,or apps.
- Angular compatibility
- CSS Customization
- Polls
- create multiple rooms
- Video and audio calls
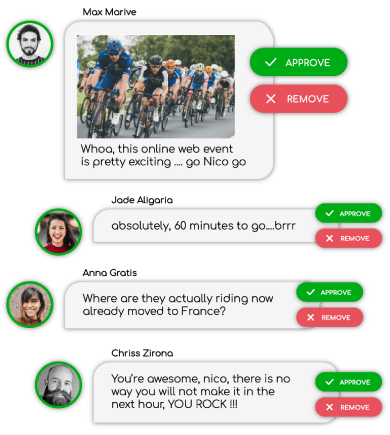
- Approve message mode (Q&A)
- Backend agnostic
- voice and audio messages
- Images, videos, files & emojis
- Private messages
- Text formatting - bold, italic, strikethrough, underline
- Online / Offline users status
- Flexible options and slots
- Different themes
- Floating or embed chat
- Mute all
Using npm:
npm i ngx-rumbletalk
| Angular Version | Supported Version |
|---|---|
| 15.x.x | 5.x.x |
| 14.x.x | 4.x.x |
| 13.x.x (Ivy) | 3.x.x |
| <=12.x.x (View Engine) | 2.x.x |
Import NgxRumbletalkModule to your application's module
import { NgxRumbletalkModule } from 'ngx-rumbletalk';
@NgModule({
...
imports: [ NgxRumbletalkModule ],
...
})
export class AppModule { }Use this in any of your html file where you would like to place the chat
<ngx-rumbletalk [hash]="hash" [width]="700" [height]="500"></ngx-rumbletalk><ngx-rumbletalk [hash]="hash" [floating]="true" side="right" image="https://d1pfint8izqszg.cloudfront.net/images/toolbar/toolbar.png" counter="14:23">
</ngx-rumbletalk>| Option | Type | Default | Description |
|---|---|---|---|
| hash | string | The hash string which defines the chat to be loaded | |
| width | number | 700 if floating is true | Size of the width of the chat in pixels |
| height | number | 500 if floating is true | Size of the height of the chat in pixels |
| floating | boolean | false | Displays the chat in a floating manner or else it is fixed |
| side | string | right | If floating is true, sets which side of the window will the floating chat be displayed, can only be either 'left' or 'right' |
| image | string | default image | If floating is true, sets the image used for the floating chat |
| counter | string | 14:23 | If floating is true, top:left coordinates of the counter/number of users in the chat |
These are the available methods you can use in the chat by importing the NgxRumbleTalkService file
Note: Don't forget to import the service and interfaces
import { LoginData, LogoutData, LogoutCbData, NgxRumbletalkService } from 'ngx-rumbletalk';in the file you are working on and inject it in your class constructorconstructor(private rumbletalkService: NgxRumbletalkService) {}
this.rumbletalkService.login(data)
.then(response => console.log(response))
.catch(error => console.log(error));Used to log in to your chat
this.rumbletalkService.logout(data);Used to log out from your chat
this.rumbletalkService.logoutCB(data);Used to log out from your chat but with a callback that you can use for whatever purpose
this.ref.current.openPrivateChat({
hash: hash,
username: username,
});Used to open the private chat
export interface LoginData {
hash: string;
username: string;
password?: string;
image?: string;
forceLogin?: boolean;
}export interface LogoutData {
hash: string;
userId?: string;
username?: string;
}export interface LogoutCbData {
hash: string;
callback: any;
}export interface OpenPrivateChatData {
hash: string;
userId?: string;
username?: string;
}