编辑器基本操作

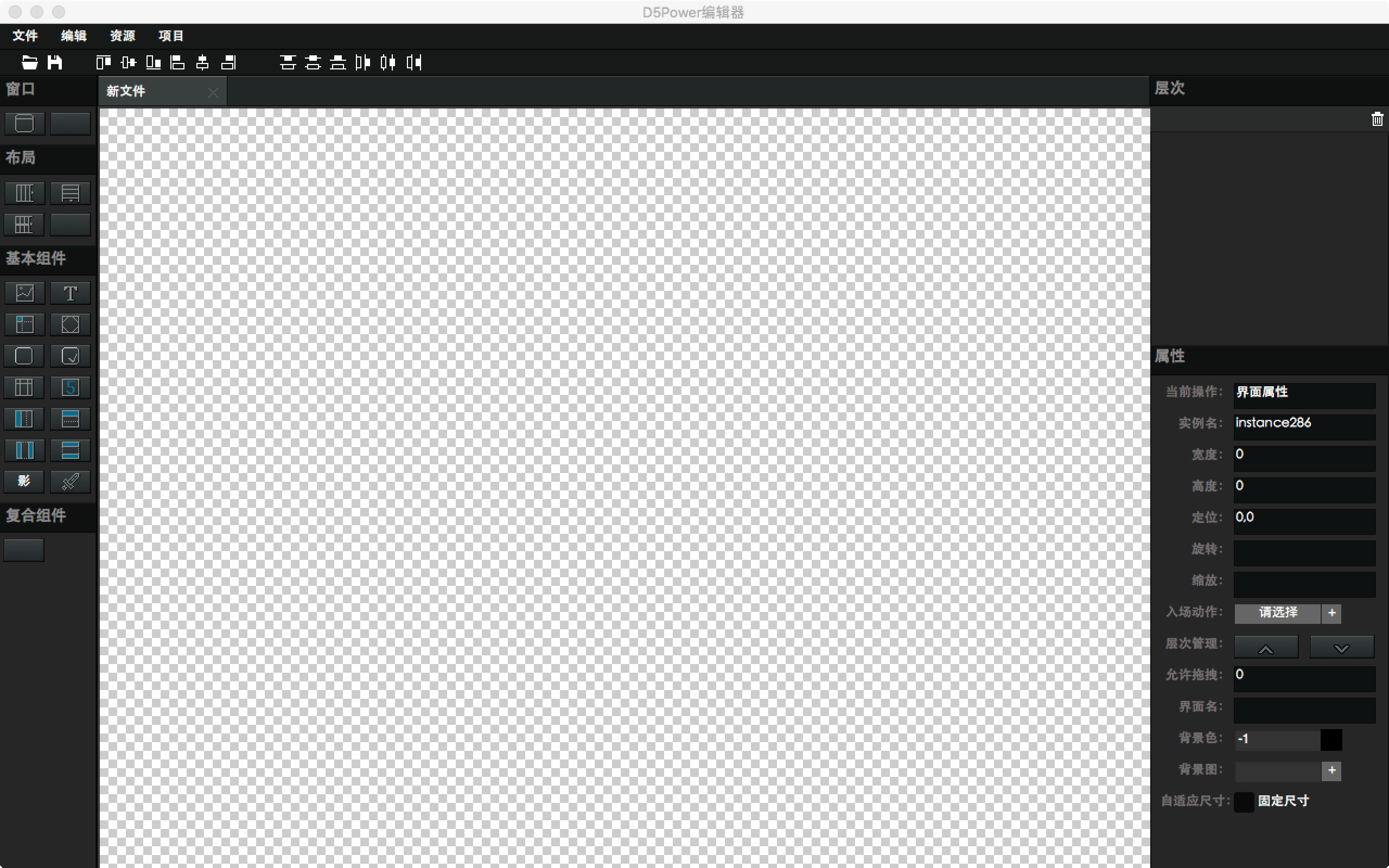
如上图所示,编辑器由顶部的“菜单区”,菜单区下方的“快捷操作区”,左侧的“组件区”,占据绝大部分画面的“工作区”以及右侧的“属性区”这五大区域组成。其中,菜单区作为进入不同功能的入口,组件区列出了编辑器所支持的各项界面组件,属性区则显示了当前界面的显示对象层次,以及当前选中对象的各种属性。
您可以点击左侧的组件区来向工作区中添加界面。编辑器所提供的组件,大多数是基于位图纹理的。为了优化在网络中的传输,我们建议将分散的小型图片纹理,集中到素材库中统一管理(即采用SpriteSheet的形式,将所有素材放在一张大的图片上进行管理)。
因此,当我们点击一个需要贴图的组件时,编辑器会优先弹出资源选择界面,供用户从现有的资源库中去选择对应的组件皮肤。如果当前要插入的组件并未在素材库中,您可以点击资源选择界面中的+按钮,来新增素材。注意,请将新增的素材放置于项目目录内,建议存放在resource/目录及其子目录下。

如上图所示,如果素材库中有您需要的皮肤,则直接从预览位置拖拽到工作区即可。需要特别说明的是,如果您已经在工作区选中了一个和当前打开的资源选择界面类型一样的组件,则拖拽操作后,会使用拖拽的皮肤自动对选中的组件进行替换。
您可以通过菜单区的“项目”菜单,选择素材库。对当前素材库中的内容进行管理。同时,也可以从编辑器内置的共享资源中心中,获取其他用户分享的皮肤风格。具体操作可以参照快速体验相关教程
为了放置用户误操作,工作区中的组件并不能直接删除,您必须选中组件后,按住ctrl或者alt键(Mac下为control或command键),然后按下delete,才可以将对应的组件删除
选中工作区的某个组件后,右侧的属性区就会呈现该组件的类型和对应的相关属性。如下图所示:

属性栏第一行呈现的是当前组件的类型,不同类型组件的功能和皮肤要求,在本文后半部分逐个进行介绍。在组件类型的右侧,有一个锁定按钮,点击它可以切换当前组件的锁定状态。当组件锁定时,将无法通过鼠标进行选择。只有在上方的层次列表中才可以选中。该状态将持续到再次点击锁定按钮进行解锁为止。
实例名是当前选中组件的“身份标识”,特别需要说明的是,默认情况下,组件的实例名均为instance开头+随机数字组成。当生成代码的时候,编辑器不会对这样的组件做任何处理。但是,如果用户修改了实例名,使其不以instance开头,则编辑器会在生成代码的时候,自动在代码中创建和当前选中组件对应的变量,且会在界面初始化时,自动将组件和变量进行对接。从而确保您可以使用变量直接对组件进行各种操作。
宽度和高度可以由用户自由修改,但是宽度和高度的有效值会收到组件所使用的皮肤的限制。本文后半部分会进行详细说明。 定位工具提供了相对和绝对定位两种方式。您可以点击定位器的任意位置来设置当前对象的相对定位,也可以在下方的绝对定位和相对定位坐标输入处输入对应的数值来设置组件定位。
对于一部分组件,允许用户设置入场动作。设置完成后,在界面实际运行时,该组件会根据用户的设置呈现入场动画。
放在工作区中的组件是有上下层次的,下层的组件会被上层的组件遮盖。如果需要调整层次,只需要选中该组件,然后点击属性栏中的层次调整按钮即可。
D5Power Engine中为大家提供了常用的组件,我们将按照编辑器左侧组件区由上倒下,由左到右的顺序进行说明
Copyright [c] 2008-2022 D5Power.com Allrights reserved.