Add support for using choicesjs-stencil web component within Stencil components. #877
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
I'm trying to use
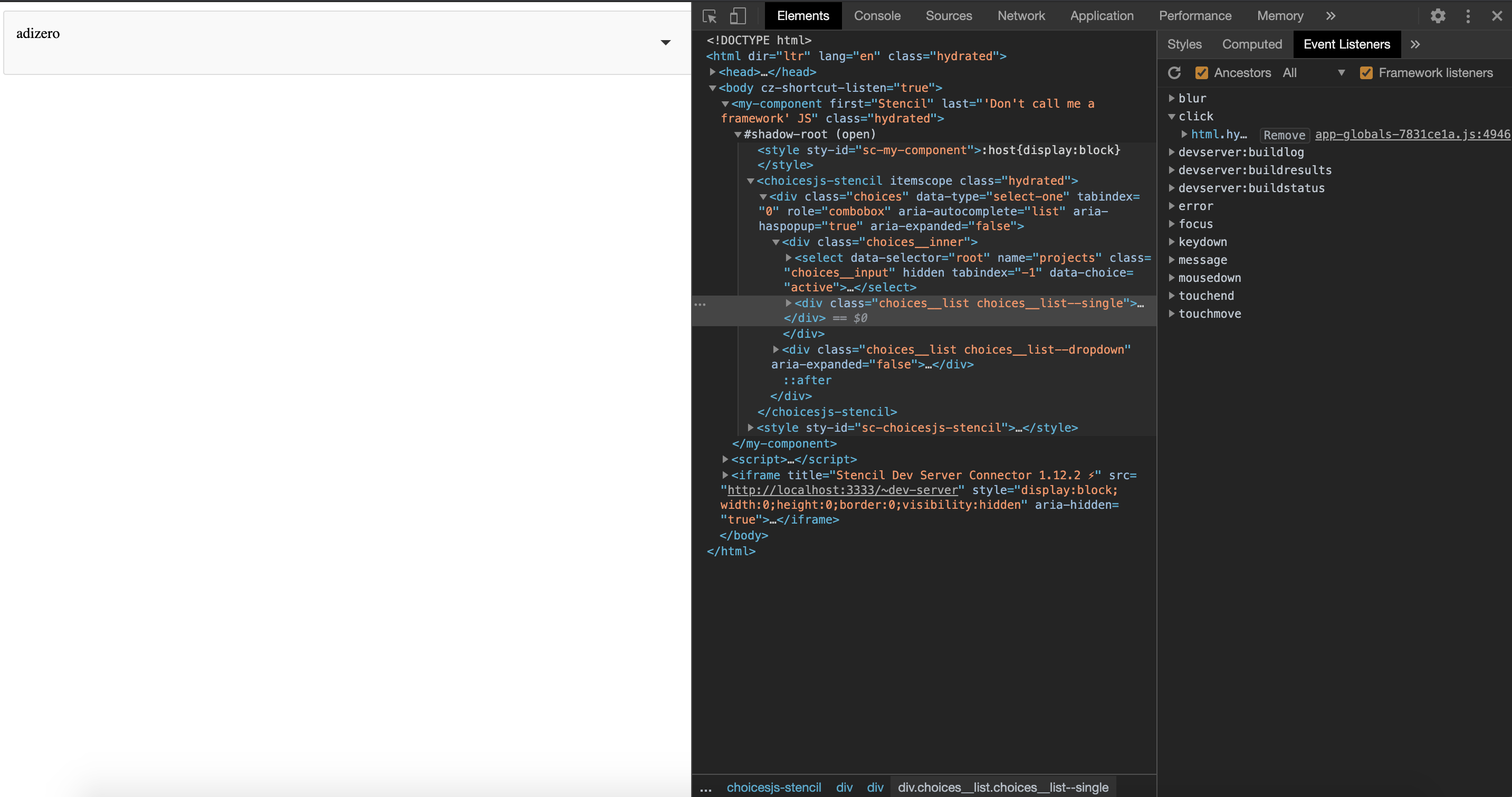
choicesjs-stencilwithin StencilJS web component, when I initialize the component with optionsingle, the dropdown doesn't show up, the problem is in click handler:https://github.com/jshjohnson/Choices/blob/master/src/scripts/choices.ts#L1735
The
targetvariable is the web component itself instead of beingdiv.choices__itemelement because,the original target is hidden as "internal implementation", and instead the event is re-targeted to the host element.
As a solution instead of relaying on the
event.targetI tried this solutionwhere I am getting the target from the event path.
To reproduce this issue please follow this steps:
Inspect the component from dev tools, find the click handler attach breakpoint, you will see that the target is the web component itself

Types of changes
Checklist