-
Notifications
You must be signed in to change notification settings - Fork 44
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Quick Reblog: Add dialog height option for Quick Tags Integration. #926
base: master
Are you sure you want to change the base?
Quick Reblog: Add dialog height option for Quick Tags Integration. #926
Conversation
| @@ -340,6 +357,7 @@ export const main = async function () { | |||
| $(document.body).on('mouseenter', reblogButtonSelector, showPopupOnHover); | |||
|
|
|||
| if (quickTagsIntegration) { | |||
| setQuickTagsSize(Number.parseInt(quickTagsIntegrationSize)); | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I would probably move this parseInt call into the rest of the parsing logic, since it seems related.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| setQuickTagsSize(Number.parseInt(quickTagsIntegrationSize)); | |
| setQuickTagsSize(quickTagsIntegrationSize); |
| const parseQuickTagsSize = (size) => { | ||
| if (!Number.isInteger(size)) { | ||
| return 4; | ||
| } |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| const parseQuickTagsSize = (size) => { | |
| if (!Number.isInteger(size)) { | |
| return 4; | |
| } | |
| const parseQuickTagsSize = (sizeString) => { | |
| const size = Number.parseInt(sizeString); | |
| if (Number.isNaN(size)) return 4; |
| @@ -340,6 +357,7 @@ export const main = async function () { | |||
| $(document.body).on('mouseenter', reblogButtonSelector, showPopupOnHover); | |||
|
|
|||
| if (quickTagsIntegration) { | |||
| setQuickTagsSize(Number.parseInt(quickTagsIntegrationSize)); | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| setQuickTagsSize(Number.parseInt(quickTagsIntegrationSize)); | |
| setQuickTagsSize(quickTagsIntegrationSize); |
|
This is lovely, but would it be possible to also provide an "expand to fit" option? Say, if the config variable is set to |
|
That's pretty much equivalent to removing the maximum value from this PR and the user setting an extremely high number, which may be simpler. |
|
Would that also shrink the list if `length(tagBundles) < N`? Expand to fit, but no more. If so, sure.
|
|
Yep! That's what it does currently. |
|
Oh, I have had so many bundles for so long I don't recall ever seeing that. Then ignore me being silly, if there's no limit and I can just set it to 813 or whatever that's great.
|
Description
This adds an option in Quick Reblog's preferences to increase or decrease the height of the Quick Tags Integration dialog.
This addresses the issue raised in #867.
It parses the the preference from Quick Reblog and sets it as a CSS variable in
quickTagsListcomponent. This makes it available on every subsequent render of the Quick Reblog popup dialog without having to check every single time.The variable changes the height of the dialog from 1 to 20 units, each unit being the height of the button which is the same height as each tag element.
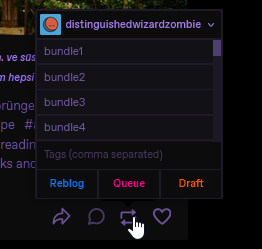
Default (4):

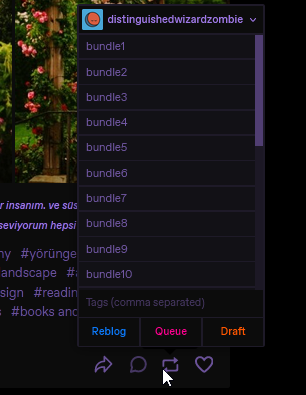
Size 10:

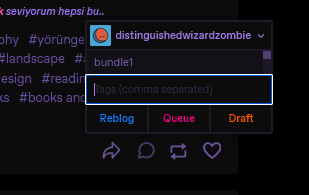
Size 1:

Testing steps
To test, go to the Quick Reblog preferences and set a height different than the default of 4. The change should be reflected immediately.