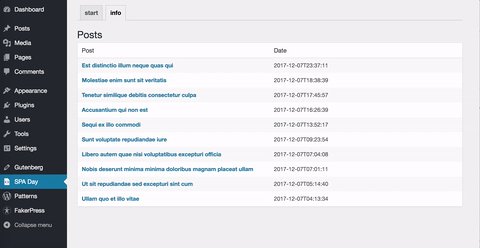
Example of a Vue.js-powered SPA running in the WordPress Admin with vue-router and vue-loader.
-
package.json- defines dependencies -
webpack.config.js- defines codesplitting and compile processes -
app/src/wds.core.js- main app scaffolding with dependency-injection, component registration, route config and script that mounts the app. -
app/src/WDS.vue- main app template injected onto page containing the<router-link>and<router-view>components. -
app/assets/js/wds.app.bundle.js- main bundle containing CSS, JS and HTML to render -
app/assets/js/wds.lib.bundle.js- main bundle containing vue, vue-router, axios and other libraries. -
app/admin/class-spa.phpregisters the dashboard page with wordpress, enqueues bundles and contains the HTML markup used by the app to mount.
-
npm installto bring down dependencies -
npm run devto generate the bundles plus watch files and recompile on change -
npm run buildto generate small, minified production assets
- Work on your SPA in
app/src. - Execute
npm run devto use webpack to watch those files for changes and place compiled bundles inapp/assets/js. vue-loaderandbabelhelpwebpacktranslate the Single Component.vuefiles into native JavaScript that builds DOM nodes, contains script and CSS all in a unified file (webpack can be used to split all CSS into a single file as well).- When the dashboard page is loaded, the bundles containing libraries and the app itself are enqueued and the app script is "localized" with a WP-API nonce and other supporting metadata.
- The app latches onto the
<div id="app"></div>and Vue renders the application.vue-routerby default uses hash navigation, which can be used to launch directly into a screen within the app.
babel and vue-loader allow us to use import and export within our .vue files to handle dependencies.
All third-party dependencies and custom components are managed in the app/src/wds.core.js file.
- Create your new
.vuefile with a<template type="text/babel"></template>and a<script type="text/babel"></script> - In the
<script>definition,import Vue fromfrom ourwds.core.jsfile in the component. This makes all other dependencies available. - In the
<script>definition,exportwith a new component definition. Example. import YourNewComponent fromthe location in your directory in thewds.core.jsfile.- Set a
Vue.component( 'your-component-elem', YourNewComponent )