Omiya Games - Embed WebGL Template
Embed WebGL Template is a WebGL template for Unity. The purpose is to allow Unity to create WebGL builds that embeds well in popular web portals such as Itch.io, GameJolt, Newgrounds, etc. Features this template provides include:
- A loading bar with percentage point indicating a numerical value on progress being made.
- Automatically resizes the game to the size of the frame the game is embedded in, including full-screen mode.
- It even resizes from embed size to full-screen for web portals like Itch.io that supports full-screen buttons.
- A light and dark mode.
- Version 2.0.0 and above supports Unity 2020.1 and up.
- Version 1.1.0 supports Unity 2019.4.
There are at least 3 ways to install this Unity package:
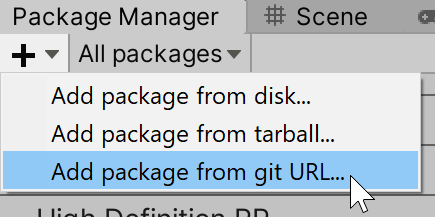
The easiest way to install the package is through Unity's own Package Manager:
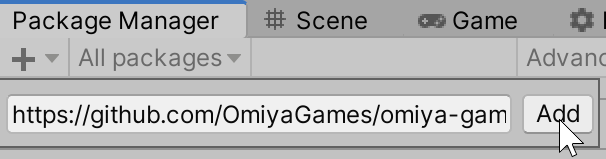
Simply enter the following Github URL:
https://github.com/OmiyaGames/omiya-games-embed-webgl-template.git
Only the latest source code will be installed via this method, and will not be monitored for any upgrades. To enable such features, consider the other options listed below:
OpenUPM is a command line tool that provides package version support and dependency resolution. If not installed already, install OpenUPM with Node.js' npm:
npm install -g openupm-cli
After the command line tool is installed, switch to the root directory of your Unity project, and run:
openupm add com.omiyagames.embedwebgltemplate
This should update the Package Manager with all the available versions of this package. Of course, there's the manual method...
In your Unity project, open manifest.json in your favorite text editor under the Packages folder. Content should look something similar to an excerpt below:
{
"dependencies": {
"com.unity.2d.pixel-perfect": "2.0.4",
...
}
}
Add towards the bottom of the dependencies list the line, "com.omiyagames.embedwebgltemplate": "1.0.0", as well as the OpenUPM scopedRegistries. Basically, the same thing OpenUPM would have done for you, if you ran the command-line tool.
{
"dependencies": {
"com.unity.2d.pixel-perfect": "2.0.4",
...,
"com.omiyagames.embedwebgltemplate": "1.0.0"
},
"scopedRegistries": [
{
"name": "package.openupm.com",
"url": "https://package.openupm.com",
"scopes": [
"com.omiyagames.embedwebgltemplate",
"com.openupm"
]
}
]
}
This should update the Package Manager with all the available versions of this package.
Utilizing the template requires importing the files, moving them to folder Assets/WebGLTemplates, and finally setting up the WebGL Player settings.
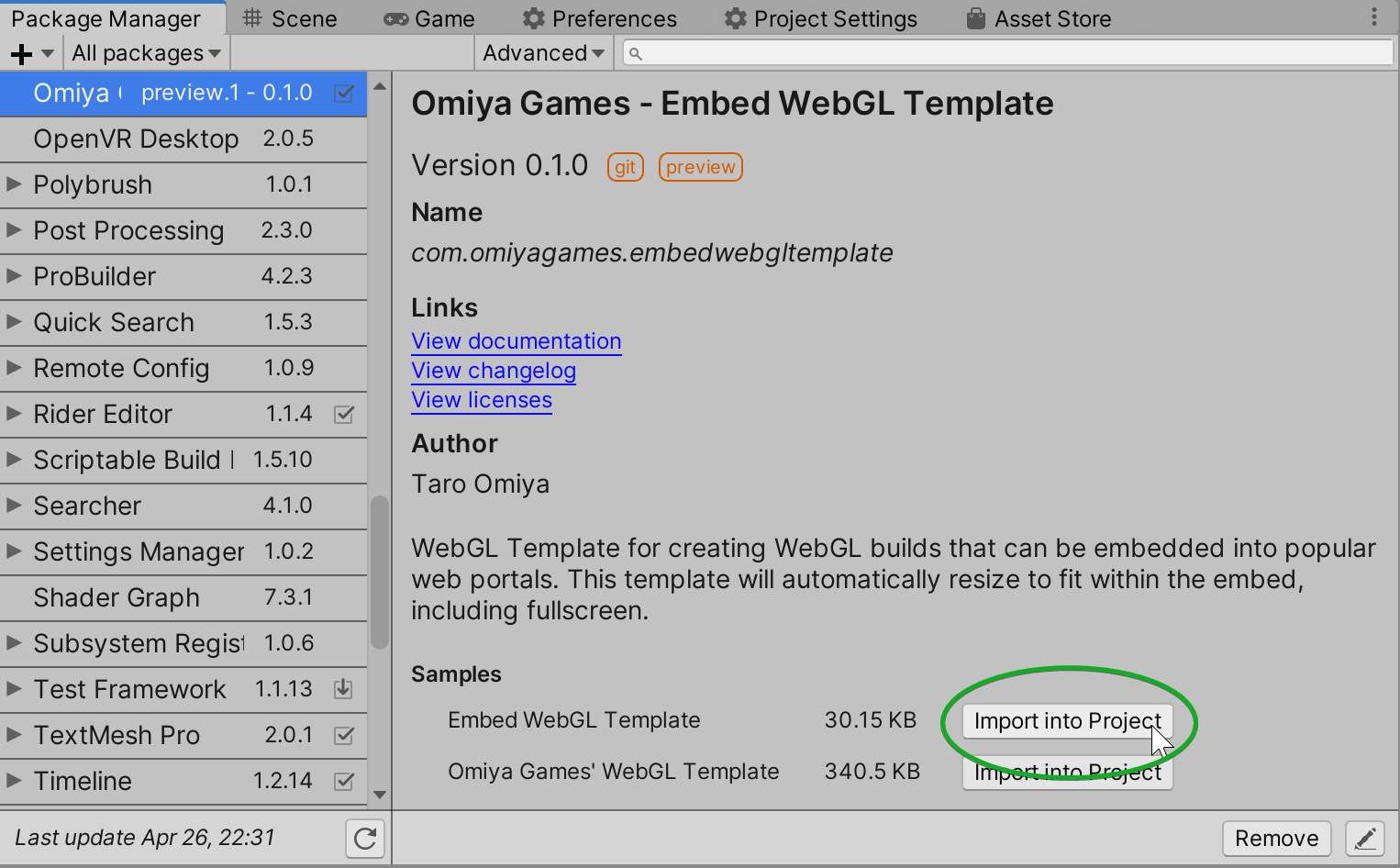
Navigate to this package in the Package Manager, and import "Embed WebGL Template."
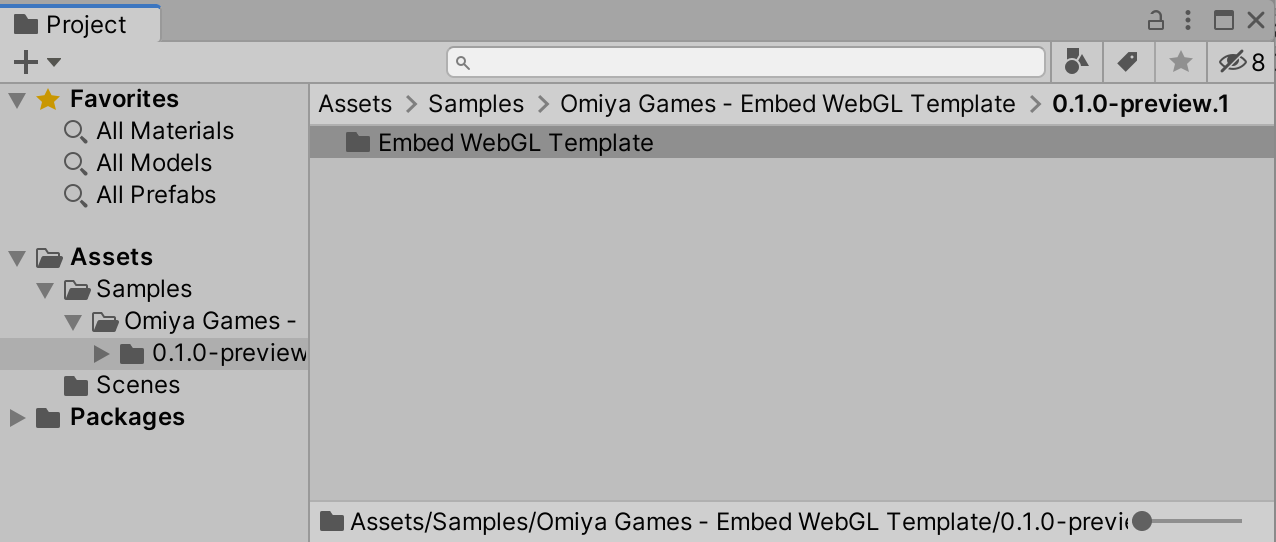
Unity should automatically create an Embed WebGL Template folder with the files:
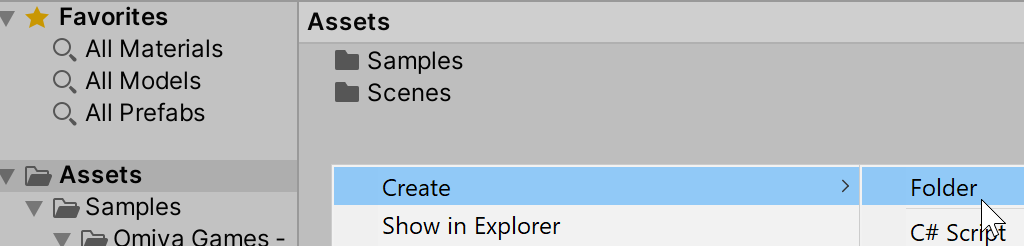
In the Project windor, return back to the root folder, Assets. Verify if the folder, WebGLTemplates, already exists. If not, right-click in the middle of the window, and select "Create -> Folder."
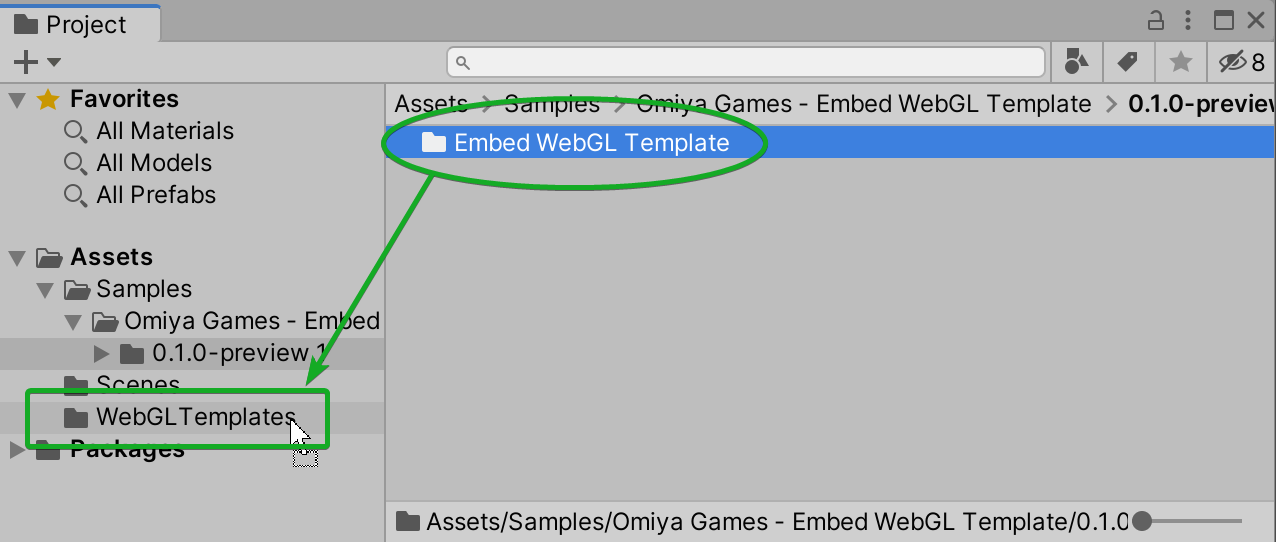
Upon creation of a new folder, enter WebGLTemplates.
Return back to the imported files, and drag-and-drop the folder, Embed WebGL Template into WebGLTemplates.
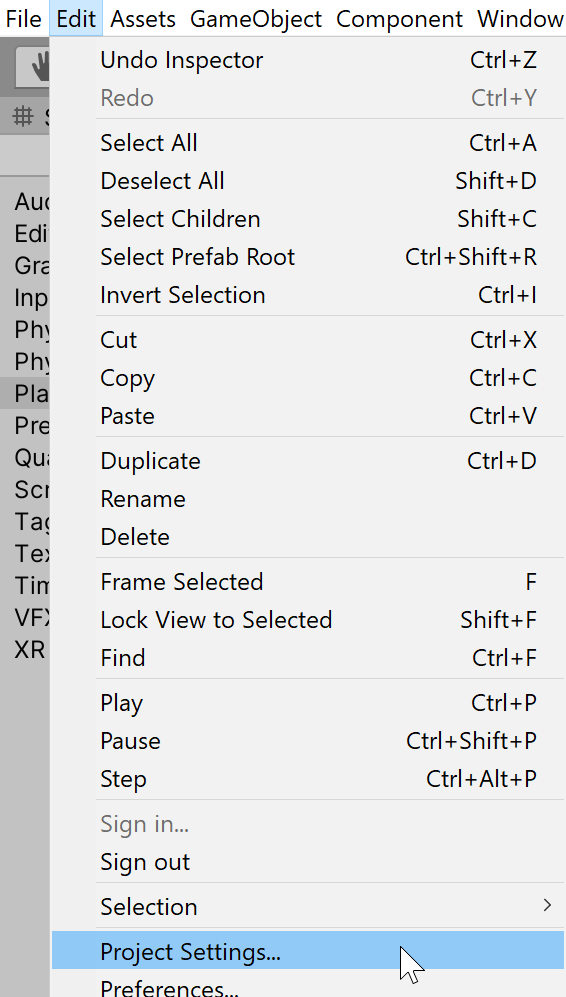
Under Unity's menu bar, select "Edit -> Project Settings..."
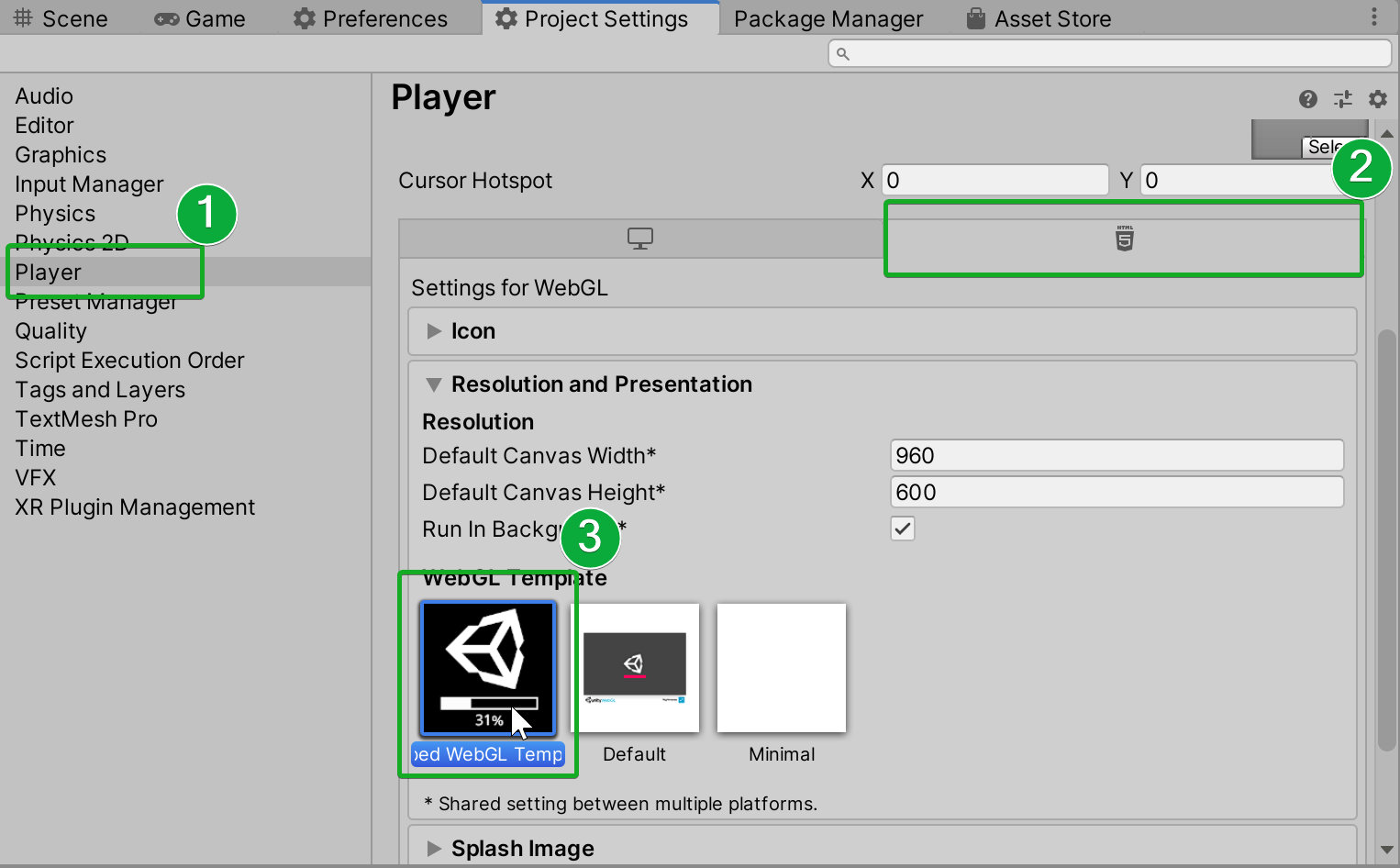
- In the Project Settings window, click on "Player" on the left sidebar.
- Select the WebGL tab (if it's not there, you'll need to install WebGL build files on Unity Hub).
- Finally, under the group, "Resolution and Presentation", select
Embed:
Files to consider customizing to suit your needs include:
- The logo-light.png and logo-dark.png are logos displayed during the light and dark WebGL build theme are used respectively. Feel free to replace them.
- While embedded builds don't show this, it might be good idea to replace the favicon.ico as well.
- Consider also editing the style.css file to your liking.
Overall package is licensed under MIT. By necessity, this package uses third party images, which are noted in the 3rd party licenses file.
Copyright (c) 2019-2020 Omiya Games