Zonama is a full-featured E-commerce app like amazon. It is also a full stack project with NextJS and MongoDB.
- NextJS: dynamic routing, image optimization, SSG(Static-site generation) and SSR(Server-side rendering)
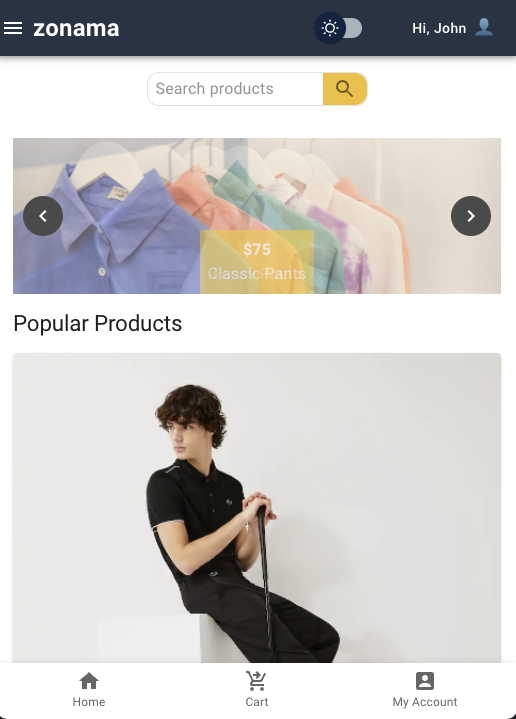
- MaterialUI: framework to build responsive website using custom theme, animation, darkmode, and carousel
- ReactJS: including decomposing components, context API and hooks
- Next Connect package: to build backend API
- MongoDB and Mongoose: to save and retrieve data like products, orders and users
- PayPal developer api: to make online payment
- Deployment: Deploy web applications on servers like Vercel
- JWT Auth: authorization
- Cloudinary: images cloud storage
- Google login: Will update this feature later
- users: Sign up, browsing, searching, placing order, and checking delivery
- administrators: scalable backend dashboard including creating new product page and managing orders
- list page
- edit page
- create page
- image uploaded
- admin setting page
- profile page
- edit page
- list page
- summary
- payment status
- delivery status
- payment methods
- payment redirect page
- paypal and credit card supported
First, run the development server:
npm run dev
Open http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying pages/index.js. The page auto-updates as you edit the file.
API routes can be accessed on http://localhost:3000/api/hello. This endpoint can be edited in pages/api/hello.js.
The pages/api directory is mapped to /api/*. Files in this directory are treated as API routes instead of React pages.
This project is followed by Basir's channel on Udemy and modified by Yuxian Xu