You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
What I have now, with default settings:
Next row is invisible due to height of first. So I'm looking way to set aspect ratio, so charts will follow it when page resized, not taking way too much height, and different aspect ratio of charts for mobile view.
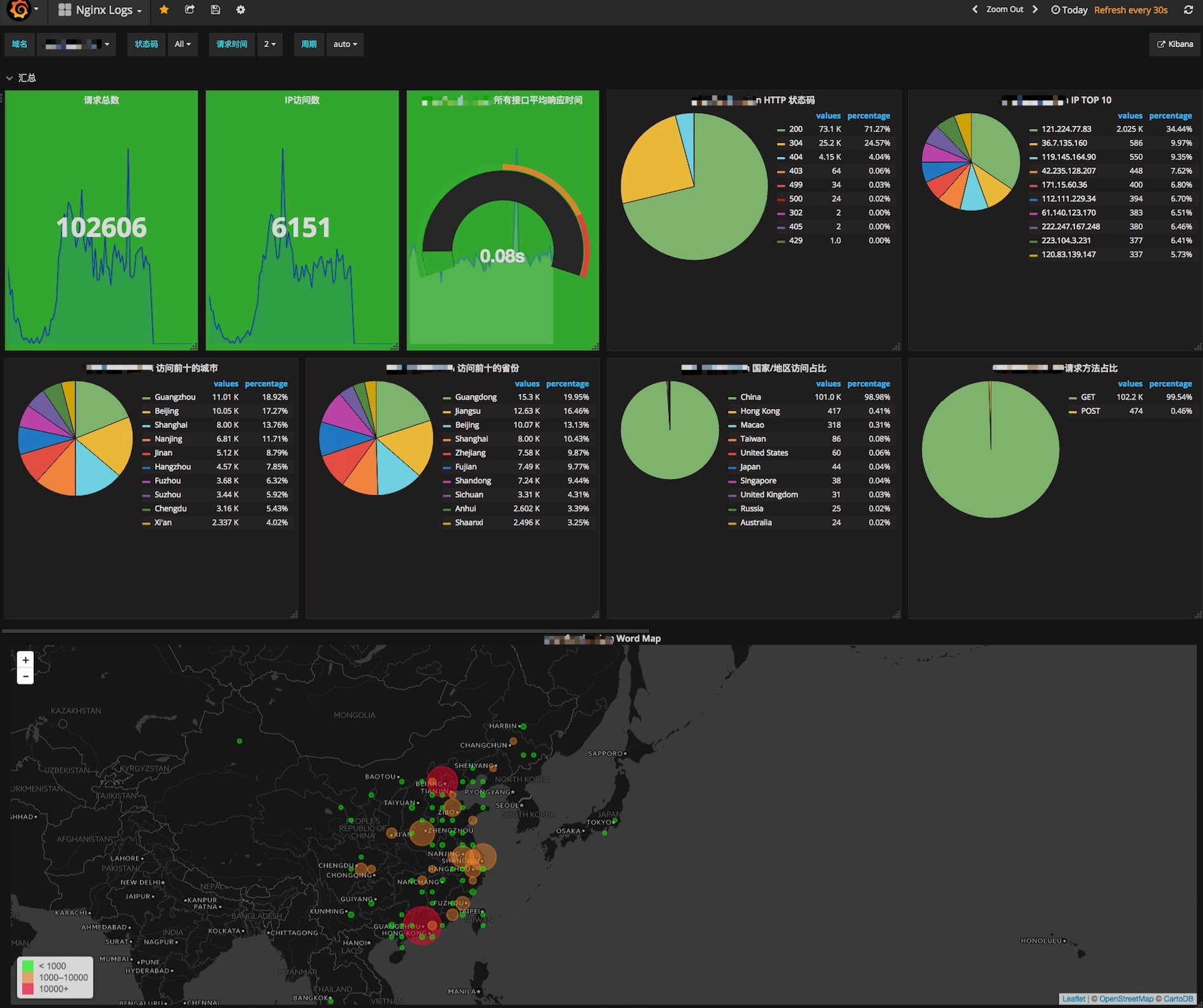
Example of layout I'm trying of achieve:

What I have now, with default settings:

Next row is invisible due to height of first. So I'm looking way to set aspect ratio, so charts will follow it when page resized, not taking way too much height, and different aspect ratio of charts for mobile view.
Like chart.js have it:
https://www.chartjs.org/docs/latest/configuration/responsive.html
The text was updated successfully, but these errors were encountered: