-
-
Notifications
You must be signed in to change notification settings - Fork 848
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
How to load a file using Base64? #42
Comments
|
I already figure it out it is like: file={ |
|
I my case I've got content of pdf file as %PDF and, as it includes non-latin1 characters I cannot convert it to base64. |
|
@gshilin, you're reading binary file as a text file. That's a no-no :) |
|
Actually I receive it from server (not node) |
|
It doesn't matter what the source is. If you receive it from URL, then you should pass URL to |
|
I have the same question as alphiii, I read that it was possible to give the file prop a base64 string, but I can not get it to work... I tried his soultion, as you can se below:
But this just generates "Failed to execute 'atob' on 'Window".. Is it something more I have to add/change in order to get it to work? :) |
|
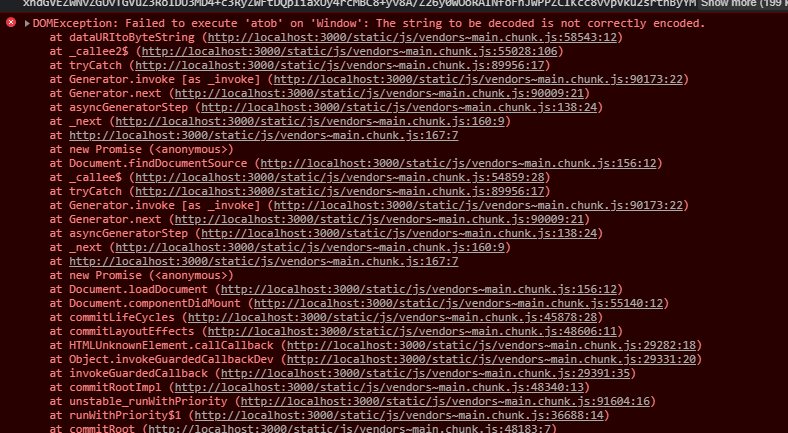
@AdamOlevall, please provide me full error (with error stack) as well as your React-PDF version. |
|
If that's really the whole thing you put in The easiest way to check if your PDF in base64 is valid is to paste the whole On a side note, If you have a binary file, you don't need to encode it to base64. You can just pass it to |
|
Thanks for helping me out, the use of the browser address bar was a nice suggestion! |
|
I was facing the same issue. |
|
After conversion? This library is just displaying PDFs, are you sure you got the right package? |
|
Late to the party, but any ideas how can I use a base64 encoding to get an image inside of my |
|
You can render anything within |
|
I think you probably just need to update the documents with an example of using Base64. I ran into the same issue but didn't realise I need to add data:application/pdf;base64, - no doubt - down to my own stupidity: Perhaps in the User guide > Document > File - add the following: Underneath: |
|
Added more detailed instructions to Wiki. |
|
You are awesome!!!
…On Mon, 30 Mar 2020, 19:57 Wojciech Maj, ***@***.***> wrote:
Added more detailed instructions to Wiki
<https://github.com/wojtekmaj/react-pdf/wiki/Frequently-Asked-Questions#how-do-i-load-a-pdf-from-base640>
.
—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub
<#42 (comment)>,
or unsubscribe
<https://github.com/notifications/unsubscribe-auth/ALR6J7CPG2U3KIRUFRN3RRTRKDTR3ANCNFSM4DVC3DLQ>
.
|
|
Hi @wojtekmaj , |
When I paste the whole base64 value into chorme browser its show my pdf file but face below this console error and pdf file can not show.. |
|
Could anybody help me above error? |
|
@Jahangiralamice,I have the same log, did you find the solution ? |
Thank you for this. I was inches away from giving up on this component. The solution that is working for me is as follows: The server was returning Using |

The docs says that this lib supports base64 format, can some one show me an example.
The text was updated successfully, but these errors were encountered: