We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
1.3.14
macos 10.14.6,chrome76.0.3809.100(正式版本),vue 2.6
https://github.com/vueComponent/ant-design-vue
在chrome extension 插件开发中使用ant-design-vue组件库。 采用了按需加载的引入方式。 但是按需加载还是会引入ant-design-vue代码中style文件夹中的index.css。 该文件中包含全局的一些基本样式,会影响到正常界面的显示。 按需加载的时候能不能限制ant-design-vue样式的作用域。
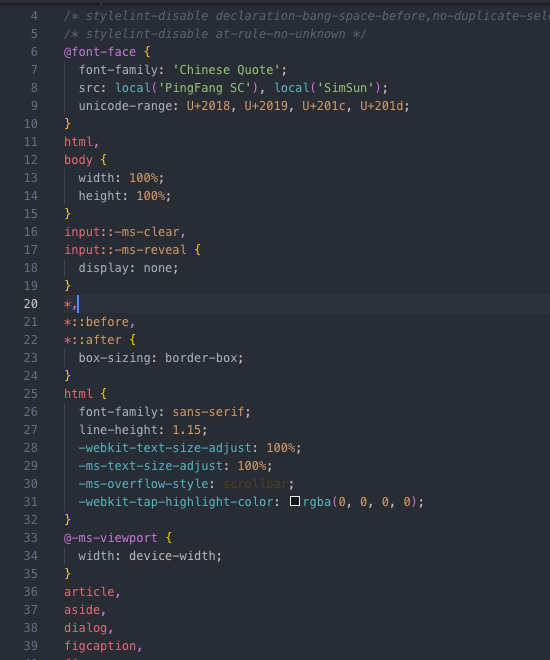
ant-design-vue中style文件夹中的index.css文件截图
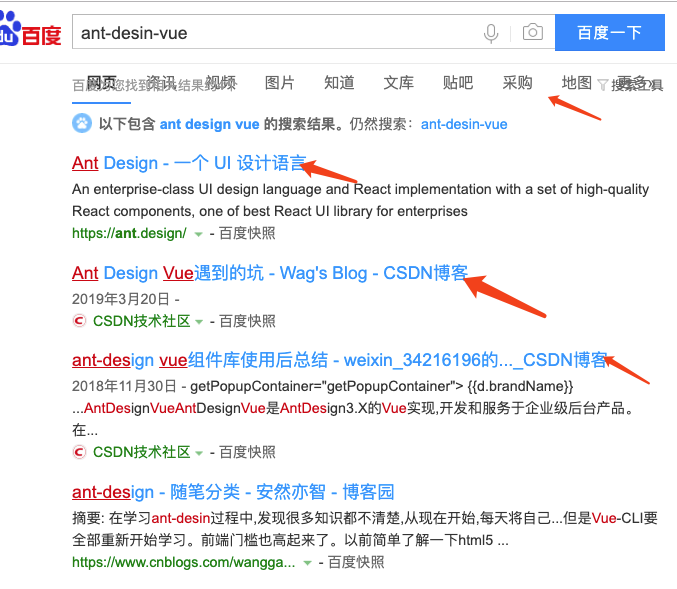
百度页面样式覆盖截图:
引入lib/style/index.css 文件不污染全局样式
开发的chrome extension 插件在浏览网页过程中,会影响网页的样式
#1085 被关闭的带图片的issue地址
The text was updated successfully, but these errors were encountered:
ant-design-vue 在设计的时候就是用来开发一个完整的应用的,为了方便,我们覆盖了一些全局样式,现在还不能移除,想要了解更多请追踪这个 issue:ant-design/ant-design#4331 ,或者参考这个教程 How to avoid modifying global styles?
https://vue.ant.design/docs/vue/faq/#ant-design-vue-override-my-global-styles!
Sorry, something went wrong.
How to avoid modifying global styles?
https://vue.ant.design/docs/vue/faq-cn/docs/react/customize-theme#How-to-avoid-modifying-global-styles-?
提示 404
https://ant.design/docs/react/customize-theme#How-to-avoid-modifying-global-styles?
看样子 ant 官方也并没提供全局覆盖的解决方案。不过 既然用了一个 UI 规范框架,就应该遵循 UI 框架的样式规范。
This issue has been automatically locked since there has not been any recent activity after it was closed. Please open a new issue for related bugs.
No branches or pull requests
Version
1.3.14
Environment
macos 10.14.6,chrome76.0.3809.100(正式版本),vue 2.6
Reproduction link
https://github.com/vueComponent/ant-design-vue
Steps to reproduce
在chrome extension 插件开发中使用ant-design-vue组件库。
采用了按需加载的引入方式。
但是按需加载还是会引入ant-design-vue代码中style文件夹中的index.css。
该文件中包含全局的一些基本样式,会影响到正常界面的显示。
按需加载的时候能不能限制ant-design-vue样式的作用域。
ant-design-vue中style文件夹中的index.css文件截图

百度页面样式覆盖截图:

What is expected?
引入lib/style/index.css 文件不污染全局样式
What is actually happening?
开发的chrome extension 插件在浏览网页过程中,会影响网页的样式
#1085 被关闭的带图片的issue地址
The text was updated successfully, but these errors were encountered: