You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Actually, I have spotted the issue. For some reason, my spec was using #transparent instead of just transparent. Seemed to be interpreted by SVG fine but obviously broke canvas. User error.
Vega-Editor ecaed13
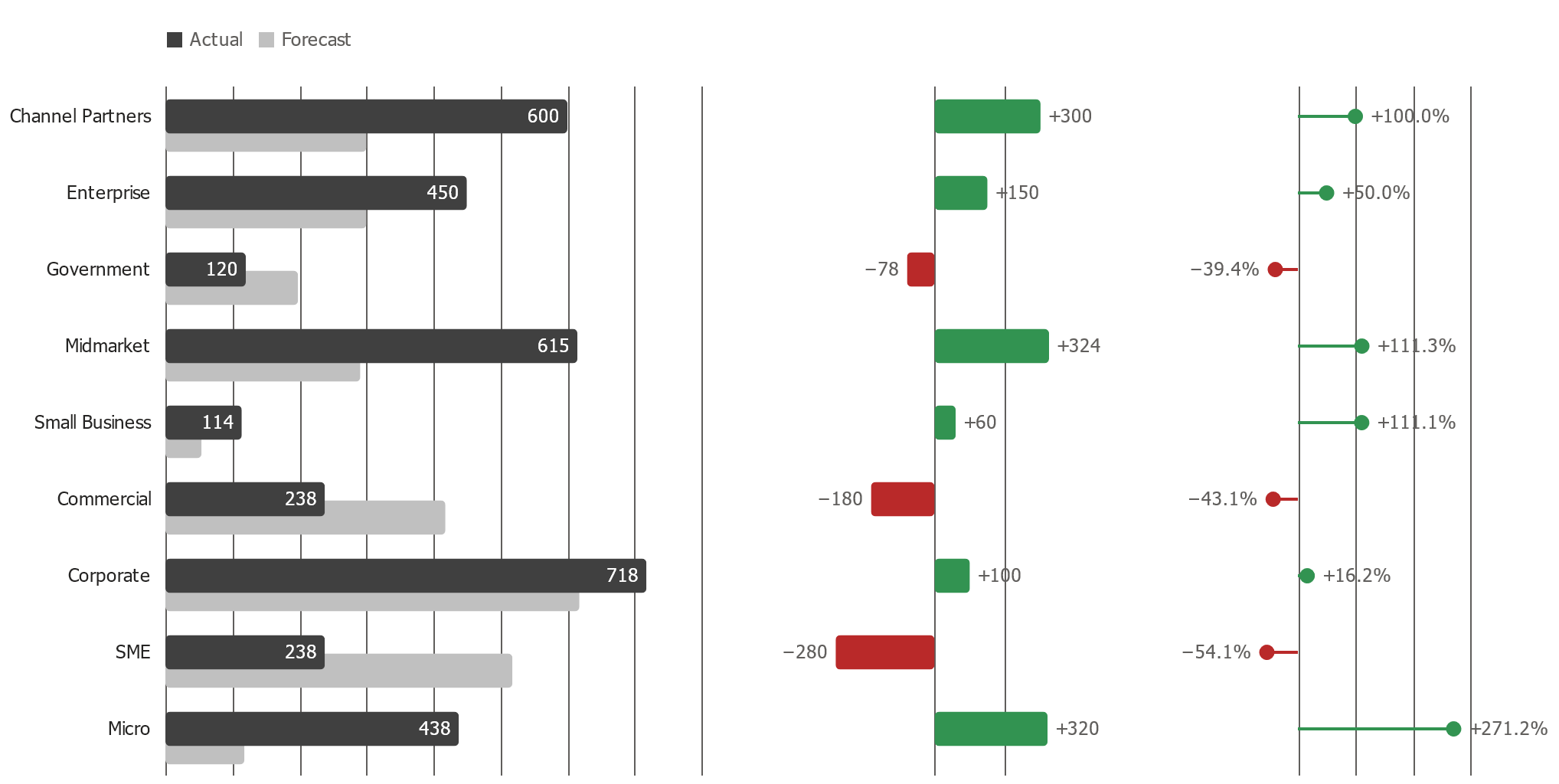
Spec image in editor:
Spec image when I click Export as PNG in the editor

Full spec:
The text was updated successfully, but these errors were encountered: