New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Clicking the toggle-button should focus the input #787
Comments
|
@mas4ivv can you reproduce the issue with this demo? The code is here (press "Remix Project" in the menu to make changes): Currently, when doing steps above, I'm able to focus combo-box by clicking toggle button. |
|
I just tested this on Firefox 60.7.0esr (64-bit) on macOS and can't reproduce it. @mas4ivv can you get your Firefox ESR version upgraded to this latest 60.7.0esr and try again? |
|
I also downloaded the specific version Firefox 60.6.1esr (from here) and can't reproduce the issue even with that one (at least on macOS). |
|
@mas4ivv Do you have any add-ons enabled in Firefox? If so, could you try disabling all add-ons to check they don't cause the issue? Or maybe try (Private mode). |
|
I also installed Firefox 60.6.1esr on a Windows 10 (64bit) in a virtual machine and there it also seems to work (can't reproduce issue). |
|
At the moment I can only use the Firefox version I mentioned (will try at home with a newer Firefox), but I tried the same on my mobile with Chrome and get the same result. Did you click exactly on the toggle button? When clicking anywhere else on the combobox the behavior is as expected. |
|
Yes I made sure to click on the toggle button icon directly, but also tested clicking elsewhere. Now that you mentioned mobile Chrome, I also just tested with Chrome on Android and there I can see the problem. |
|
@mas4ivv Which OS are you using on desktop (Win, Linux, macOS)? |
|
Firefox on Windows 7, Chrome on Android. |
|
@mas4ivv Are you using a touch screen on the Windows 7? I just noticed that I can reproduce this easily on both latest Chrome and latest Firefox even on macOS if I open dev tools and enable mobile device simulation by selecting a specific device in the responsive design mode. I guess the problem is probably related to touch events. At least now it is easier to debug after this realization. |
|
Also reproducible in Chrome without responsive mode (device toolbar) by selecting "Touch: Force enabled" from the "Sensors" tab in dev tools. |
|
Actually it looks like this is a feature that has specifically been implemented to prevent opening the virtual keyboard on touch devices (when clicking on the toggle button) unless the user explicitly clicks/taps on the input part. https://github.com/vaadin/vaadin-combo-box/blob/master/src/vaadin-combo-box-mixin.html#L331 // For touch devices, we don't want to popup virtual keyboard on touch devices unless input
// is explicitly focused by the user.
if (!this.$.overlay.touchDevice) { //...This part only focuses the input (when clicking the toggle button) if it's not a touch enabled device. We probably need to rethink how this should work. It would help if it is somehow possible to detect that the device is touch enabled but does not have a virtual keyboard (like on mobile devices by default). Or if we can detect that it's not a "mobile device" but has touch enabled. I'm not sure what would be the best logic for this to work good in most cases. This can get a bit complex considering laptops with touchscreens or other "hybrid" devices. One possibility would be to check for viewport dimensions and if the viewport is big enough (assuming it's not a mobile phone where a virtual keyboard takes a considerable amount of space on the screen) then it might be ok to make it focus the input even on a touch device. Or alternatively we could just make it check if the parent root of the combo box has some other element focused instead of the combo-box and at least blur that element (if not focusing the input of the combo-box). This might be good enough. At least it seems weird to leave focus on some external element so this would solve that problem. @mas4ivv Considering the above, would it be good enough for you if in this case (on touch devices) we would just focus the combo-box in some way without focusing the input part, or just making sure to unfocus any external element (text field in this case) that might have had focus when clicking the toggle button? |
|
@Haprog: Yes, both suggestions would be fine for us. And seeing your code I understand that my next task is to find out why our desktops think they are touch devices... |
|
I at least tested this once on fresh VM with Win 7 (32bit) running the same version of Firefox 60 ESR but it did not reproduce there so at least by default even that OS + browser combination should not have touch enabled. Maybe something in your OS or browser settings. If you have modified FF settings there maybe some part that forces touch events. But I guess it could also be caused by some settings in Windows. |
|
@mas4ivv A fix for this was implemented so that on touch enabled devices it will unfocus the previously focused element (if there is one) when clicking the toggle button. The fix is now released with WebJar for this version is being published and should be available in Maven Central soon (for Java API).
Btw I think I read somewhere that on Windows some other software could install a virtual touch device, which would make the browsers think that the computer is touch enabled. This is what might be happening if you are running some special software that needs a virtual touch device for any reason. |

Description
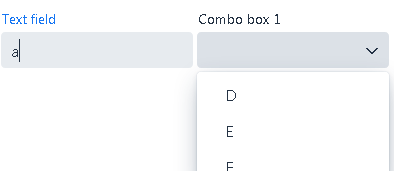
When clicking on the toggle-button, the focused component does not change.
Expected outcome
The focus should move to the combobox (preferrable the input part).
Actual outcome
If e.g. a textfield is focused, clicking on the toggle-button opens the popup. When the user now types to filter the list, the input is added to the textfield instead of the combobox.
Steps to reproduce
vaadin-text-fieldelement in the page.vaadin-combo-boxelement in the page.Browsers Affected
Tried with Firefox and Chrome, both showing the reported behaviour.
The text was updated successfully, but these errors were encountered: