DevMenu - flutter plugin.
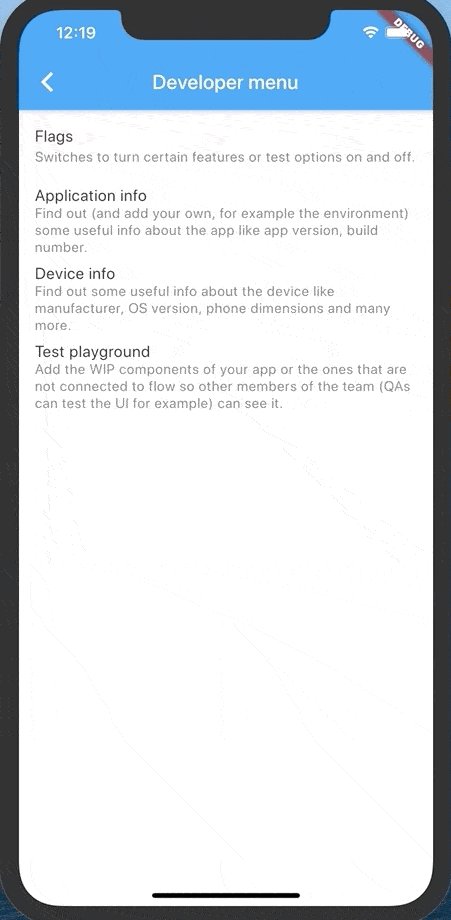
Package made to make team members (Dev,QA,PM) life easier while in development. Easily find out device/app info, turn certain features on and off, and preview your WIP Widgets in Test Playground.
Add dev_menu: 1.0.3 as a dependency in your pubspec.yaml file.
packageName (Mandatory) is package name (Android: applicationId). For example: "com.example.dev_menu_example"
Note: This is not needed for iOS, since there is no way of using this String to get the application data.
flags is list of maps, contaning title, and description. They are used to turn certain features/test on and off. Working with the help of Shared preferences.
Example:
[
{
'title': 'Is Environment button enabled?',
'description': 'Determine if Environment button should work.',
},
]
Using flags in your app:
bool isButtonEnabled = await DevMenuHelper()
.getSharedPreferenceBool('Is Environment button enabled?'); -> matches "title" from above.
print('Is button enabled? ' + isButtonEnabled);
Or use bool to show Widget with combination of FutureBuilder
return FutureBuilder<bool>(
future: DevMenuHelper()
.getSharedPreferenceBool('Should show recent transactions?'),
builder: (context, snapshot) {
if (snapshot.connectionState == ConnectionState.done &&
snapshot.hasData) {
bool shouldShowTransactions = snapshot.data;
return shouldShowTransactions ? TransactionsWidget() : Container();
} else {
return Container();
}
},
);
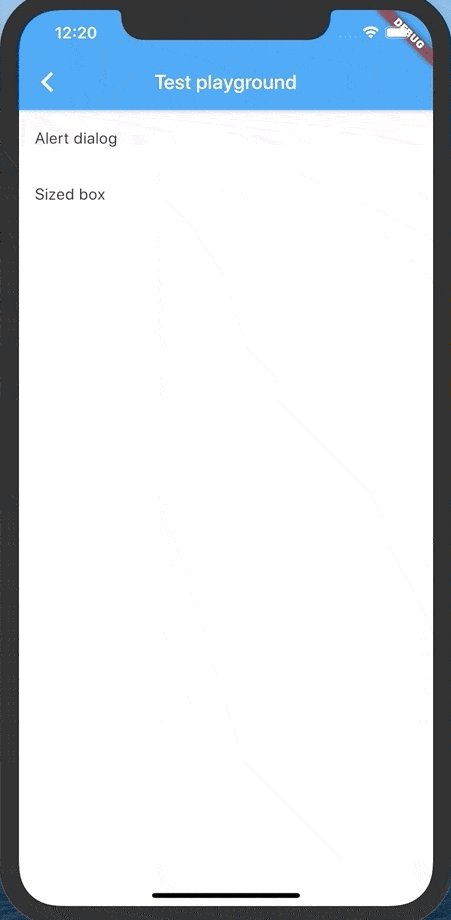
testWidgets is list of widgets provided for Test playground screen of plugin. Usually widgets which are not yet connected with the Apps flow, or work in progress stuff.
Example:
[
{
'name': 'Alert dialog',
'widget': AlertDialog(
title: Text('Title'),
content: Text('Content'),
actions: <Widget>[
FlatButton(
onPressed: () {},
child: Center(
child: Text('Button 1'),
),
),
FlatButton(
onPressed: () {},
child: Center(
child: Text('Button 2'),
),
)
],
),
},
{
'name': 'Sized box',
'widget': SizedBox(
width: 300,
height: 400,
child: Container(
color: Colors.red,
child: Text('I am text in sized box'),
),
)
}
]
Application info:
| Name | Label | iOS | Android |
|---|---|---|---|
| Application name | appName | not available | android app name |
| Package name | packageName | not available | android package name |
| Version | versionName | not available | android version |
Here you can also see any custom application info, provided by customAppInfo
customAppInfo is list of custom informations regarding the app. Contains title, initially selected option, and list of all options. Using Shared preferences, selected will be read on the first run, afterwards selected is read from the phone memory.
Example:
[
{
'title': 'Environment',
'selected': 'QA',
'options': ['QA', 'DEV', 'PROD', 'STAGING']
},
]
Device info:
Android:
| Name | description |
|---|---|
| version.securityPatch | The user-visible security patch level |
| version.sdkInt | The user-visible SDK version of the framework |
| version.release | The user-visible version string |
| version.codename | The current development codename, or the string "REL" if this is a release build |
| version.baseOs | The base OS build the product is based on |
| device | The name of the industrial design |
| manufacturer | The manufacturer of the product/hardware |
| model | The end-user-visible name for the end product |
| product | The name of the overall product |
| androidId | The Android hardware device ID that is unique between the device + user and app signing |
iOS:
| Name | description |
|---|---|
| name | Device name |
| systemName | The name of the current operating system |
| systemVersion | The current operating system version |
| model | Device model |
| identifierForVendor | Unique UUID value identifying the current device |
| utsname.sysname | Operating system name |
| utsname.nodename | Network node name |
| utsname.release | Release level |
| utsname.version | Version level |
| utsname.machine | Hardware type |