Guides: Add Viewer Navigation to Reader Settings #503
Comments
|
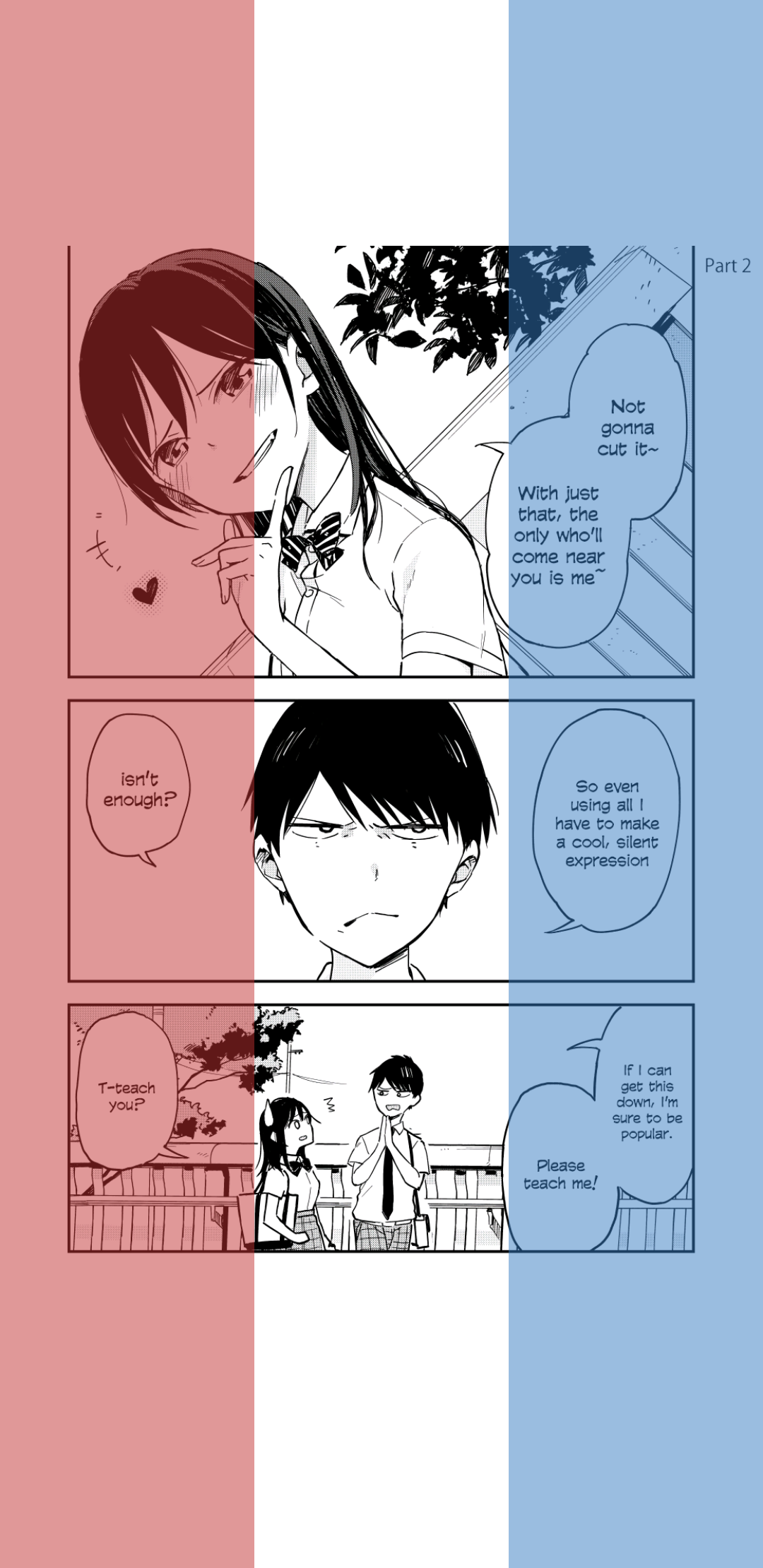
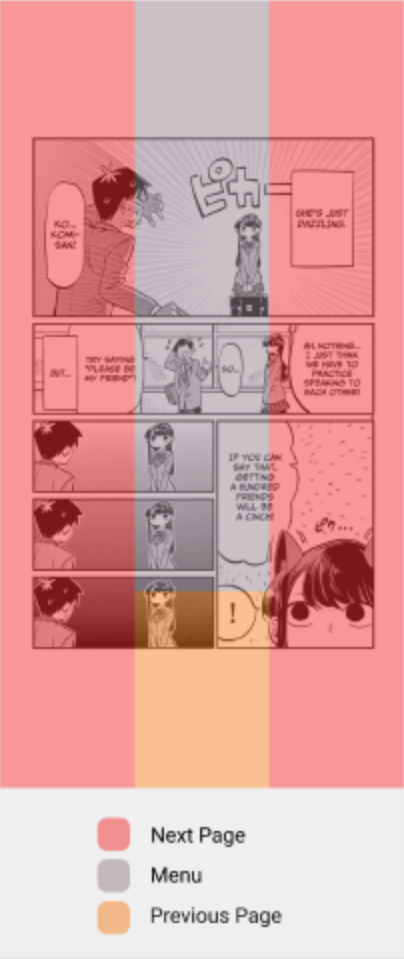
Maybe have pictures of a manga (like the one on the frontpage) and overlay colors to visualize? |
|
I looked into it a little bit and it's kinda odd to have two identical navigations in webtoon mode (default and L) while preventing ||| shaped navigation that available in pager. Not the right place to discuss it, but maybe at least hold it until it comes to stable As for overlay for whoever will do it (edited since I was wrong about it): |
Default (Webtoon ) and L Navigation could be together in the carousel. For Default (Pager), it would probably use different colors to indicate that it moves right and left instead of next and previous Yes it would probably not get merged until the next stable release If anyone asks how the different navigation types work until then link them here #503 (comment), the notes should somewhat explain how they work |
|
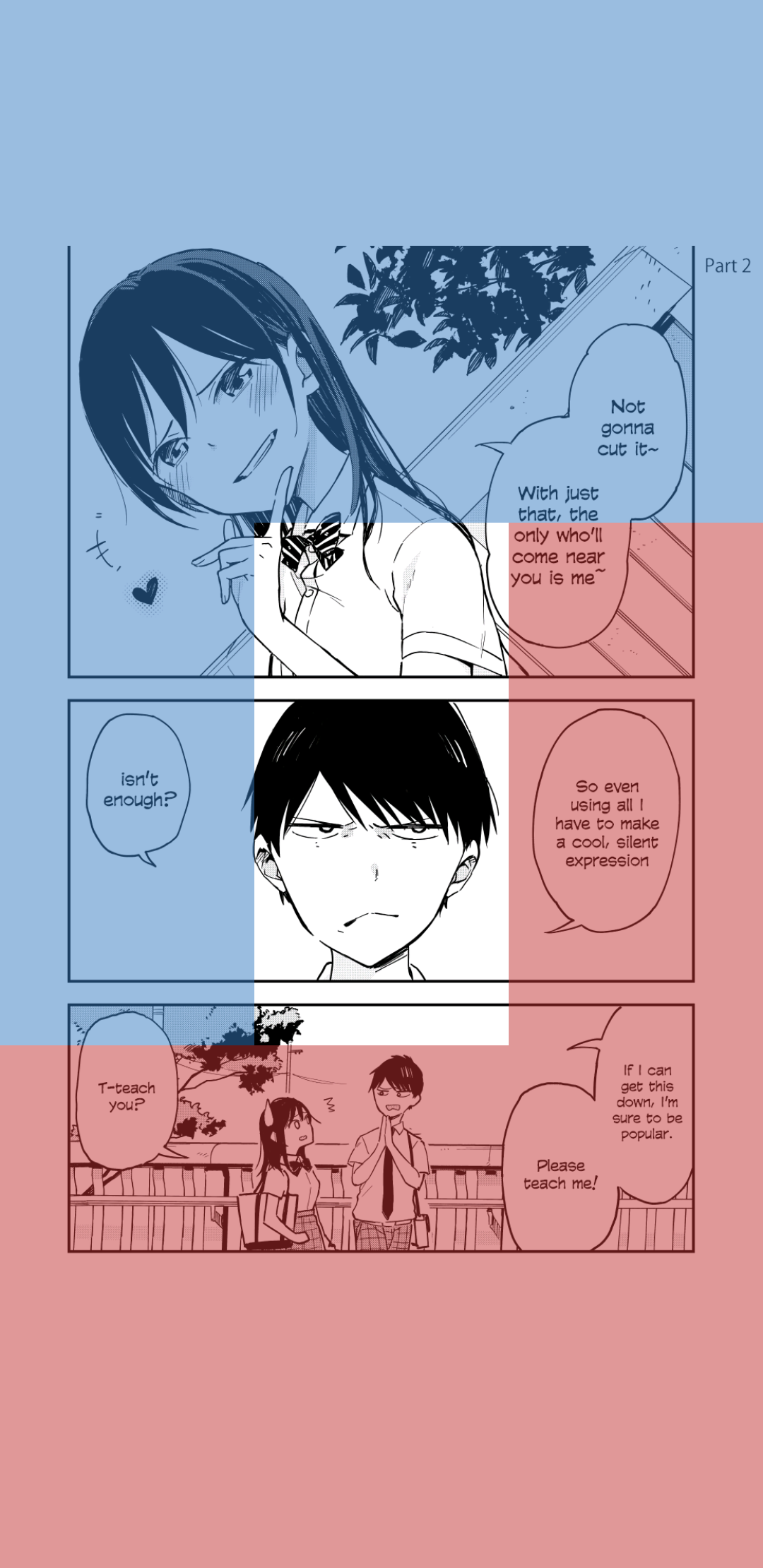
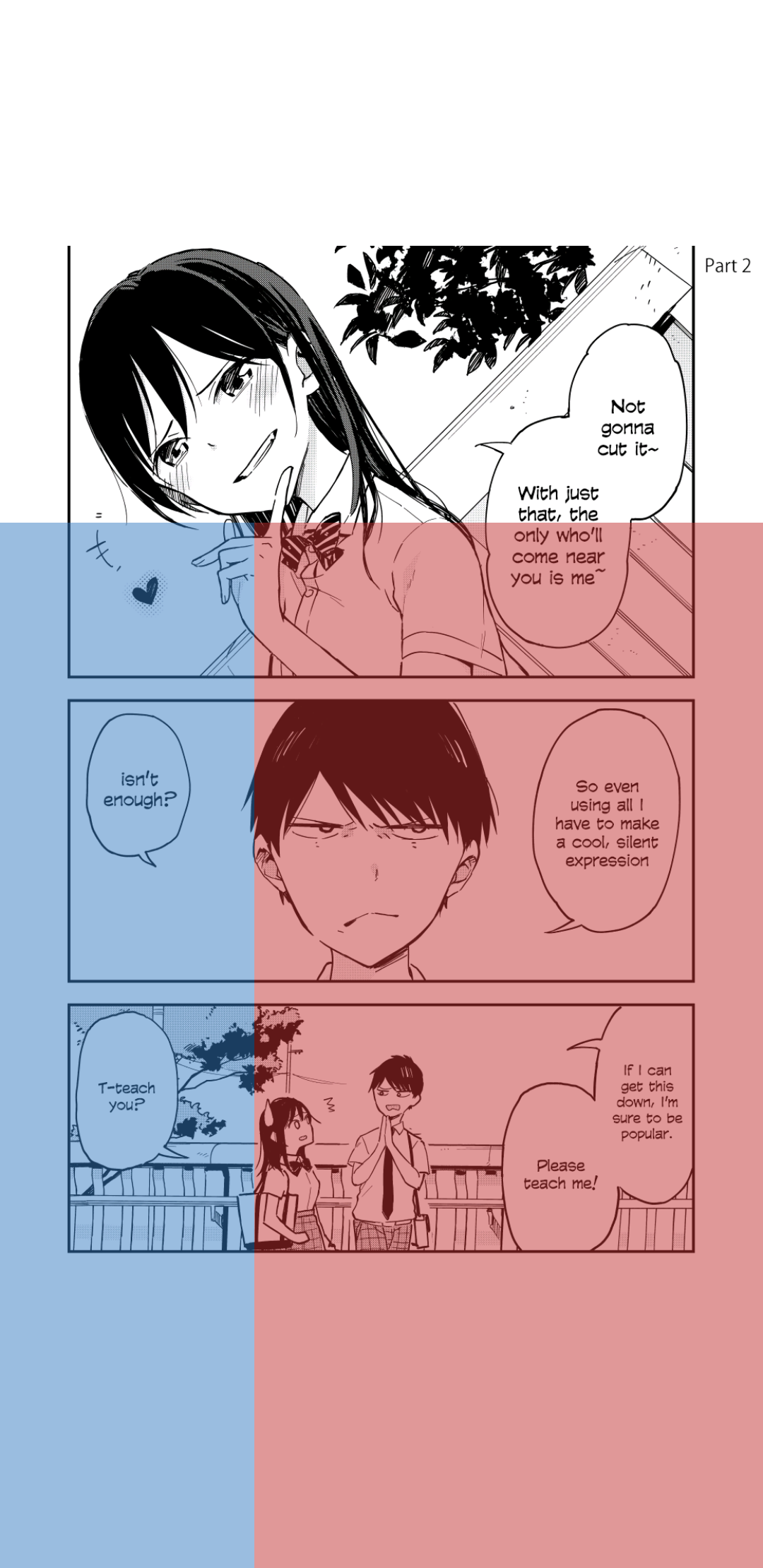
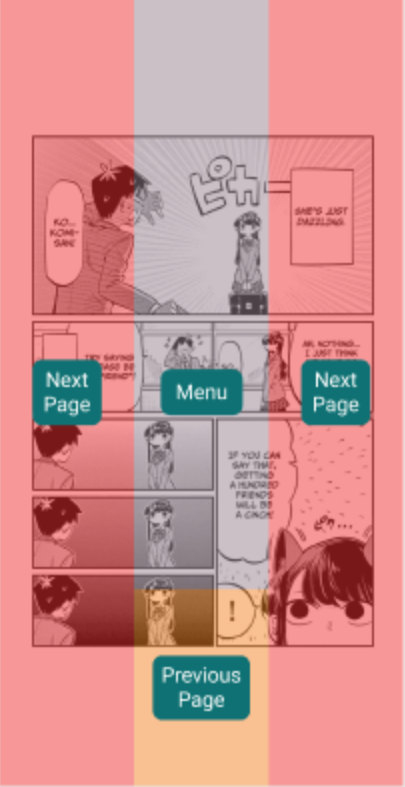
I made some images to visualize each navigation mode. If someone has any feedback it would be appreciated
Krita Project File: navigation_kirta.zip |
|
I assume the plan is to have a legend for the colours? At first glance it's hard to understand what they mean. |
|
I think ideally there would be 4 layouts * 4 invert modes = 16 images, since it isn't clear how inverting modes affect different layouts. And now that I think about it, reading mode also affect this (RTL vs LTR). So it's 32 images? Seems a bit too much tbh, not sure now if it's actually needed Maybe some way to generate overlay on client side based on what they ticked? |
Yes a legend will be added, either integrated into the image or below as plain text
I think just having the images just display the default state would be better and not have an overflow of images. Then leave the inversions for the users imagination. But I see that not all users would understand how the inversion modes are applied. And for RTL and LTR there is only one navigation mode affected by it Pager (or Right to Left), and maybe different color would be better for it to illustrate that it different from the others
This could probably be added to the app by using the Rect instances from the navigation class, but that could be very complex to add. Similar thing could be added to the website but that would also be complex |
|
Representing the French flag smh 🦀 |
|
Link to view the Figma Project Exported PNGs |







The app doesn't show how any of the navigations work for Viewer Navigation.
What to add:
Invert tapping sections will have to be reworded
Notes on how each works:
Defaults: Works as it did before for all reading modes
Pager Default:
Webtoon Default: Has the same tapping regions as L navigation
Edge:
Kindlish:
L:
EDIT: Explain the carousel part a bit clearer
The text was updated successfully, but these errors were encountered: