New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
unused css highlighting is always messed up #540
Comments
|
Could you please post the code snippet that gave you the squiggles at this line? |
It shouldn't matter what code you use. It quickly starts breaking on my end. The more code, the worse it gets. Here is a quick REPL: |
|
Thanks. I need to check if the lines are off by some offset, but in general I fear that we cannot do much since we rely on source maps and if they are wrong/not that good, then there's nothing we can do.
|
|
Are the sourcemaps something I can fix on my end? Or is that a problem with svelte preprocess? rollup? |
|
sveltejs/svelte#5015 needs to be merged for preprocessor sourcemap support |
The scss compiler (
If you want to turn off some warnings globally, you can do so through this option. |
Not for the language-tools, at the moment we do mapping ourselves (but can hopefully throw out a whole bunch of code once this lands). |
It looks like it is a relatively popular pull request. Any known reason on why it hasn't been merged yet? |
|
It's high on our radar. It's not in a mergable state yet though. I left some comments on it. |
|
I checked but was not able to reproduce the line offsets you experience when using only SCSS. Do you use PostCSS, too? I only can reproduce if I also use PostCSS. If so, the reason for that is missing source maps from PostCSS. I opened this issue over at |
|
Sorry for the late response. I have https://www.npmjs.com/package/postcss-load-config installed. That's about it. |
|
So this means you are using postcss, so |
If postcss is set to true by default, yes.
👀 |
|
This should be fixed with version |


Describe the bug
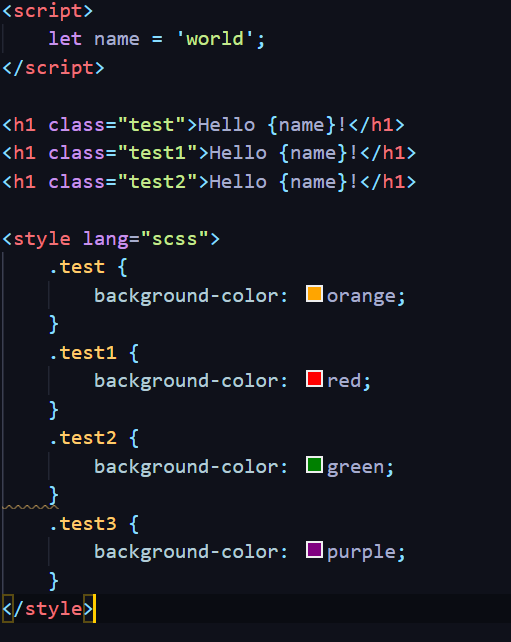
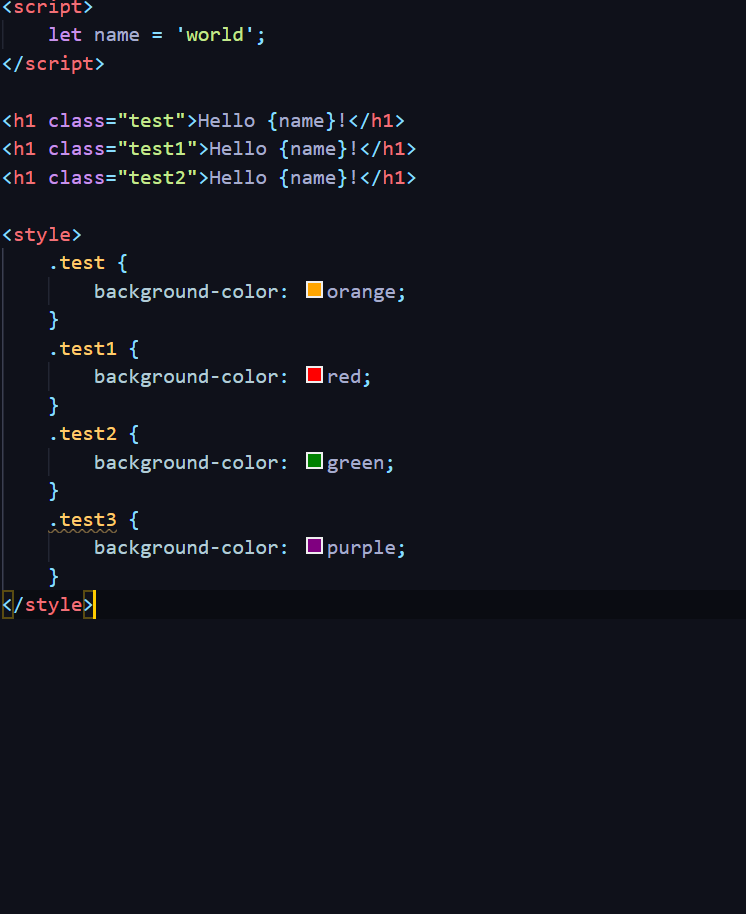
When using SCSS style blocks, the unused CSS wiggly yellow lines don't show up in the right place.
It should highlight the
.introductionclass, but it highlights theheightproperty (or any last property of the first defined style) instead.When switching back to a normal CSS block without the
langattribute, it works fine.To Reproduce
<style>to<style lang="scss">Expected behavior
Work the same as when it is just a normal
<style>blockScreenshots
See above
System (please complete the following information):
Additional context
No additional plugins or extensions were enabled when making the screenshot. I even restarted vscode just in case.
The text was updated successfully, but these errors were encountered: