We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
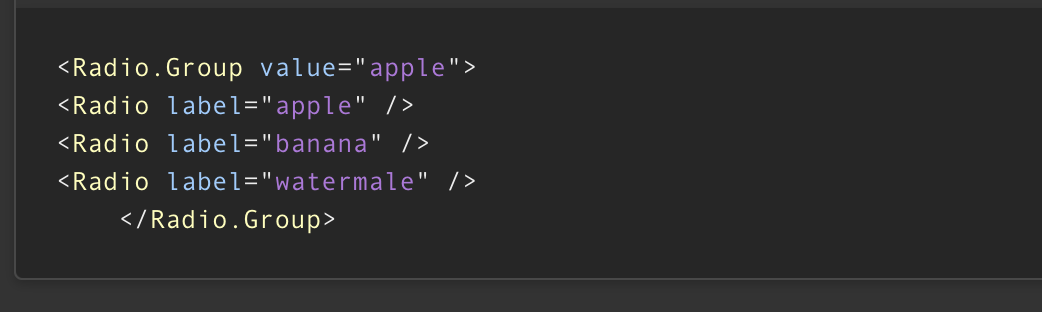
Describe the bug Code preview format is messed up
To Reproduce Steps to reproduce the behavior: use Typescript
config.module.rules.push({ test: /\.(ts|tsx)$/, use: [ { loader: require.resolve('awesome-typescript-loader'), options: { transpileOnly: true, }, }, { loader: require.resolve('react-docgen-typescript-loader'), options: { tsconfigPath: path.resolve(__dirname, '../tsconfig.json'), }, }, ], });
preset config
{ name: '@storybook/addon-docs/react/preset', options: { configureJSX: true, babelOptions: {}, sourceLoaderOptions:null }, },
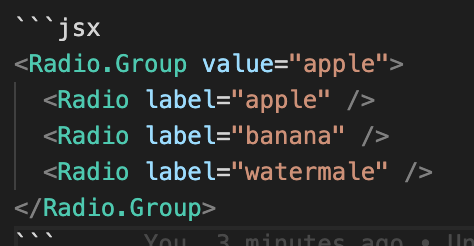
Expected behavior Format properly code preview Official code snippet format
Screenshots
Code snippets
<Preview > <Story name="default"> <Radio.Group value="apple"> <Radio label="apple" /> <Radio label="banana" /> <Radio label="watermale" /> </Radio.Group> </Story> </Preview>
System: yarn add -D @storybook/addon-docs
Additional context Add any other context about the problem here.
The text was updated successfully, but these errors were encountered:
sorry my fault!!!! upgrade version 5.3.0 is ok
Sorry, something went wrong.
No branches or pull requests
Describe the bug
Code preview format is messed up
To Reproduce
Steps to reproduce the behavior:
use Typescript
preset config
Expected behavior

Format properly code preview
Official code snippet format
Screenshots

Code snippets
System:
yarn add -D @storybook/addon-docs
Additional context
Add any other context about the problem here.
The text was updated successfully, but these errors were encountered: