New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
JS exceptions thrown while just idling (WebSocket is already in CLOSING or CLOSED state.) #3259
Comments
|
Experiencing absolutely the same issue and the code is correct. This only happens in Chrome for me. Mozilla is clean. In chrome, this err is raining over and over and duplicating all the chats I have. I tried using this method |
|
Yes guys, can someone address that? Perhaps we need another line of code to fix that? |
|
I have the same problem with socket.io and Chrome In Firefox everything is fine. Error details below: When I click on the index.js:83 it takes me to this module: Line 83 is: |
|
I sort of have the same problem, with backo2.js and in line 83. here is my error: |
|
Has anyone found a temporary solution? @antoniab123456 were you able to fix your chat app so that it doesn't duplicate your chats? It's doing the same thing to me. Setup |
|
I am facing the exact problem @getify mentioned in chrome. Has any one found any work around for this? |
|
Same problem. Can someone please respond to this? |
|
Same problem. Setup |
|
@19smitgr idk what you mean by 'dulplicate chats' which sounds off topic which could be solved by broadcasting instead if you mean 'duplicate message in same screen'. |
|
@Kino2007 I'm not making a chat application. I'm actually using websockets with a multiplayer game, and the websocket wasn't getting a disconnect message, so when the user disconnected and reconnected due to the random error that everyone is talking about, it would give the character a new socket ID, and the old sprite with the old socket ID wasn't deleted because it was just getting a "transport close" message instead of a "disconnect" message. At this point, even if I get a "transport close" message, I just delete the user from my list of current users the same way as if I got a "disconnect" message. |
|
Same error here After a quick search I found out that backo2 causes the error. Then I used the dev version of socket.io and found out that the Socket.prototype.onevent throws the error. |
|
I fixed it for me: Previously I used this: socket.on('ping', alert);But then I changed it to this: socket.on('ping', msg => {
alert(msg);
});And it worked! |
|
I'm having the same problem. Any updates on this? |
|
Same here. socket.io & socket.io-client: "^2.1.1" |
|
@abhyuditjain You can try reset all the listener's using |
|
This seems to be an ongoing issue for several people and there has not been any solution to this. Any updates from anyone? |
|
@vkotu If I remove all the listeners, then the socket doesn't reconnect to server on disconnect. Any way to fix this? |
|
just use websocket- node, it is easy to use and works without any errors and plus you don't need an external library for that: |
|
not an advertisement, just helping, unless you have a decision for this error :DDD it's been going on for months05.09.2018, 13:15, "Abhyudit Jain" <notifications@github.com>:@antoniab123456 This page is for posting issues about this repository. Kindly don't advertise over here.
—You are receiving this because you were mentioned.Reply to this email directly, view it on GitHub, or mute the thread.
…-- Sincerely, Antonia B. Customer Care Specialist @amocrm Global
|
|
Downgrading to |
|
@cozuya going to test it. Will let you know if it worked! |
seems to be doing the trick. Tested for 4 mins and no errors. Let see how long it holds! @cozuya thanks for posting this! |
|
Same error in 2.1.1
2.0.3 works for me! Thanks @cozuya |
|
2.1.1 still facing the same issues. Tried to incrase ping and timeout but nothing changed |
|
having the same issue in chrome with v2.1.1, while browser is idling for a long time (about 20-30 minutes) |
downgrade to v 2.0.3 |
|
You use Safari for localhost webdev? 🤔 |
Not really, but it is annoying with constant disconnects to test my app. This provides a temporary workaround till it is fixed in 3.0. This is not a solution. I posted if it will help somebody during dev. |
|
I'm using very low pingInterval and pingTimeouts to get realtime offline status changes, setting it to 30 seconds would break my flow... does anybody know a way to solve this issue so I can use the long timeout 'fix' for backgrounded browser tabs? |
|
Any updates on this? |
You should is the disconnect events on the socket to handle presence, when the socket disconnects, find the user and mark them as offline in your datastore |
|
Here are the defaults from the documentation. Looks like a ping is sent every 25 seconds and each ping has 5 seconds to complete.
|
If the web socket is being flooded with 'update' messages, it doesn't ping quickly enough. The socket times out and closes down. It may re-open but some streamed updates may not make it to the client (UI). This can cause e2e stress tests to fail. Ref: socketio/socket.io#3259 (comment) Change-type: patch Signed-off-by: Graham McCulloch <graham@balena.io>
|
I noticed this same error but in a different context so I'm going to do a quick write-up with my problem and solution for anyone else ending up here. My scenario was on Chrome for Android where the connection is dropped after locking the screen. I'm using a token to identify the same user across different connections, which I send from client on connect using the query option approach and I update the token with a new one received from server: // client
io('myAppUrl', {
query: {
token: localStorage.getItem('myKey') || ''
}
});
io.on('reconnect_attempt', () => {
io.opts.query = {
token: localStorage.getItem('myKey') || ''
};
});
io.on('my_custom_connection_successful_event', (token) => {
localStorage.setItem('myKey', token);
});The problem is that the Chrome for Android client would send to the server an empty string token on reconnect. Which I wouldn't expect since I added the Well after a couple of hours of debugging with console logging all the possible client events I realized that the
So no Long story short, the solution for me is to immediately update the // client
io('myAppUrl', {
query: {
token: localStorage.getItem('myKey') || ''
}
});
io.on('my_custom_connection_successful_event', (token) => {
localStorage.setItem('myKey', token);
io.opts.query = {
token: token
};
});Now I understand that I feel a bit misled by the With query options docs. Maybe I misunderstood the use case in that example? But if it's similar to my use case, instead of the Edit:
Still, my realization that |
|
Is it still ok to downgrade ? I switch on 2.0.3 but it doesn't seem to work. |
|
Hello, I am facing the same kind of issue but with two errors. I tried @omardoma solution. Can anyone help? app.js ejs file js file |
|
I am using socket.io version 2.3.0. I use a websocket connection to client. When my client has a browser alert(which is synchronous) in UI and if user does not dismiss the alert for more than 30 sec(pingTimeout + pingInterval), I see the 'Websocket is already in CLOSING or CLOSED state' message and get a disconnect event with pingTimeout reason. I do not want this websocket to disconnect when UI has an alert. If I increase the pingTimeout to 10 min, the disconnect does not happen for 10 min. But from what I read in the comments above, this may have a negative impact(the client may not know there was a disconnect until 10min). But I noticed that if there is a network interruption etc., we get a disconnect with transport close reason. So is it okay to increase this pingTimeout+pingInterval? Is there a specific scenario when a disconnect is undetected? Or is there any other way to fix this? |
The default socket.io server-side ping timeout was changed from 60 seconds to 5 seconds. In browsers based on Chrome, this is not enough time to respond when the browser is idle. The end result is that the server sets the user away and then back approximately once every minute if the client window is idle, which is undesirable. This change restores the previous timeout value. See socketio/socket.io#3259 (comment).
|
For future readers: this should be fixed in latest versions due to two changes:
The server now sends PING packets, so the client will not be declared dead when it does not send a PING in time due to timer throttling. See also: https://socket.io/blog/engine-io-4-release/#heartbeat-mechanism-reversal
Please reopen if needed. |
|
Wondering how complex this would be to fix in the 2.x client? We use the Java library https://github.com/mrniko/netty-socketio which only supports the 2.x protocol. |
|
@dcbarans I'm afraid this is not possible, because the 2.x client relies on a timer to send PING packets... |
|
Hi, any update on this . whats the final solution? |
|
I had this problem in socket.io and next.js. I solved this by below strategy: |


You want to:
Current behaviour
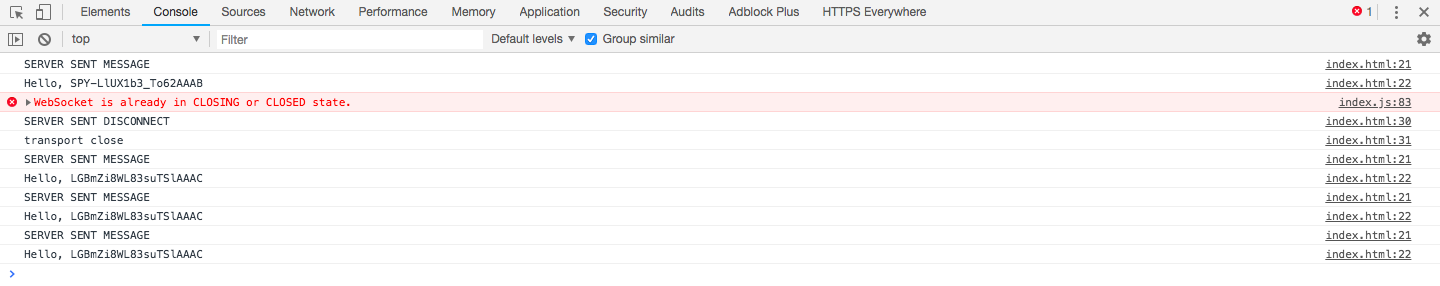
While leaving a socket connected, but doing no other activity in my program, I see intermittently (but fairly consistently) an exception thrown in browser console, from inside of the socket.io machinery (specifically in
backo2/index.jsline 83. That error is:Steps to reproduce (if the current behaviour is a bug)
I have two tabs open with client sockets connected to the same server (localhost) via https. Both clients are sitting idle with nothing else happening in browser or server (except for whatever keep-alive pings socket.io is doing). Both of them are joined to a single channel (via
join(..)on the server). Otherwise, nothing else special.Here's how I create the server socket instance:
And in the client:
Expected behaviour
I expect disconnections and reconnections from time to time, but I don't expect spurious JS exceptions thrown by the library when I'm not doing anything else over the connections.
Setup
Other information (e.g. stacktraces, related issues, suggestions how to fix)
Expanded stack trace:
The text was updated successfully, but these errors were encountered: