We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
react-dates version react-dates@21.8.0
Describe the bug spacing.dayPickerHorizontalPadding is undefined.
spacing.dayPickerHorizontalPadding
Source code (including props configuration) Steps to reproduce the behavior:
export default withStyles(({ reactDates: { color, font, noScrollBarOnVerticalScrollable, spacing, zIndex, }, }) => ({ ... DayPicker_weekHeaders__horizontal: { marginLeft: noflip(spacing.dayPickerHorizontalPadding), // undefined }, ... }), { pureComponent: typeof React.PureComponent !== 'undefined' })(DayPicker);
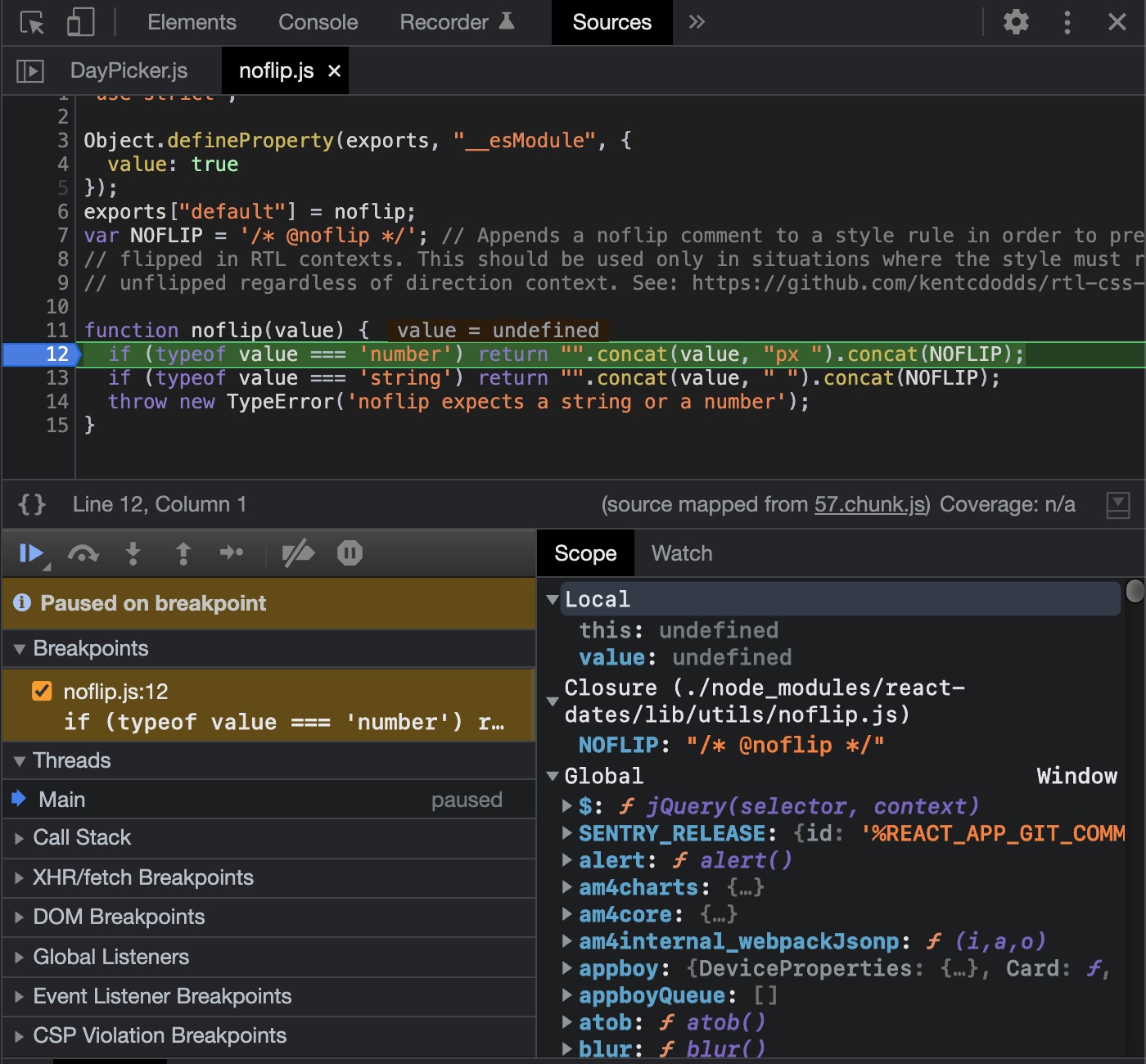
Screenshots/Gifs
Additional context It works normally in production environment. Problem exists only in development environment.
The text was updated successfully, but these errors were encountered:
It shouldn't be working in either one. You can't call noflip with undefined.
noflip
undefined
Try spacing.dayPickerHorizontalPadding != null && noflip(spacing.dayPickerHorizontalPadding)
spacing.dayPickerHorizontalPadding != null && noflip(spacing.dayPickerHorizontalPadding)
Sorry, something went wrong.
No branches or pull requests
react-dates version
react-dates@21.8.0
Describe the bug
spacing.dayPickerHorizontalPaddingis undefined.Source code (including props configuration)
Steps to reproduce the behavior:
Screenshots/Gifs


Additional context
It works normally in production environment. Problem exists only in development environment.
The text was updated successfully, but these errors were encountered: