Supported PHP versions from 5.3 to 8.3
Supported PHP versions from 5.3 to 8.3
The package webmvcframework, with the acronym of WebMVC, is an object oriented PHP framework designed using MVC architectural pattern for building web-based MySQL applications.
It is s an open-source web framework purposely wrote for programmer happiness and sustainable productivity. It lets you write beautiful code by favoring Convention over Configuration paradigm. The result is a web framework that allows you to transition from idea to implementation in a very short period of time.
It offers to developers a complete set of functionalities for rapid development of data intensive web applications. Generally, it provides services for system decomposition that developers can do at different levels when they coding a complex web application. Firstly it provides the classes to achieve the Model, View, Controller decomposition and also to divide PHP code from HTML during the GUI designing. However, this is not the only feature provided by the Framework for acting on the application's decomposition.
The Component Based Development, that was used for building many framework’s features, permits to developers to apply another level of software decomposition and reuse. Framework’s components, in fact, realize recurrent aspects of web applications. Many of these aspects are regarding MySQL, e.g. data listing, data listing and sorting, data listing and filtering, data listing and pagination, record management and the common table’s operations of select, insert, delete and update.
WebMVC offers a set of pre-built components for implementing the necessary server logic for frequently database management operations. Each component is itself designed with an MVC architecture and is equipped by a Controller, Model, View, and HTML Template. Components are easy to use and developers can aggregate them into a root controller by using composition criteria when building complex web pages. The component GUI can also easily updated or replaced to reflect the graphics experience, simply by editing or replacing the component HTML template. The component internal logic will remain fully reusable without the need for any source code modifications.
Many and many thanks to

for granting me an open source license of magic
that I used in the development of PHP Web MVC Framework.
To install the framework download and copy it into an Apache web folder. Then go to the config directory and modify application.config.php according to your MySQL server configuration and Apache web folder you want to use for your application. By default framework provides a small set of examples. For using them run the provided SQL script into the sql folder. In a future time, I will provide you with more examples illustrating its functionalities.
The util directory contains a file named app_create_beans.php. Run it from your browser or from command line for executing ORM classes code auto generation regarding tables of a given MySQL database.
Warning ! Before running it you must configure MySQL access parameters by modifying util\mysqlreflection\mysqlreflection.config.php according to your MySQL configuration. After running the utility you will find the autogenerated PHP classes into the models\beans directory.
You can start reading the wiki from here
You can dowload some PDFs, PPTs, and diagrams from here
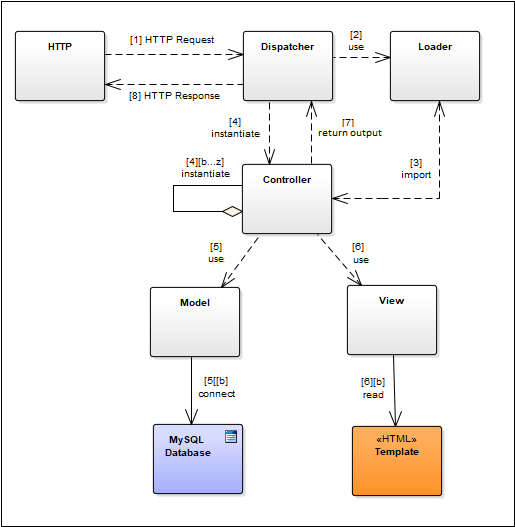
An introduction to PHP WebMVC Framework
The flow description is the following;
- An incoming HTTP request is delivered to the Web MVC Dispatcher
- The Dispatcher automatically recognizes in the HTTP request a call for a Controller execution. Then it uses the Loader to load the appropriate Controller class.
- The Loader imports Controller class and all its dependencies
- The Dispatcher is now enabled to instantiate the appropriate Controller
- 4b...z Its also possible that the Controller aggregates and manages the execution of one or more controllers. This is a feature of WebMVC known as "Hierarchical MVC". We will discuss it later, in this section
- The Controller uses and runs the Model
- 5b Model connects to MySQL to retrieve or store data
- The Controller uses and runs the View
- 6b The View reads the static design of the web page from an HTML Template. The static design of the Template will be used by the View for generating the dynamic web page also by using data provided by the Model.
- The Controller, after loading and processing the Model and View, is enabled to provide back to the Dispatcher the output that was dynamically produced.
- Finally, the Dispatcher sends back the output as an HTTP response