New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Explore how to present subscription stats #4603
Comments
|
@dewanhimanshu thanks for your suggestion but if you look at https://publiclab.org/stats/subscriptions there are a bunch of tags and if we have a tag for each line the page will be so long. Don't you think so? Maybe you have another idea? Thanks |
|
I have an idea on how to display these stats in a non-monotonous way and a bit more efficiently, but it may be different from the UI scheme of the site. Would you like to see a mockup @cesswairimu ? |
|
Great! yeah @IshaGupta18. Please post it |
|
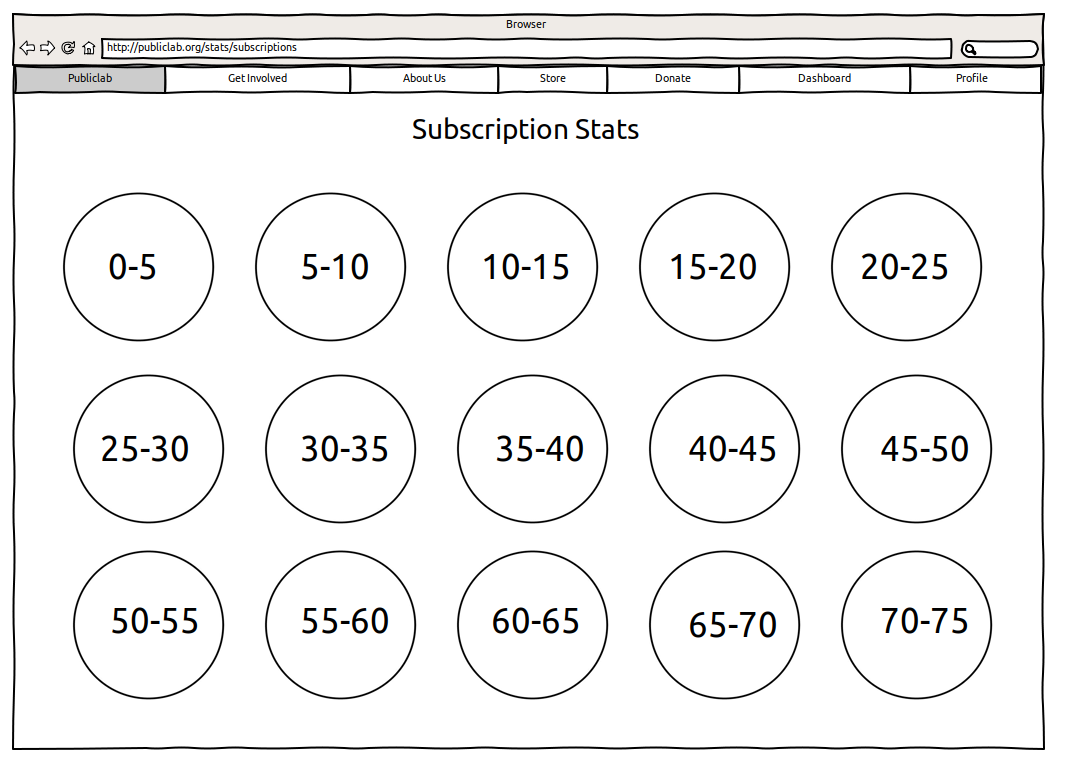
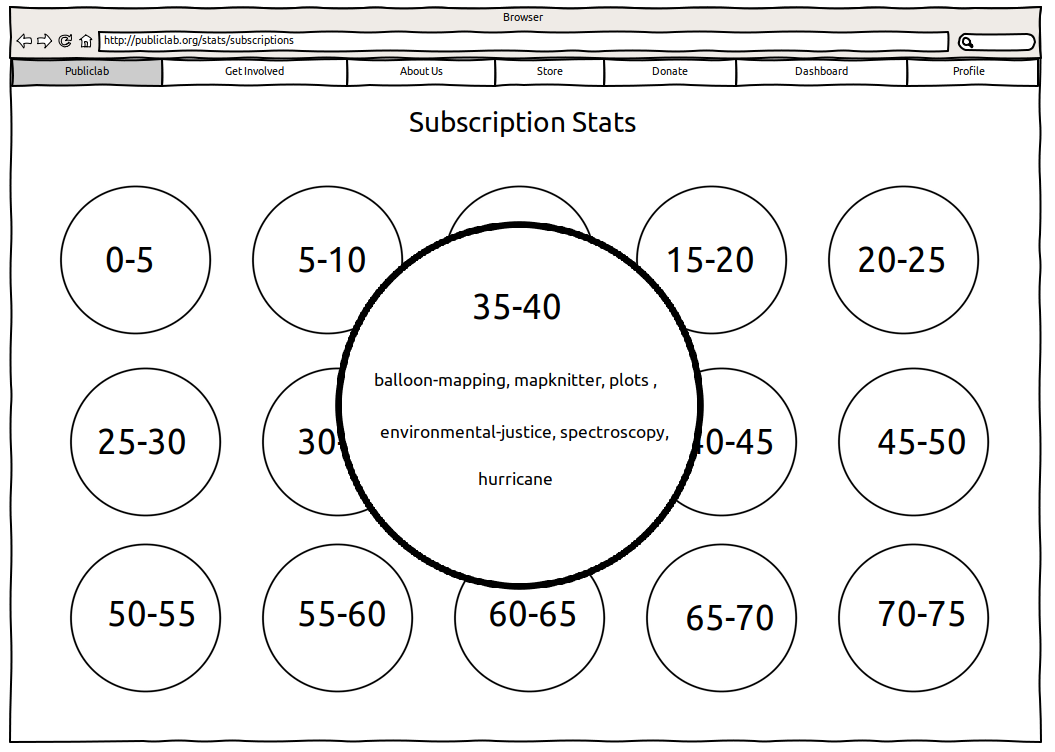
Okay, so since we don't want the length of the page to increase indefinitely, I thought of making groups of statistical values like: 0-5 , 5-10, 10-15 and so on (class size can be adjusted accordingly): On clicking on a bubble, it will expand and show you the tags which have that statistical value: On clicking on it again/ releasing it, it will restore it's original shape. How does this look? I thought it might be a bit creative and playful and reduce the space. What do you think @cesswairimu ? |
|
Wow! @IshaGupta18 I love this idea its super creative and thanks for working on the mockups they look great. I believe the values are number of subscribers right? |
|
Thanks a lot @cesswairimu ! Yes they are the number of subscribers, like in the JSON data, except I have made class intervals. |
|
Awesome. would you be interested on implementing this? |
|
Yes I would love to implement this! Also, I would suggest another similar mockup, probably with just some small changes that may improve the design! |
|
Great @IshaGupta18. Thanks |
|
@jywarren I wanted you to just have a look at my design before I start implementing it, if in case there's something more I can implement here? |
|
This is very cool! So creative! Just a few thoughts that might influence the design a bit:
I love the circle idea. What if we showed the tags next to the circles, and had a line of descending circles from large to small going down the page? Or another layout idea? Open to ideas! |
|
Thanks a lot @jywarren ! I think all the ideas are really good. Even I was about the mention the problem in point 5. To solve it, I was thinking of enlarging the bubble proportional to the number of tags in that interval. However, I think this would solve the problem better: How does this sound? |
|
great, shall we do another mockup before implementing? did you have an idea
of how you'd like to implement this, like, we could do circles using CSS
border-radius, or we could use p5js maybe? I do think that loading it from
the JSON address using something like
$.json('/stats/subscriptions.json').onComplete(function(response) { ... });
would be good. It'd require some small changes to the stats controller.
…On Fri, Feb 8, 2019 at 12:54 PM Isha Gupta ***@***.***> wrote:
Thanks a lot @jywarren <https://github.com/jywarren> ! I think all the
ideas are really good. Even I was about the mention the problem in point 5.
To solve it, I was thinking of enlarging the bubble proportional to the
number of tags in that interval.
However, I think this would solve the problem better:
We could show a few tags next to the circles (which will be in descending
order of their size, going down the page), say 3 of them and then on
clicking on the bubble,it would show all the tags. This way, we could skim
through the page and keep the information intact.
How does this sound?
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
<#4603 (comment)>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/AABfJ15nyiYVcP-FiwUF4vfBccV5SQQfks5vLbmogaJpZM4Z8bqv>
.
|
|
Sure, we could do another mockup I think! I hadn't really thought about the implementation part, I was thinking of using CSS and normal JS, but if you think p5js would do good, we can go with that! I think we can retain the original JSON address and use JS to render this page. |
|
If we can use basic JS and CSS, let's try -- better than including a whole
new library. But if you're interested in trying p5js out, we could do
something there too...!
…On Fri, Feb 8, 2019 at 1:18 PM Isha Gupta ***@***.***> wrote:
Sure, we could do another mockup I think! I hadn't really thought about
the implementation part, I was thinking of using CSS and normal JS, but if
you think p5js would do good, we can go with that! I think we can retain
the original JSON address and use JS to render this page.
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
<#4603 (comment)>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/AABfJ1K0MU_eBZJN35QyqnxC7EsI4kaBks5vLb8-gaJpZM4Z8bqv>
.
|
|
Yes I think we could explore both and see which one is better for the display as well as the site! I would start working on this at a better pace once I get over with my mid semester exams! Thanks a lot! |
|
good luck with your exams!!
…On Fri, Feb 8, 2019 at 1:32 PM Isha Gupta ***@***.***> wrote:
Yes I think we could explore both and see which one is better for the
display as well as the site! I would start working on this at a better pace
once I get over with my mid semester exams! Thanks a lot!
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
<#4603 (comment)>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/AABfJ-_qLbiGiTWACqsQ6EFlf3DD2OCyks5vLcKWgaJpZM4Z8bqv>
.
|
|
Hello @IshaGupta18, how is this coming along? Anything I can help with? Thanks |
|
Hey, @cesswairimu actually I didn't start with the work deliberately because I was waiting for @jywarren to approve the final design. Right now, I am having some important exams going on in college, so as soon as this idea is approved fully and those exams are finished, I'll start my work on this. I am so sorry for this delay, I didn't intend it. |
|
No worries @IshaGupta18, all the best in your exams. Thanks |
|
This is super nice! I think we can implement this in pieces. We could start with a static design just listing all tags and the number of subscribers in the right-hand list, and later work on the interactive parts! How does that sound, to break it into smaller pieces to do one by one? Hope your exams are going well Isha! |
|
Yes that would be great! We could start with small PRs and start with the
one you suggested! Thanks a lot!
…On Wed, Mar 6, 2019, 3:24 AM Jeffrey Warren ***@***.***> wrote:
This is super nice! I think we can implement this in pieces. We could
start with a static design just listing all tags and the number of
subscribers in the right-hand list, and later work on the interactive
parts! How does that sound, to break it into smaller pieces to do one by
one?
Hope your exams are going well Isha!
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
<#4603 (comment)>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/Am54Z8i6cuukmNb_5zNrAfwJXj4Jskesks5vTueogaJpZM4Z8bqv>
.
|
|
Hey @GettyOrawo I believe you do not need to do that. What you would probably do is remove this line https://github.com/publiclab/plots2/blob/master/app/controllers/stats_controller.rb#L8 so that you can define how data would be displayed. The template is already created here https://github.com/publiclab/plots2/blob/master/app/views/stats/subscriptions.html.erb. |
|
Alright this makes perfect sense . Thank you @cesswairimu |
|
So sorry for missing on this. Yes, I believe this is what has to be done.
Try to keep it super simple in the beginning, just a couple of tag names on
one side of the page! Thanks a lot!
…On Fri, Mar 15, 2019, 6:50 PM GettyOrawo ***@***.***> wrote:
Alright this makes perfect sense . Thank you @cesswairimu
<https://github.com/cesswairimu>
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
<#4603 (comment)>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/Am54ZyexnFJY3eTE9mj-9ZxHxlpPeD67ks5vW540gaJpZM4Z8bqv>
.
|
|
Hey @GettyOrawo ! How's the work going on in this one, just checking in to see if you need any help! |
|
Hey @IshaGupta18 I just put up a starting PR. I was able to group the stats in a simple table. I just hard-coded values into the empty @tags hash on the stats_controller, subscription action just so I'd be able to test cause in development, there are no subscriptions. |
|
Sorry @GettyOrawo I didn't give you enough direction given this is your first issue. Posting a few pointers here. Just saw your pull request..so Then I guess we should be good |
|
As for testing we have seeded data for some tags e.g everything, blog, test...you could have a user subscribe to some of these tag and you should see some data on |
|
Oh yes, makes perfect sense. like:
Although for the very ugly code on the controller: I was trying to group the stats into their common subscription numbers, for instance stats with 1 will be ["amanda-1", "grace-1"] stats with 43 will be ["cess-43", "isha-43"] so that all stats with common subscription numbers are together. It needs a lot of refactoring though: Here's how I was thinking of outputing them;
Initially @tags is a hash with keys as tags and values as number of subscriptions of that tag. |
|
Aha awesome! I see your display looks so much better 🎈 . We can refactor later. Thanks |
|
Amazing work done here @GettyOrawo ! Feel free to ask for help! @cesswairimu once this is done, we'll start making groups like class intervals. |
|
Alright thank you guys, I'll update on progress. |
|
Hey @cesswairimu, @IshaGupta18 and @jywarren I have submitted where I'm at with this issue on the Pull Request below since I'm worried that I may be taking forever on it: I'm finding it a little time consuming to learn how to display the stats as the mockup specified. I've been over articles and tutorials on p2.js and matter.js. It's actually doable, but it'll take a lot more time than I assumed. Is it possible to merge this in and then in future I can craft the display better. It's a liitle overwhelming since I'm struggling to meet the Outreachy application deadline yet this is my first issue. What do you guys feel about this? This is what I have so far: |
|
Hey @GettyOrawo its looking great and yeah sure we can refine later...If you could just fix the codeclimate issues we should be good. Thanks so much for working on this. |
|
Yes absolutely, this is amazing work! And don't worry about this too much
now, focus on your application, this is really good enough! Thanks a lot!
…On Thu, Mar 21, 2019, 9:05 PM Cess ***@***.***> wrote:
Hey @GettyOrawo <https://github.com/GettyOrawo> its looking great and
yeah sure we can refine later...If you could just fix the codeclimate
issues we should be good. Thanks so much for working on this.
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
<#4603 (comment)>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/Am54Zw8RlXPdFHli6JdffNyk2CjxyeWNks5vY6aygaJpZM4Z8bqv>
.
|
|
Awesome Thank you so much. Let me get to fixing that. |
|
Alright all tests pass okay now. 🙂 |
|
@cesswairimu and @IshaGupta18 can I get another issue to work on? Or should I look for a bug to fix and create an issue? |
|
This is an EPIC first PR! Wow!!! Congratulations, and yes, we're always in support of doing an initial simple project and building complexity in follow-up PRs! Wow let me review now. Thank you!!!! and fantastic work to all! |
|
Thank you @jywarren ! 😄 |
|
Hey @jywarren @cesswairimu there's still work left in this one to make the interactive bubbles. I would be following up with it soon. We can continue the work in the follow-up issue as well, but we should keep this one open for some while I think. What do you guys think? Thanks a lot and great work @GettyOrawo ! |
|
Yep, great! Thank you @IshaGupta18!!!
…On Mon, Mar 25, 2019 at 3:55 PM Isha Gupta ***@***.***> wrote:
Hey @jywarren <https://github.com/jywarren> @cesswairimu
<https://github.com/cesswairimu> there's still work left in this one to
make the interactive bubbles. I would be following up with it soon. We can
continue the work in the follow-up issue as well, but we should keep this
one open for some while I think. What do you guys think? Thanks a lot and
great work @GettyOrawo <https://github.com/GettyOrawo> !
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
<#4603 (comment)>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/AABfJ9Vf5E1FxwrysJH1AKDsjnUgsGBcks5vaSmOgaJpZM4Z8bqv>
.
|
|
Closing this...we are at a better display and also same discussion going on here #5260. Thanks all |







Currently the stats page https://publiclab.org/stats/subscriptions is being displayed as key-value pairs
The text was updated successfully, but these errors were encountered: