New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
"WebGL unsupported in this browser" when using Chrome 74 w/ GTX 780 #5694
Comments
|
If WebGL unsupported in this browser, use That's different bundle in npm. Your configuration uses |
|
Do the v5 examples at https://pixijs.io/examples/ work for you? That page you've shown is basic webgl, yes or no. But when we create a webgl context, we request it with a couple of extra parameters like requiring stencil support. That's what the error is though, anyway, and why that's our angle of trying to help. We've never seen that error outside of the device not supporting webgl or the webgl parameters pixijs requires |
Those examples don't work (v4 does, but not v5) and also give the same error. That's seems really weird to me, I'm not sure why my browser doesn't support that. I also checked my working pixi.js app and it's using 5.0.0-rc.2, which might be why it works? Thanks again for the help |
|
v4 will work because it's falling back to canvas renderer. In the official release for v5 doesn't unless you're using the legacy package. So perhaps your gfx card supports webgl but doesn't have something like stencil support which we need for masking, so we reject trying to use it? |
|
Juts in case if its stencil, try update your graphics driver. However it will be very funny if it turns out that webpack really affects things :) |
|
Okay this is super weird my desktop (i7 7700k, gtx 780) doesn't run it, but it does work on my surface book 1, my iPhone XS, and my friends macbook pro 2015. My gpu is kinda old but I didn't think it'd be the issue. Unless there's anything else I should try, I guess I'll just use the legacy package since I want maximum compatibility (and also I can't really develop something I can't run) |
|
Reinstall the graphics driver, version forward or backward. GPU is not a problem, but opengl part of driver is. |
|
Wait a second, I feel really dumb, I think it's a chrome issue, it works in Microsoft edge... though I was using chrome on both my laptop and phone so that was weird. |
|
Browsers have a blacklist for different hardware... sometimes it's to just disable webgl altogether, but sometimes to blacklist certain features on certain hardware/driver versions if there are known issues. |
|
I updated the title of this issue (not a Webpack + PixiJS issue) and marked as "Won't Fix" since this seems very likely to be a hardware/driver issue. |
|
Please don't use 5.0.0-rc.2. Use the latest release: 5.0.3 |
|
I just tried 5.0.3, "Uncaught Error: WebGL unsupported in this browser, use "pixi.js-legacy" for fallback canvas2d support." as before. I have a running version using PixiJS 5.0.0-rc.2 that says it's running with WebGl 2, are there some new features added to 5.0.1+ that would make it not work? |
|
Doing a little more testing shows some potential weirdness
Not sure if this helps at all, but seems weird to me |
|
I predict that the only good way is to make a function that creates the context the same way pixi does (asks for "stencil:true" and test it without pixi, just a plain html+js. Then you can give your report with specs and demo to chromium devs in chromium bugtracker. I understand that its a very long way , but, compared to mozilla, they are faster and there's a hope :) I ask again: did you try to update the driver? |
Yup I did update my drivers, I also turned on webGL 2.0 compute in Chrome://flags as well. So you suspect it is a issue on Chrome's end? I'll try your suggestion and see what happens. Coincidentally the gtx 780 and 780ti had issues crashing while playing the game "Nier Automata" as well, it might just be the drivers for this card are broken in some way. |
|
Okay I wrote this quick test javascript: var canvas = document.createElement("canvas");
// Get WebGLRenderingContext from canvas element.
console.log("Context (no args):");
var a = canvas.getContext("webgl");
console.dirxml(a.getContextAttributes());
console.log("Context (stencil):" );
var b = canvas.getContext("webgl",{ stencil: true});
console.dirxml( b.getContextAttributes());
console.log("Context (failIfMajorPerformanceCaveat):" );
var c = canvas.getContext("webgl",{ failIfMajorPerformanceCaveat: true});
console.dirxml( c.getContextAttributes());
console.log("Context (Both):" );
var d = canvas.getContext("webgl",{ stencil: true, failIfMajorPerformanceCaveat: true });
console.dirxml( d.getContextAttributes());
console.log("Context (Alias):" );
var e = canvas.getContext("webgl",{ antialias: false});
console.dirxml( e.getContextAttributes());And it seems like no matter what I try I can't get stencil to be true. I tried this both on my pc and laptop (laptop works with v5). I'm not sure what do do at this point. |
|
Make a hack to pixi that disables it, remove stencil attachment that is created by default for RenderTexture framebuffers and try not to use masks ;) Alternatively, go the other way, try OLD drivers :) Btw linux users have those kind of problems frequently |
|
Okay I'm closing this issue. Pixi.js seems to work properly using firefox (webgl 2), so for now I'll just use that. I think it might be a specific combination of drivers + chrome causing it to not work. I've tried on multiple the examples v5 on machines ranging from old mac books, old windows 7 machines, and my windows 10 laptop. It just seems like my pc is some weird outlier, if people run into this issue with firefox, chrome and edge, it might be worth reopening this ticket. Thanks for all the help guys! |
|
Okay not reopening. It was 100% my chrome install, something somehow messed it up, switching to the beta channel seemed to have fixed it. |
|
This type of issue is very useful for future users who might be experiencing the same issue in a similar environment. Thanks for providing so much detail. |
I can confirm this worked for me as well, Installing chrome beta ran the app fine. Thanks. |
|
Random discovery: it is not chrome beta's fault: For some reason my hardware accel was disabled. |
|
Enabling hardware acceleration did it for me. Chrome -> Settings (⌘,) -> Advanced -> System -> enable 1st |
|
@ivanpopelyshev Could this be solved by using an alternative method for masking in WebGL? There’s a couple more options with explanations on this stackoverflow thread |
|
I think if we enable it manually it won't help user. Below code worked for me! |
|
I ran into this issue as well using Chrome due to my Hardware Acceleration setting being disabled. I must have disabled it a while back because it is supposed to be enabled by default. But I'm curious why the Pixi fails to load in this case, because shouldn't it be falling back to the HTML 5 canvas? |
|
@immanuelx2 The document you have posted a screenshot of is not up to date. The canvas fallback was moved to the legacy branch from v5.0.0 - See the release announcement here: https://medium.com/goodboy-digital/pixijs-v5-lands-5e112d84e510 Use pixi.js-legacy if you still need a canvas fallback; the master branch no longer contains support for canvas, it is WebGL “only”, and faster for it. |
|
I ran into this issue upon opening my application in a new tab after getting the error: Closing chrome and then restarting it resolved it for me EDIT: specifics: |
|
So im having a similar problem as @winterNebs but for me, Chrome seems to be fine on version > 5.0.0-rc.2 and firefox is telling me that webgl is not supported |
|
Incase someone else has this issue. I had to manually enable the flag "Override software rendering list" chrome://flags specifics: |
|
Thanks @goodgecko - although the library still needs fixing; it's not reasonable or feasible to ask end-users to perform that step to work around it. Auto-fallback needs to be reliable. |
|
I have this exact problem on both Linux and Windows in Brave Browser 1.1.23 based on Chromium 79.0.3945.88 @goodgecko tip didn't help |
|
Check your Chrome settings hardware acceleration (advaned) state? The same issue showed up when i close this options on chrome. |
This worked for me. Had to turn on hardware acceleration |
|
Even weirder for me. The https://get.webgl.org/ is working. PIXI v5 examples work fine, even the one with masks But when I try to open my game it says that WebGL is not supported. |
This worked for me, Thanks! |
|
I had the same problem on Chrome stable 80.0.+, Ubuntu 18.04 using open source X.Org X Server Nouveau driver. I passed WebGL test and figured it must be the driver so after installing proprietary one (Nvidia), everything works fine now. |
Same here. I had hardware acceleration disabled. I had previously disabled it for recording the browser in OBS. |
|
Same problem here with Chrome 83 | macos 10.13.6 | nVidia Geforce 210 PixiJS Examples are working fine with Firefox: but with Chrome, is falling back to Canvas: @Fxlr8 examples are working fine cause in chrome falling back to Canvas. Open the web console and check it. |
|
Can we lock this thread? There is nothing more to contribute here, the issue was hw acceleration. If you still have an issue, its a different problem so you should open a new thread instead of necroing this one. |














I've tried googling the error, but it comes up with only 1 result that is a Chinese website that is a dead link.
Expected Behavior
Pixi.js loads and runs without errors with webpack. It does run properly when I used to bundle it then use browserify.
Current Behavior
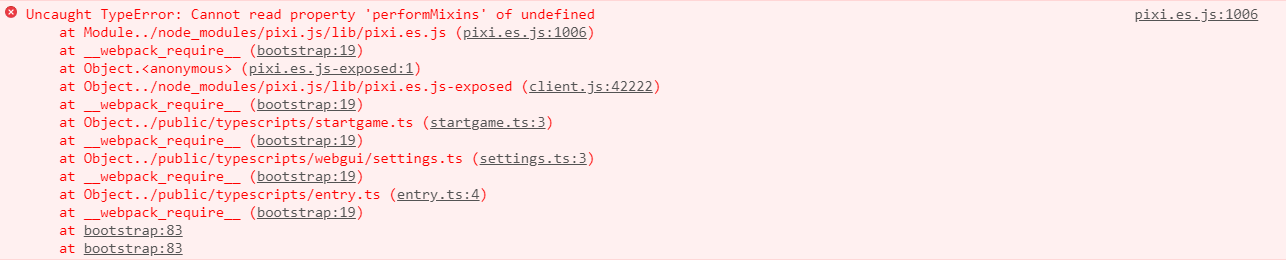
Uncaught Error: WebGL unsupported in this browser, use "pixi.js-legacy" for fallback canvas2d support.Possible Solution
I'm not very experienced in the javascript ecosystem so this could be due to a poor configuration of webpack 4, any help would be greatly appreciated!
Environment
Typescript 3.4.5, Pixi.js 5.0.2, Webpack 4.31.0
Webpack.config.js, the Client section is the part of the code that uses pixi.js
pixi.jsversion: 5.0.2The text was updated successfully, but these errors were encountered: