New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Problem to generate the image of map (Google Maps) #345
Comments
|
Problem is, that google maps uses CSS3 Transformation matrix, which are not fully implemented in html2canvas. |
|
how do I do? |
|
Google Maps images (images in external server)? Use proxy: https://github.com/niklasvh/html2canvas#how-does-it-work |
|
brcontainer: I think its illegal (accessing map tiles directly from another computer /proxy/). Only way is to use CORS. |
|
@bkralik proxy is not only for you to access "blocked sites", proxy term means something else in case the proxy for html2canvas serve to make the javascript API open images from external servers as if it were on your local site. The proxy makes a downloaded the external server and html2canvas loads the image only after the download completed. Read this http://en.wikipedia.org/wiki/Same_origin_policy for you to understand the subject. |
|
how do i use this proxy? |
|
The link that you have spent all the links to the use of proxy (in php languages, C# (asp.net), python and VB (asp classic)). Maybe you have not noticed the links to the proxies, then I will give you here: |
|
When using a new library is always good to read the entire README. |
|
@brcontainer I know what this proxy do - when client want to screenshot page, then SERVER download all of pictures to local folder and then client loads them. But thats wrong - because google doesnt allow direct use of their tilesservers - and from their point of view, somebody is sudenly downloading loads of tiles to server without viewing webpage... |
|
i'm using Java. |
|
@brcontainer And as I mentioned, there is really problem with CSS3 transformations, because googlemaps running on Google Chrome use them, so map is not screenable with current implementation. Trust me, I had this problem in project I wrote... |
|
@bkralik So, how can i do? |
|
I program in java too (I already created proxies in PHP, C # and VB), but I'm not in time to create a proxy in Java, maybe I can just do it on Sunday. Its application is JSP or "Java Desktop"? |
|
@brcontainer It's a webapplication, using JSF, Primefaces, Javascript and Java |
|
@DanielSBelo JSF framework I never used, I program in pure Java, without frameworks, do not know if it will be easy to implement the current code with a code in java part. I wanted to help him, but it really is not timely. [edited] |
|
@DanielSBelo did you find a good solution for this? I'm having the same problem. Saving a map as a canvas works fine in Firefox, but fails to save the map in Chrome. I don't think it is directly related to the transformation, but more likely the way Chrome handles CORs. I'm totally stuck trying to find an answer, though. |
|
@TGOlson It's really problem with CSS3 transformations, because current release of html2canvas is able to render only "one level" of transformation - it doesn't stack them. |
|
subscribing |
|
I'm also having the same problem - only in Chrome. I'm using html2canvas-proxy-php. Other browsers work fine. Parts of the map are just missing.. seems to be related to resizing the map, adding/removing overlays, etc |
|
FYI - if you need to get some map capture functionality up and running quickly, you can always use the google streetview or static maps API. Basically, reconstruct what the current user is looking at on the map ( |
|
I don't think that approach works with overlays |
|
I've just stumbled across this issue. If I'm not mistaken, this stackoverflow question exhibits this problem and I've offered a workaround by reading the css3 transforms and applying them as normal CSS positions. Perhaps, css3 transforms could be checked and automatically converted to normal CSS positioning while rendering then removing them after render. |
|
I am having the same problem. I go to take an image of the map after zooming and panning around and larger portions, to even all of the map, become shrouded in light brown all of a sudden. If anyone has a fix for this in Chrome please let me know. |
|
tried @mfirdaus 's solution, and it works for noraml map view, however, in streetview, it is still broken...anyone have the same issue? |
|
After applying @mfirdaus 's solution I was able to get the map view captured. But somehow this code below is making the map unusable (but the html2canvas usable): Is there a way to "restore" what that line is doing? For now I'm calling the initMap function again in order to have the map working after calling the html2canvas function witht the transformation code. |
|
Does the above script work for Google Maps v3? My requirement is to take a screenshot of a Google Map v3 with a route drawn on it. It works nicely in Firefox, but in Chrome there is no marker or route. I am already using custom markers. I have a difficult time debugging because there is no error in console and logging is so limited. Has anyone solve the issue in Chrome? I have tried the proxy scripts in two languages, but neither seems to make a difference. |
|
I have a similar issue, I copy/cut this code from the internet : It works but if I move the map with the handler it doesn't work. I works with markers, polygons, etc. It also works in firefox ( I can move the map ) but not in chrome. Any idea ? |
|
This issue has been automatically closed because there has been no response to our request for more information from the original author. With only the information that is currently in the issue, we don't have enough information to take action. Please reach out if you have or find the answers we need so that we can investigate further. |
|
@niklasvh I can confirm that it is still an issue with the latest version. Here is a fiddle I created while testing this issue: http://jsfiddle.net/9agom947/4/ The fiddle shows the problem as described in the linked stackoverflow question, not necessarily what's in the OP of this thread. If you don't pan the map, there is no problem in getting the map to be copied. Once you pan the map, in Chrome but not in FireFox, the copied map will be blank outside the region that was initially loaded. The fix given in this thread does seem to solve the problem. |
|
@Ananda-Pryana I've tried your jsFiddle however the fix does not seem to work anymore. Is there any other solution ? Thanks in advance. |
|
Looks like the latest version of google map (v3.32) released recently has a new experimental renderer. This has broken the fix. I only did a quick testing, but it seems like now things are broken equally in all browsers (not just for Chrome), so hopefully that will make it easier to fix in the next version of html2canvas? But a quick work-around would be to use the older version of gmap, where the fix would still be working fine. |
|
@Ananda-Pryana Yup I downgraded gmap, worked, thanks. |
|
Thanks @Ananda-Pryana! I had this working last week then moved it to a new platform and I thought the move was what broke it. I was totally going down a rat hole assuming the new environment was the culprit. I downgraded to 3.30 and all is well. |
|
Seems that in the new version of google maps transform is applied to the different div. Using @GCorbel's solution but with this selector (".gm-style>div:first>div:first>div:last>div") seems to work. Though I haven't yet tested it thoroughly. |
|
@rSensation tip worked like a charm in newest version. Thank you! |
|
Hmm seems this problem is back for me, I have to pan the map to see the issue and when I pan and use Html2Canvas to get the screen grab, some areas show as blank grey? |
|
To any of you dealing with getting overlay layers cut off -- |
|
@mylesboone how did you find which div the overlay layers are? I'm currently struggling through the same issue of overlay layers being cut off. I'm using GmapMarker and GmapPolyline as overlay layers at the moment. |
|
@sunghunOW |
|
Best solution I have found: |
|
This give me canvas is not defined.. Should the selector of the items word out of the box? |
|
@hseeda Thank you! Your selector was doing the trick for me! Here's my slightly modified selector that does work (at least for me, haha) However, now it's cutting off the Google Logo which always has to show in order to comply with the terms and conditions :( Well well, I'll just clone the node or something. I've been fighting this map for a while now :D |
|
This works for me: |
|
The issue with blank map or an error generating the canvas was tricky, but eventually what fixed it for me was adding this config: |
|
Thanks to @imlinus and @hseeda ! This selector works perfectly for me! and it even keeps the google logo, thanks!
|
|
link https://stackblitz.com/edit/angular-agm-maps-html2canvas-nice And finally it worked with my angular v2 + import {
Component,
OnInit,
ElementRef,
ViewChild,
NgZone
} from "@angular/core";
import { FormControl } from "@angular/forms";
import { MapsAPILoader } from "@agm/core";
declare var google;
import html2canvas from "html2canvas";
import { from } from 'rxjs';
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"]
})
export class AppComponent implements OnInit {
public latitude: number;
public longitude: number;
public searchControl: FormControl;
public zoom: number;
@ViewChild("search", { static: true }) public searchElementRef: ElementRef;
@ViewChild("screen", { static: true }) screen: ElementRef;
@ViewChild("canvas", { static: true }) canvas: ElementRef;
@ViewChild("downloadLink", { static: true }) downloadLink: ElementRef;
async downloadImage() {
// Fix issue capture google map
const mapNode = document.querySelectorAll(".gm-style>div>div>div:last-child>div");
mapNode.forEach(m => {
const transformMatrix = getComputedStyle(m).transform.split(",");
m.setAttribute("style",`left:${parseFloat(transformMatrix[4])}px; top:${parseFloat(transformMatrix[5])}px; transform:none; position:absolute; z-index:9999;`
);
});
const capture$ = from(
html2canvas(this.screen.nativeElement, { useCORS: true }).then(
canv => {
return canv.toDataURL('image/png');
}, err => {
throw new Error(err);
}
).catch(res => {
throw new Error(res);
})
);
// Async
const image = await capture$.toPromise();
console.log(image);
// Loac base64
this.canvas.nativeElement.src = image;
// Download image
this.downloadLink.nativeElement.href = image;
this.downloadLink.nativeElement.download = "marble-diagram.png";
this.downloadLink.nativeElement.click();
}
constructor(private mapsAPILoader: MapsAPILoader, private ngZone: NgZone) {}
mapReady(event) {
console.log(event);
this.setCurrentPosition();
}
ngOnInit() {
this.zoom = 15;
this.searchControl = new FormControl();
this.mapsAPILoader.load().then(() => {
let autocomplete = new google.maps.places.Autocomplete(
this.searchElementRef.nativeElement,
{
types: ["address"]
}
);
autocomplete.addListener("place_changed", () => {
this.ngZone.run(() => {
let place: google.maps.places.PlaceResult = autocomplete.getPlace();
if (place.geometry === undefined || place.geometry === null) {
return;
}
this.latitude = place.geometry.location.lat();
this.longitude = place.geometry.location.lng();
this.zoom = 12;
});
});
});
}
recenterMap() {
this.latitude = 36.8392542;
this.longitude = 10.313922699999999;
}
private setCurrentPosition() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(position => {
this.latitude = position.coords.latitude;
this.longitude = position.coords.longitude;
this.zoom = 15;
console.log(this.latitude, this.longitude);
});
}
}
getPosition() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(position => {
this.latitude =
position.coords.latitude + 0.00000000001 * Math.random();
this.longitude =
position.coords.longitude + 0.00000000001 * Math.random();
});
} else {
alert("Geolocation is not supported by this browser.");
}
}
}<button (click)="downloadImage()">Capture</button>
<div class="container" #screen>
<h2>Angular 2 + Google Maps Places Autocomplete</h2>
<div class="form-group">
<input placeholder="search for location" autocorrect="off" autocapitalize="off" spellcheck="off" type="text" class="form-control" #search [formControl]="searchControl">
</div>
<agm-map [latitude]="latitude" [longitude]="longitude" [scrollwheel]="false" [zoom]="zoom" [usePanning]='true'
(mapReady)="mapReady($event)">
<agm-marker [latitude]="latitude" [longitude]="longitude"
iconUrl="http://maps.google.com/mapfiles/ms/icons/blue-dot.png"></agm-marker>
</agm-map>
</div>
<div id="download">
<img #canvas>
<a #downloadLink></a>
</div> |
|
Hello. I have some problems to capture google map. I'm using vue-html2canvas and jspdf to capture map, but I can't capture whole map. I hope for your help. Thank you. |





hi, guys.
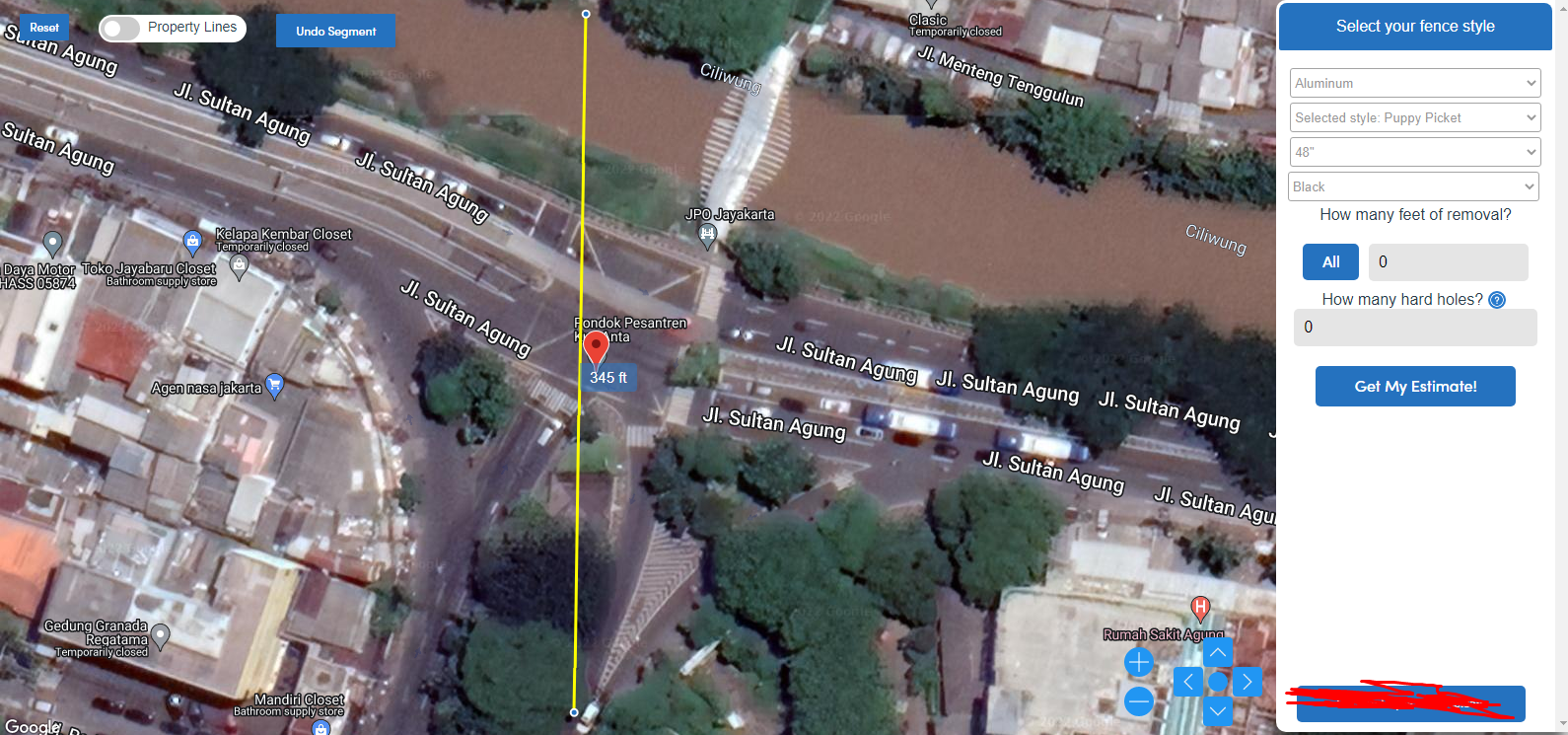
I need to generate a image of my dialog:
Using html2canvas, but the image create doesn't show the map:
My code:
i need help, please.
thanks
The text was updated successfully, but these errors were encountered: