Svelte wrapper for the fullpage.js library.
npm install svelte-fullpage.js
Live example here with source code
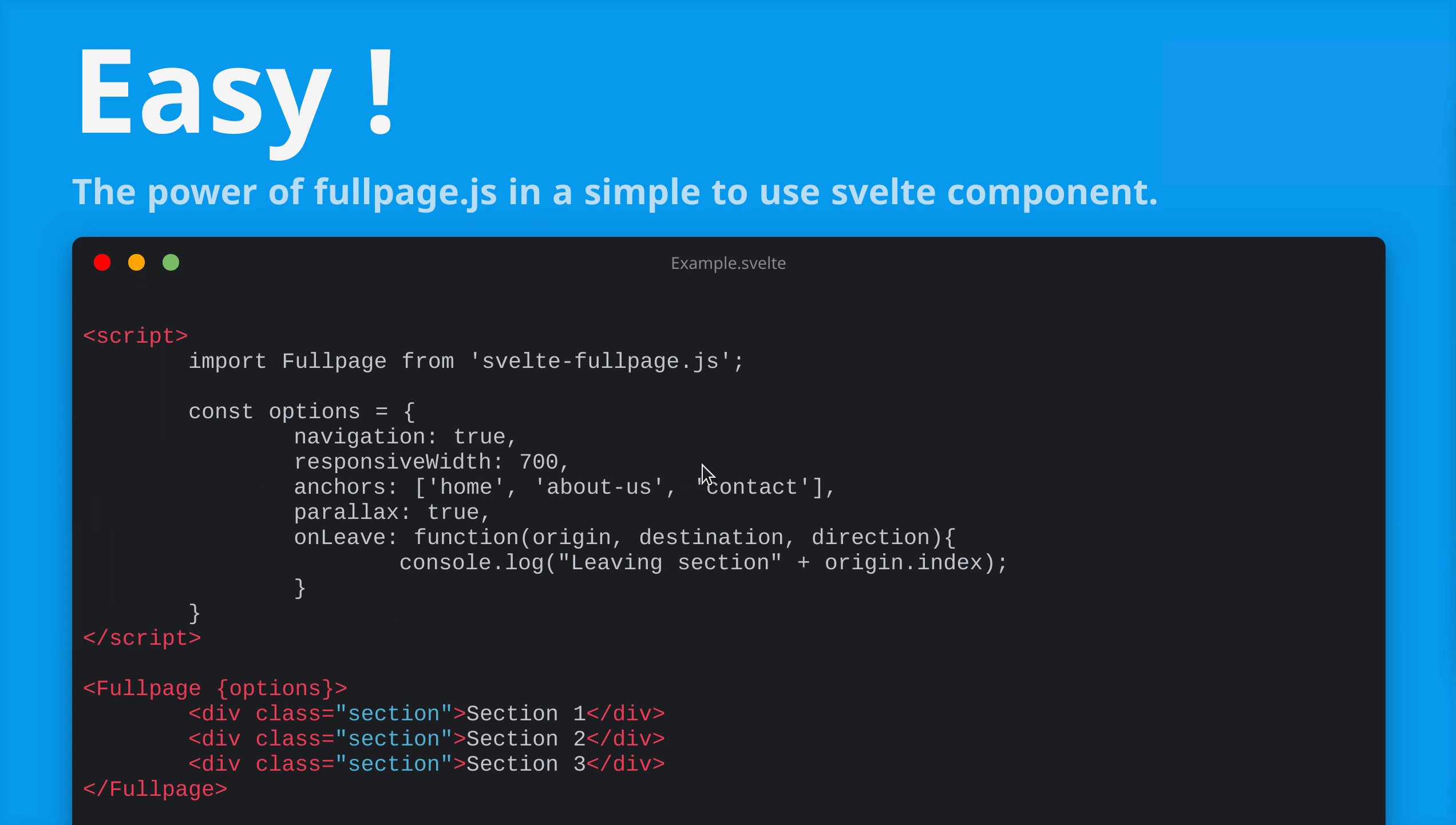
Basic example :
<script>
import Fullpage from 'svelte-fullpage.js';
const options = {
navigation: true,
responsiveWidth: 700,
anchors: ['home', 'about-us', 'contact'],
parallax: true,
onLeave: function(origin, destination, direction){
console.log("Leaving section" + origin.index);
}
}
</script>
<Fullpage {options}>
<div class="section">Section 1</div>
<div class="section">Section 2</div>
<div class="section">Section 3</div>
</Fullpage>Please give a ⭐ if this project helped you!
GPLv3 © Alexandre Negrel