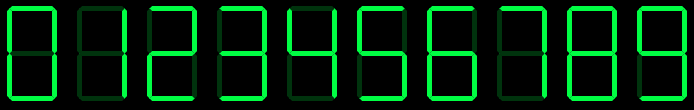
React Native Component to create Seven Segment Display with typescript support
yarn add rn-seven-segment-display
or
npm install rn-seven-segment-display
import SevenSegmentDisplay, { segmentMap } from 'rn-seven-segment-display';
...
<View style={{ flexDirection: "row", backgroundColor: "black", alignSelf : "center" }}>
{Object.keys(segmentMap).slice(0,10).map(value => (
<SevenSegmentDisplay
key={value}
value={String(value)}
/>
))}
</View>
...Thanks to react-seven-segment-display
See segmentMap from import {segmentMap} from 'rn-seven-segment-display'
Its work on reactjs using react-native-web