-
Notifications
You must be signed in to change notification settings - Fork 9.8k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Wrong highlighted text on search #13292
Comments
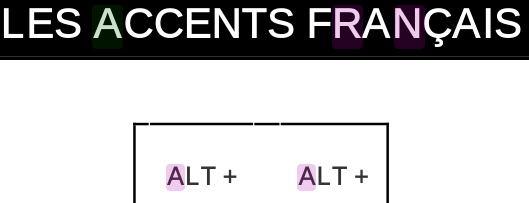
Interestingly it seems that this is specific to the "Highlight All" mode, since if you do a "normal" search and simply advance through the matches the highlights are correct. |
|
The HTML is: <span role="presentation" dir="ltr" style="left: 185.956px; top: 102.908px; font-size: 32.9133px; font-family: sans-serif; transform: scaleX(1.01694);">
LES
<span class="highlight selected">A</span>
CCENTS FR
<span class="highlight">A</span>
NÇ
<span class="highlight">A</span>
IS
</span>And using devtools we can see the container for "CCENTS FR" has the same starting position has the span for the first "A". |
|
This issue can be reproduced in any document, and a quick |
|
Yep adding back the |
|
So a fix could be to add a |
Assuming that it doesn't cause any other issues, that seems like a small/simple way to fix the issue! |
Attach (recommended) or Link to PDF file here:
LesAccentsFrancais(1).pdf
Steps to reproduce the problem:
What is the expected behavior? (add screenshot)
The two "A" in "FRANÇAIS" must be highlighted
What went wrong? (add screenshot)

They aren't but "R" and "N" are.
Reproductible in Firefox nightly or in a local dev environment.
The text was updated successfully, but these errors were encountered: