New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
grid elements: full width on small screens, small width on large screens? #144
Comments
|
Thanks for bringing this to my attention @mikeriley131 . I was about to start using Milligram on a project but that's a big missing feature. It's not too hard to manually add it, but isn't the purpose of a css framework that you don't need to do this by hand :-). |
|
Hi guys @mikeriley131 @guillaumemolter Currently Milligram does not support this functionality but I liked the idea. Initially Milligram was built with the purpose of being the simplest framework, defining only the minimum of possible styles. So it does not have so many features easily found in large frameworks. I'll think of something but if you have any idea how we could implement this functionality and want to submit a PR, feel free. Thank you for sharing your thoughts with us. |
|
@cjpatoilo I hear you and I agree that's exactly what I liked about Milligram...just the bare minimum...but for me this a basic and essential responsive design feature. |
|
OK, thanks @cjpatoilo. Happy to create a PR, just wanted to make sure I wasn't missing something first. |
|
@mikeriley131 happy to help, review PR, etc... |
|
Created pull request 155 to add the responsive grid feature: #155 |
|
I played around with a media query, bear with me. I'm a guy who likes back-end stuff and plays around with Linux most of my time so take my front-end development with a grain of salt. Also I haven't done anything in any css pre-processor. @media (min-width: 495px) and (max-width:800px) {
.row .column[class*=" column-"] {
max-width: 100%;
}
}It matches a What do you think? remarks : 495 pixels is the limit because that's the minimal resized amount chrome allowed me. 800px has no significant remark. |
|
@cjpatoilo oi! @media (max-width: 40rem) {
.row .column.responsive[class*=" column-"] {
margin-left: 0;
max-width: 100%;
}
}would become this: |
|
Hello Sir, |
@Zaid-Parkar that's off topic, please send a message directly to cjpatoilo. |


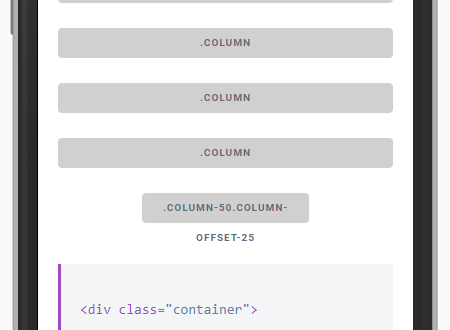
Just checking out Milligram for the first time. Maybe I'm missing something, but how do I have a grid column be 100% on small screens and then switch to 50% on large screens? Is that built into the CSS with a class that I'm not seeing or do I have to override that in my project?
The text was updated successfully, but these errors were encountered: