New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Änderung von Icons #346
Comments
|
Ich würde jetzt gerne in der Doku nachgucken, aber die ist seit #239 nicht mehr verfügbar. |
|
@M4LuZ Ok Danke. Als Basis haben wir das OsX Template an unsere Bedürfnisse Angepasst und sind auch sehr Zufrieden. Einzig die Icons und Buttons machen noch Probleme. Ein Eigenes Design ist Ohne Doku vmtl. eine schwierige Aufgabe. Aber so ein Bootstrap Responsive Design wäre schon ne geile sache weils auch auf Mobilgeräten Perfekt funktioniert und sich andere Sachen leichter einbauen lassen. |
|
Viele Sachen werden in einem Mastertemplate geregelt und dann von dem ausgewählten Design überschrieben. Machts etwas tricky bei der Fehlersuche. Generell kopiert man ein Design und passt es an. An Bootstrap hat sich Knox schon mal versucht, sah ganz gut aus. Siehe altes Forum... wenn dann mal wieder online is. Wollten das schon mal umstellen... aber dann kommst gleich in einen Bereich wo man das ganze Ausgabeframework überarbeiten müsste. Dazu müsstes wegen der vielen Plugins erst mal das Kernsystem strippen und neu aufbauen... etc. ;) Dazu fehlte aber die ernsthafte Manpower... bisher. |
|
Das klingt doch gut!
Hast du vielleicht Lust dafür einen Abschnitt in der Dokumentation zu
schreiben?
daencore <notifications@github.com> schrieb am Do. 6. Sep. 2018 um 16:38:
… Ich habe es geschafft! Es Funktioniert. Meine Theorie war richtig es
fehlte nur ein Kleines Detail in der CSS. Noch für jedes Icon eine eigne
CSS klasse angelegt und die Icons werden ausgegeben.
Der Richtige CSS Code lautet
.fa_icon_unlocked:after {
font-family: "Font Awesome 5 Free";
font-weight: 900;
text-shadow: 1px 1px 1px #000;
font-size: 1.3em;
content: "\f3c1";
color: #535353;
}
Und in der In der datei ls_fetch_icon.htm musste ich den Html Code vom
Icon Bild ersetzt, jedoch mit nem
* <i class="fa_icon_{$name}"></i>*
* Keine ahnung für was das :after in der CSS steht aber so Funktionierts.
Ergebnis: [image: bild 4gs]
<https://user-images.githubusercontent.com/39373552/45163251-443e4880-b1f0-11e8-9831-a9a54d328f20.jpg>*
—
You are receiving this because you are subscribed to this thread.
Reply to this email directly, view it on GitHub
<#346 (comment)>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/AATiQOrki_cFRj5WL6XzmuEMMAZ1xPeYks5uYTNxgaJpZM4Wc2wk>
.
|
|
@andygrunwald Wenns in deutsch sein darf dann gerne. Wo muss ich das genau machen? Bin jetzt nicht der git Pro. ;-) |
|
@daencore Sprache ist kein Problem. Zur Zeit ist unsere Dokumentation noch nicht Multi-Language-Fähig. Aber das können wir ändern. |

Hallo, ich würde gerne die Icons in Lansuite ändern.
Ich möchte ich gerne in Modernes Iconset wie FontAwsome oder Bootstrap verwenden. Dies scheint aber leider aufgrund des Aktuellen Aufbaus von Lansuite nicht so einfach möglich zu sein da die Icons als Bild in den Code Eingebettet sind.
Mein erster Ansatz um dies einzubinden war der Folgende.
Ich habe in meinem Template in den
<head>der main.htm die FontAwsome Icons Eingebunden mit:<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.3.1/css/all.css" integrity="sha384-mzrmE5qonljUremFsqc01SB46JvROS7bZs3IO2EmfFsd15uHvIt+Y8vEf7N7fWAU" crossorigin="anonymous">Danach habe ich in der CSS nach den Icons gesucht und habe auch die der Online/Offline anzeige gefunden. Die habe ich durch folgenden Code Ersetzt.

.user_online:after {font-family: "Font Awesome 5 Free";font-weight: 900;text-shadow: 1px 1px 1px #000;font-size: 1.3em;content: "\f007";color: #008000;}.user_offline:after {font-family: "Font Awesome 5 Free";font-weight: 900;text-shadow: 1px 1px 1px #000;font-size: 1.3em;content: "\f007";color: #535353;}Mit einem doch recht schönen Ergebnis:
Aber weitere Icons waren nicht zu finden. Nach weiterer suche habe ich dann raus gefunden wie diese Icons definiert werden. Und zwar unter anderem in den Templates in der datei
ls_fetch_icon.htmmit folgenden code:<img src="design/images/icon_{$name}.png" alt="{$name}" title="{$hint}" width="20" height="20" border="0" {$additionalhtml} />Hier dürfte der Tag
{$name}dann das Icon definieren.Jetzt war meine Überlegung das ich einfach eine CSS neue classe erstelle mit den Icon infos und den Code ändere.
Ein Beispiel anhand des Unlock Icons im Benutzer Menü:
CSS Classe:
.fa_icon_unlocked {font-family: "Font Awesome 5 Free";font-weight: 900;text-shadow: 1px 1px 1px #000;font-size: 1.3em;content: "\f3c1";color: #535353;}In der datei
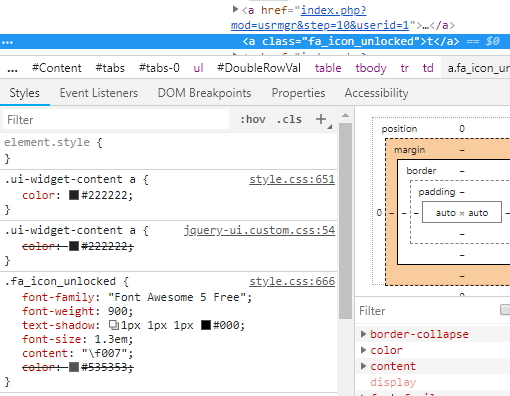
ls_fetch_icon.htmhabe ich dann den Html Code vom Icon Bild ersetzt durch:<a class="fa_icon_{$name}"></a>Theoretisch müsste das ja funktionieren, tut es nur nicht. Er ließt mir die CSS Klasse korrekt und sollte das FontAwsome Icon anzeigen. Nur zeigt er es leider nicht an. Folgendes bekomme ich zu sehen auf der Seite im Quellcode was meine Theorie ja bestätigen würde.

So hat jetzt einer ne Idee warum das nicht klappt? Ich habe das Gefühl das sich hier das CSS von
.ui-widget-content adarüber schiebt und dadurch das Icon nicht ausgibt.Oder habt ihr vlt einen anderen Ansatz? Bitte um Hilfe. Danke
The text was updated successfully, but these errors were encountered: