You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
I looked at various ways to use Alert or Callout, but couldn't find a way.
In many examples use {% include warning.html title="some title" content="some contents" %} for Alert,
and {% include callout_v2.html type="danger" content="some contents" %} for Callout.
Even the sample post provided by the YAT theme uses the following method, but it still does not work.
plz give me some advice
The text was updated successfully, but these errors were encountered:
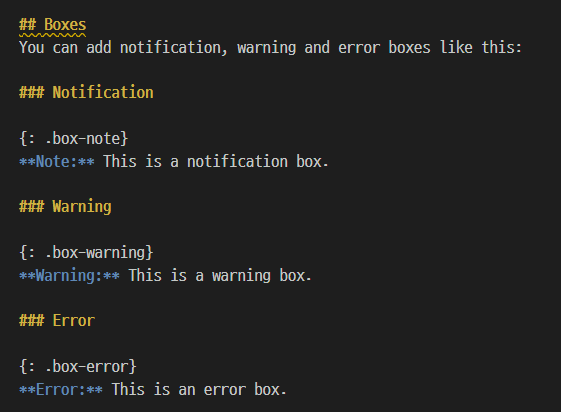
Hi @mangbaam I'm currently using this theme and noticed that .box-note.box-error and .box-warning aren't declared in any of the .SCSS files and the post from the screenshot above did not render correctly. I added those CSS classes to the file _sass/yat/_layout.scss under the .post-content selector on line 404 with the values below:
I didn't see any color variables to use for these so I grabbed some generic colors and used rgba to make them slightly transparent. Hope this is helpful. I can submit a PR if the repo owner finds this helpful!
I looked at various ways to use
AlertorCallout, but couldn't find a way.In many examples use
{% include warning.html title="some title" content="some contents" %}forAlert,and
{% include callout_v2.html type="danger" content="some contents" %}forCallout.Even the sample post provided by the

YAT themeuses the following method, but it still does not work.plz give me some advice
The text was updated successfully, but these errors were encountered: