New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Scroller doesn't scroll down enough for input #689
Comments
|
Hi, Another config.xml entry which I've had some success with is: <preference name="android-windowSoftInputMode" value="stateVisible|adjustResize" /> Also, some details here on this specific setting: As the docs state, the default value for this setting is "adjustUnspecified" and indicates that window resizing is automatically determined however I'm not sure whether this is impacted at the native level due to there being a WebView at play, or whether the CordovaActivity is affecting the automatic behaviour differently. From the sound of it the resize behaviour is triggering on the orientation change which is also making me think this could also be a issue with handling browser resize events too? Hope this helps. |
|
Hi, Did specific javascprit code is required in controller to watch windows resize event ? |
|
I add alert to ionic.bundle.js in functiojn handleKeyboardChange(). |
|
here are the value from ionic.bundle.js 2 : after flipping to landscape and back to portrait. I don't understand why rememberedDeviceHeight and elementDeviceTop change. I also made lot of test with configuration in Androidmanifest.xml, config.xml and viewport. |
|
To complete the case : |
|
I just pushed a large tap refactor to solve many of these issues: Would you be able to test the nightly build (1712 or later) and let us know if it solved this issue? Thanks Related: #862 #740 #726 #691 #689 #365 #26 #1134 #1120 #1105 #1078 #772 #745 |
|
Closed from ae3318a |
|
Thanks for the issue! This issue is being locked to prevent comments that are not relevant to the original issue. If this is still an issue with the latest version of Ionic, please create a new issue and ensure the template is fully filled out. |
Hi,
I have a similar issue than #314 with ionic 0.9.26 and android 4.3.
my configuration is :
www/config.xml : fullscreen=> false
www/index.html : viewport :initial-scale=1, maximum-scale=1, user-scalable=no
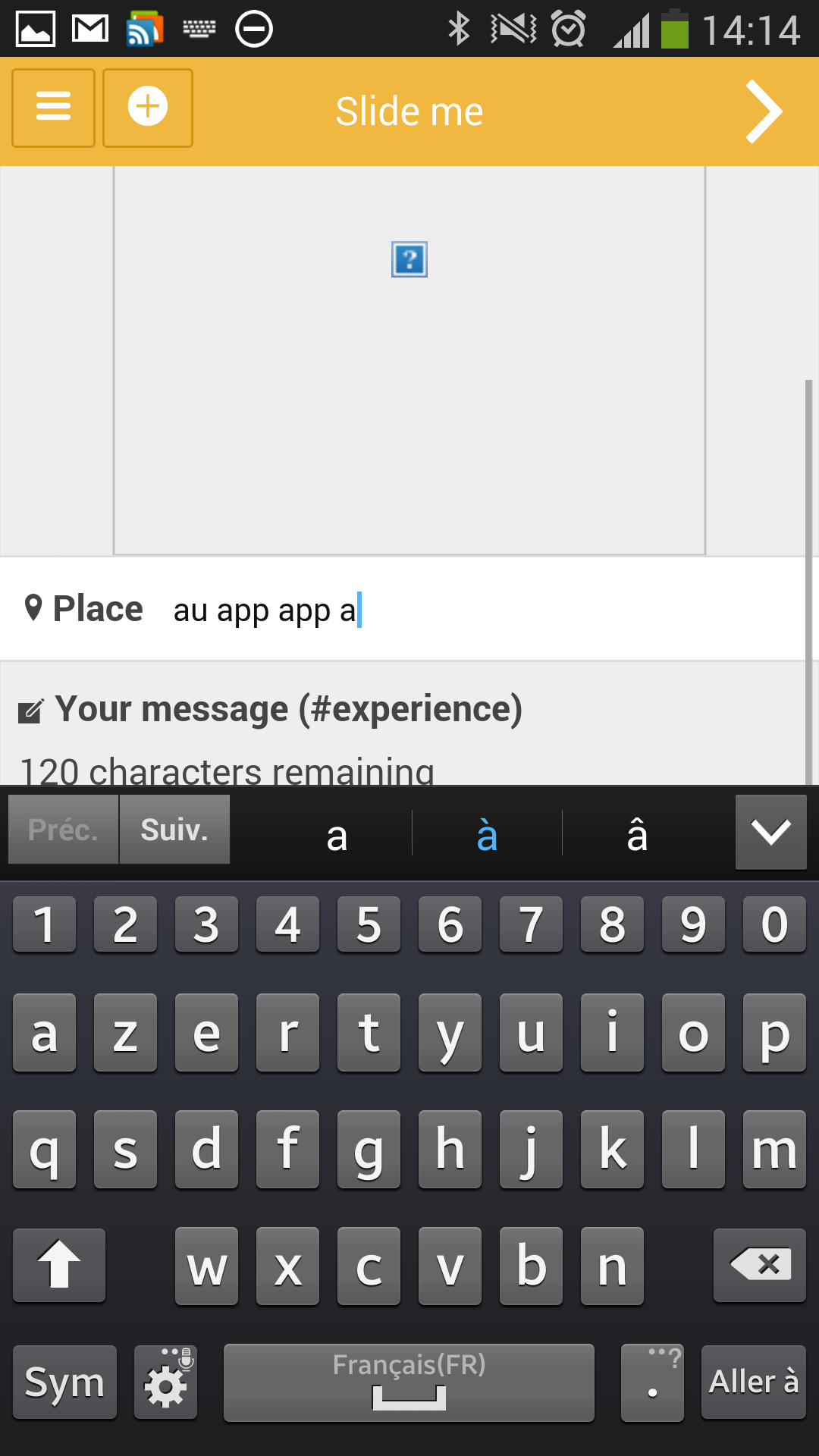
When keyboard is up and I switch device orientation to landscape and then back to portrait, the scroller bar update and inputs became visible by scrolling.

Did I forget something in configuration or in controller ?
The text was updated successfully, but these errors were encountered: