New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
ion-img in virtualScroll do not display images as expected #11326
Comments
|
I can confirm this issue. I am seeing a similar behavior in my app and I am also using Ionic Framework 3.0.1. Investigating the DOM during scrolling shows that the |
|
Hello, everyone! Would you guys mind trying the latest nightly and seeing if this is still an issue there? To install the nightly of |
|
Yes, still happening :( |
|
For me too. Issue persists with current nightly. |
|
it's happen with *ngFor too |
|
I have what I assume is a related issue. My images for the thumbnails are all different heights and 300px wide. These used to be cropped as expected in v2 now no images appear at all. |
|
Same here.. got blank with a 80x80px thumbnail list |
|
envioronment.txt Cordova CLI: 6.5.0 |
|
Also tried updating to 3.1.0 -> issue is still present |
|
For the record - tried 3.1.1 - still an issue. |
|
I also tried 3.1.1 - still an issue. |
|
This is an old issue - present since RC4 - all infos can be found in #9660 |
|
@jgw96 you can easily reproduce with Ionic 3.1.1 here https://github.com/shprink/ionic-withwebworker-vs-withoutwebworker |
|
For the record i have a component which i would like to make similar functionality as it's using canvas. :) |
|
having the same issue :/ |
|
having the same issue :) |
|
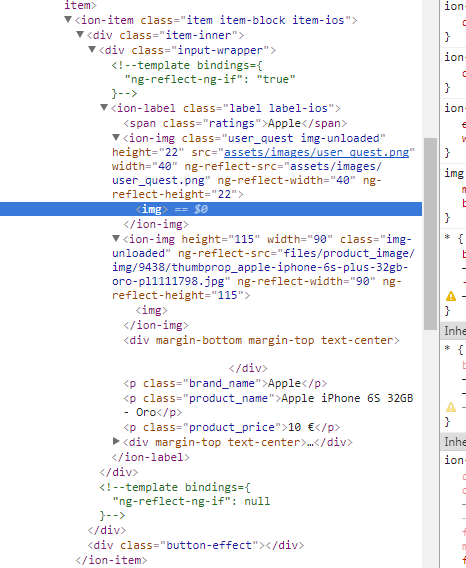
Hello I'm having the same issue, in my case...first images are not showing...then if I scroll to the down to the bottom the images start to appear but only the ones that are in the bottom...scrolling up doesn´t make the fist images to appear... This is the html when they are not showing: |
|
I found the bug. In this comment #9660 (comment) are two possible workarounds for this. |
|
Same here. Still having the issue |
|
I was seeing this issue but fixed it with this temporary style hack: and this css rule: Not saying it's THE fix but makes the issue go away. |
|
Still unfixed. None of the suggested workarounds here and in another issue work properly. How are we supposed to smoothly scroll a list of hundred of small thumbnails when infinite scroll as a replacement is not an option ? This is a very basic use case on mobile... |
|
You can use the independent ng-lazyload-image. It seems to me working, just i need to verify some loading time, as to me it was a little bit heavy. (maybe because of some different reason, what i have already solved - canvas shouldn't go to ionic-scroll, as it was very shaky) As i have a strict project timeline, i might have a look at this annoying bug later on. You (bubbleguuum) might debug it also, if you keen to learn things. It might be not that big deal, just nobody had look at it. (some redesign is happening i think, but the temporary bug fix should have been posted) I'm an independent developer, so if you fix it, i will be happy, that i don't need to.:) Anyway Angular needs meaningful error messages, most of the pain is coming from there. |
|
It's unbelievable that this is not working. @bubbleguuum hit it on the head. |
|
This is absolutely unacceptable. Petty much every app requires the functionality in question that doesn't work. Also that there is an issue #9660 from Dec 2016 and it's still unfixed is unsettling... :( |
|
I am also having the same issue. I used the json to get the data and *ngFor to show the data on frontend. But, it seems that the img tag in ion-img stays blank due to some reasons. but the result goes like this |
|
One more frustrated developer chiming in... Seriously guys, fix that crap. |
|
I agree with @tomcatmwi |
|
Any plans on fixing this issue? |
|
Wow, can't believe how long people have been waiting for this ... Waiting for a fix now, also. |
|
For everyone who’s just concerned with the image loading you can look at the ng2-lazyload-image module. https://www.npmjs.com/package/ng2-lazyload-image I’m using that with thousands of rows in production and it seems to be working well. |
|
Well this is not entirely true:
|
|
Still the same bug.. |
|
Sameeeeeeee here |
|
Yeah still a bug. If there is a best solution, please feel free to tell me :) |
|
Change |
|
Having this issue too. @dm-grinko using img doesn't support lazy-loading, which is important if you have lots of images. |
|
I had Images in array which i had download from server now i want to show it in and use virtual scroll but images are not rendered only 1-2 images are showing. |
|
@husainsr change ion-img to img |
|
|
|
Incredible ... I think I'll be quick to get my entire team and projects to React Native. |
|
any work around guys? |
|
any solution @Ionic Team??? |
|
To be honest ionic team has nice independent project, like capacitor, which was useful, when i decided to create my own framework. The new ionic virtual scroll functionality wise didn't change, just converted to stencil (web component, speed up, no supported by everyone, safari hws problems with it), so don't wait too much for v4. This virtual scroll implementation is very basic. (screen orientation change bug, variable items, lazy loading problems, too rigid, try to solve problems, what browser does) In 2016,when i had small knowledge even about Angular, although i have been in the industry decades time, it was very challenging to make a framework. My gut feeling is that open source projects should be posted 3 cycles after, when the basic concepts in place. It's true about angular also. To create such a flexible virtual scroll, which does not exist even in material is not an easy task.Took me month, although i have a framework which heavily integrates with backend. (i'm not sure, when is ready, it is a year now) so the ionic concept is a little shaky nowadays, anyway you can use ionic v4 with react. All the JavaScript framework does not fulfill the needs, what you see from native apps. It is good if it does exist, but if there is a bug, you unfortunately need to understand swift, android and other things as well. c++. I was able to make some juice even if i don't use web components at this time, so the speed is fine, and hybrid apps will be the norm, no question at least because of pwa, but it requires far more skillset, than if you just go to native. (somebody needs to develop two times) no open source plugin was really reliable. |
|
Currently my team don't work any more in ionic because these. Incredible !!! |
|
This issue has been automatically identified as an Ionic 3 issue. We recently moved Ionic 3 to its own repository. I am moving this issue to the repository for Ionic 3. Please track this issue over there. If I've made a mistake, and if this issue is still relevant to Ionic 4, please let the Ionic Framework team know! Thank you for using Ionic! |
|
Issue moved to: ionic-team/ionic-v3#210 |

Ionic version: (check one with "x")
[ ] 1.x
[ ] 2.x
[X] 3.x
I'm submitting a ... (check one with "x")
[X] bug report
[ ] feature request
[ ] support request => Please do not submit support requests here, use one of these channels: https://forum.ionicframework.com/ or http://ionicworldwide.herokuapp.com/
Current behavior:
I'm using the
ion-imgas explained in the DOC, inside a virtualScroll, but the images are not shown in the first moment (grey box only). After a certain scroll, some images appear, and after scrolling a bit more, the images disappear another time.Expected behavior:
The images should be displayed when their element is visible on the screen.
Steps to reproduce:
Go to this plunker: http://embed.plnkr.co/WblnwO8P1lWgFW2TgVc1/
It's a simple contacts list. Scroll a few contacts and you'll see how images are shown.
Related code:
As you can see the usage of the
ion-imgis as suggested in the DOCS:Other information:
For what I've been investigating, in the
updateImgsfunction, in content.js file, theimg.topvalue of all ion-images is the same (the position of the last one, something like 1900px). Same happens with theimg.bottom(in fact, the problem isimg._bounds).That's the reason why at some point of the scroll the images are shown, because at that moment the bounds of the img are between
viewableBottomandviewableTop - renderableBuffer.Anyway, the problem is that in the
_getBoundsmethod of img.js, there's nothis._boundsneitherthis._rectproperties so the later is computed (and the result used from that moment forwards). When this value is computed, the value of the bounding client rect of each element is not the final one.IMO the problem is that, some way, the bounds of the
ion-imgshould be related (they are not, at this moment) with the bounds of the virtual scroll nodes (the ones that are updated in the functionupdateNodeContext()of virtual-util.js).Ionic info: (run
ionic infofrom a terminal/cmd prompt and paste output below):The text was updated successfully, but these errors were encountered: