-
Notifications
You must be signed in to change notification settings - Fork 78
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Uplift: Re-specify Qualitative colors for uplift. #3007
Comments
|
Moving this up as not quite done from design and the sprint ended. |
|
@tmcconechy sorry — we'll be reviewing them tomorrow and then they should be ready for handoff |
|
Not a problem, we will get them in as we can next sprint. |
|
Found an issue that might be related to this since this is working fine in previous version (4.24). Few observations - your call guys if need to be addressed.
|
|
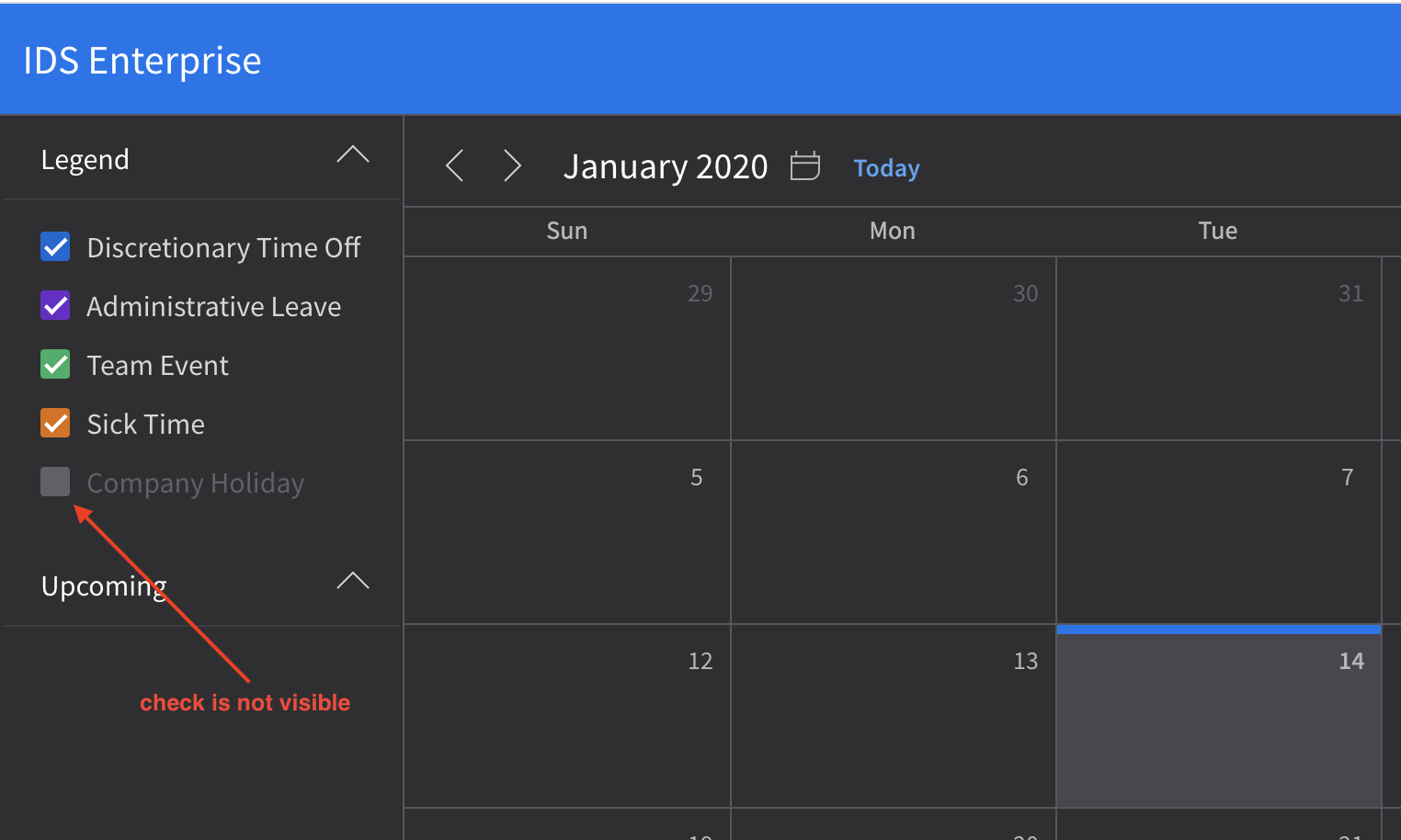
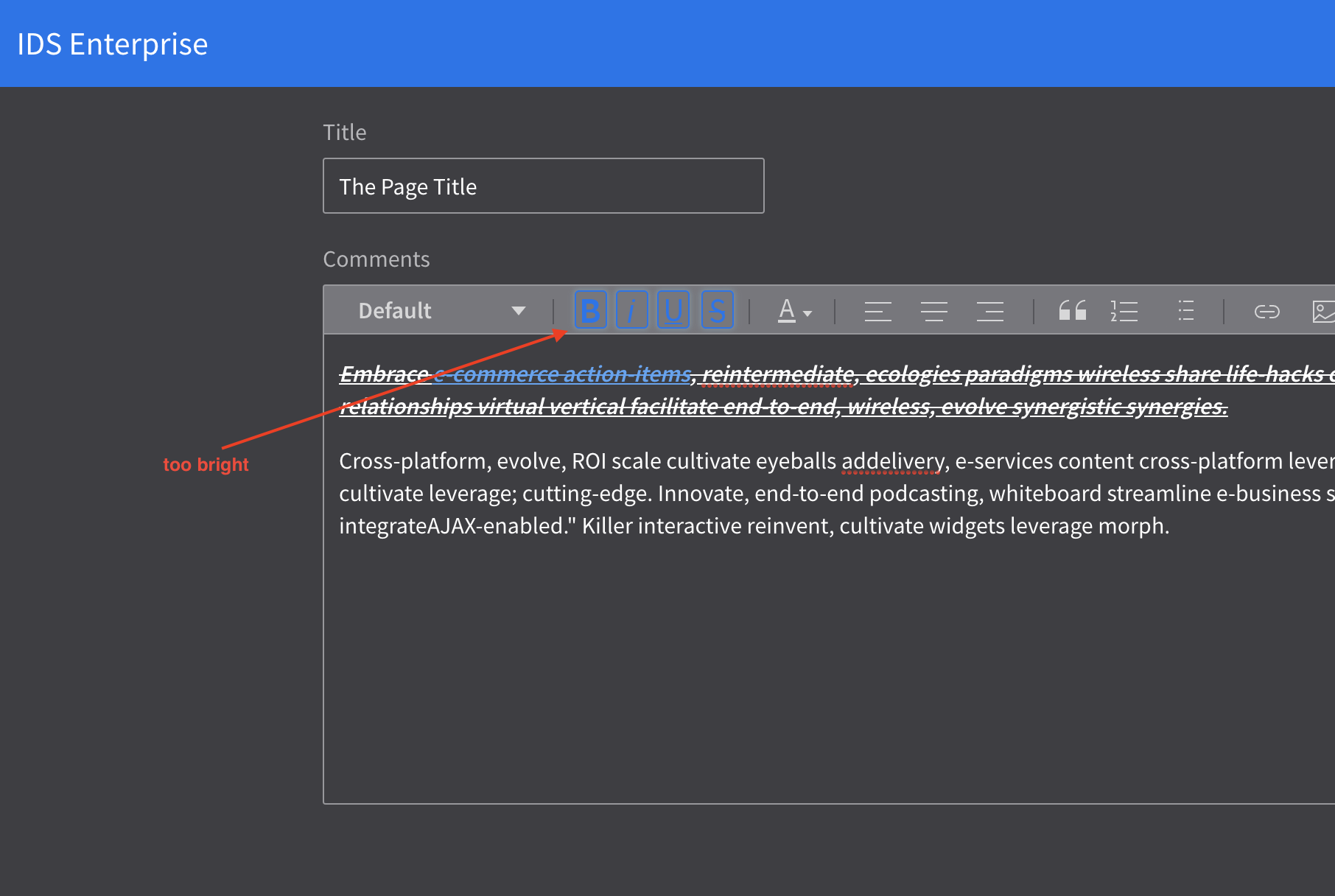
Hey Brian! My understanding of the first issue is that the checkbox is disabled and therefore not checked nor clickable. The color, however, is a little dark — we should revisit it. The second issue is indeed a problem. We'll have to address this when we look at re-assigning the tokens to new colors. As for the third issue, I believe @kentonquatman is working on some new Text Editor designs — this might solve for this problem. If that won't be ready for a while we can change that color to a lighter blue when we circle back to more in-depth color QA. Let me know what you think @kentonquatman @tmcconechy |
|
Yes, i agree.
|
|
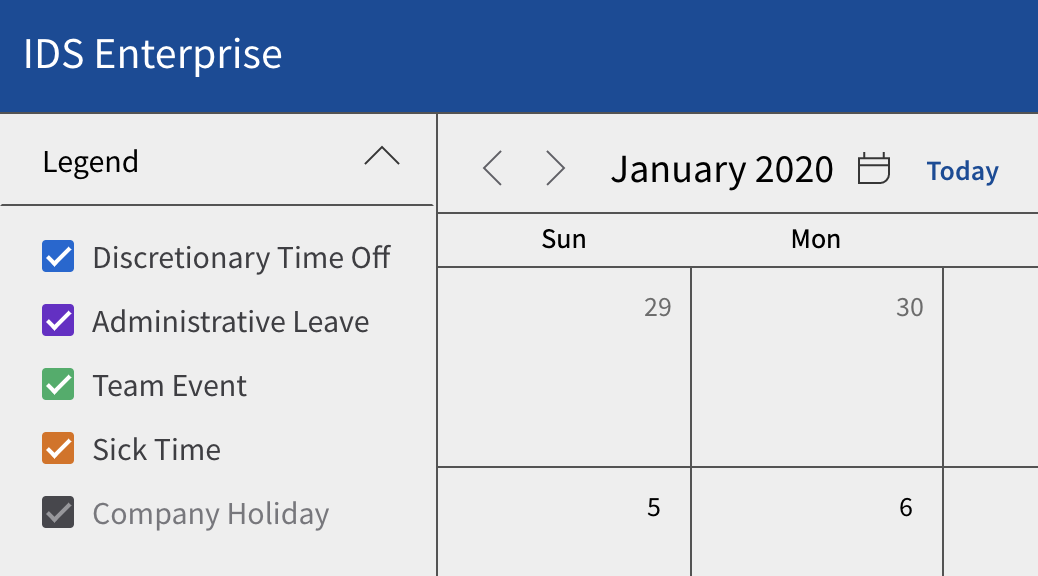
Hi Elizabeth and Tim, thanks for the clarification on disabled checkbox issue. With this, I think we should remove the check in Light and High Contrast as well. Noted on second and third issue. Thanks @elizabethhartley and @tmcconechy . |
|
@brianjuan oh! yes you're right. good catch 👍 |
|
Are company holidays always displayed on the calendar or always hidden? |
|
@kentonquatman its really just a placeholder / example. They can configure the legend to whatever they want and provide whatever data they want for their company. So the legend is entirely an example based on faked data here. The issue is really just the disabled checkbox not working with one color in particular as you can also configure the legend checkbox colors http://latest-enterprise.demo.design.infor.com/components/checkboxes/example-legend-colors.html I'll address a few things here asap. |
|
My comment was going to be that we will need a checked state for the dark theme. I would leave them checked and make sure the disabled works well in all three themes. |
|
Yeah or maybe i just pick a different checkbox color than slate/graphite for the example (or a different slate/graphite value that works across all themes). On their own without the colorized versions we have a color for disabled in dark mode http://latest-enterprise.demo.design.infor.com/components/checkboxes/example-index.html?theme=uplift&variant=dark not sure if it needs tweaking but it is visible. |
|
All of the issues and observations above are now resolved in 4.25.0-rc0, tested in all browsers as well. This is now QA passed. |





Is your feature request related to a problem? Please describe.
Some of the charts do not look that great when using the uplift theme. This is because the "Qualitative chart colors" elements were not reconsidered when adding the uplift new colors. Particular some of the colors are more similar and the turquoise03 is hard to see.
Describe the solution you'd like
Redesign slide 11 of the attached document to uplift theme. We can either change the soho ones and add a second list of uplift colors like the soho design slide.
Additional context
Noticible on http://latest-enterprise.demo.design.infor.com/components/bar/example-colors.html?theme=uplift&variant=light&colors=0563C2
See slide 11
soho_xi_BI_guidelines.pdf.zip
This is also mentioned on https://design.infor.com/resources/data-visualization-guidelines
Designs (Sketch)
IDS Colors Stress Test.sketch.zip
The text was updated successfully, but these errors were encountered: