-
Notifications
You must be signed in to change notification settings - Fork 78
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
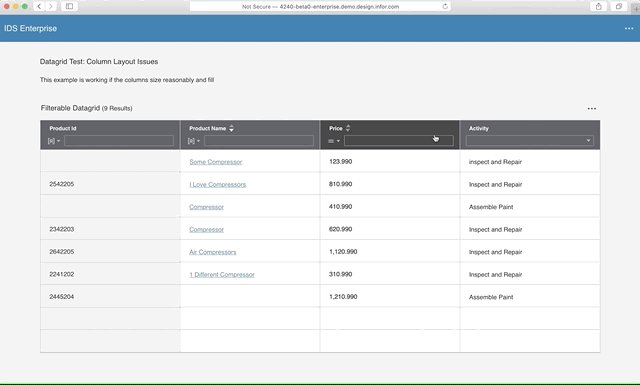
Datagrid: Column size issues #1818
Comments
|
How would you propose we improve this? You already have a couple options BTW
|
|
Thanks Tim. Let me confer with Andrew on this. |
|
May relate to #1797 |
|
@claudenbach Did you confer with Andrew, since we do have those options seems like they would solve it. One idea is to do that automatically. For example...
Not sure how much slower that would be to figure that out. But not 100% sure what to do for this issue anymore. |
|
@lipetzan was at Infor TechEd last week. I'll confer with him when he's back in the office. |
|
A few thoughts: How about you make equal be your default vs. stretch last? - and without a new perf check for "data similar sized". Why not? Landmark can send the stretch column, in certain cases, like when a card view, prog bar, code block or rich text is present. That makes sense to me to optimize some views. Landmark can always set equal, but I'm wondering why that just isn't your default anyway. Also, if we send you both equal AND a stretch column, would stretch win? |
|
Yeah thats a good idea. We can go to equals size but only when the number of columns wont horizontal scroll. I'll also review the HTML table spec again to see what it does so its hopefully similar. |
|
How is this going @tmcconechy ? |
|
Delayed. But it is up next. Should be primarily fixed by implementing #2825 |
|
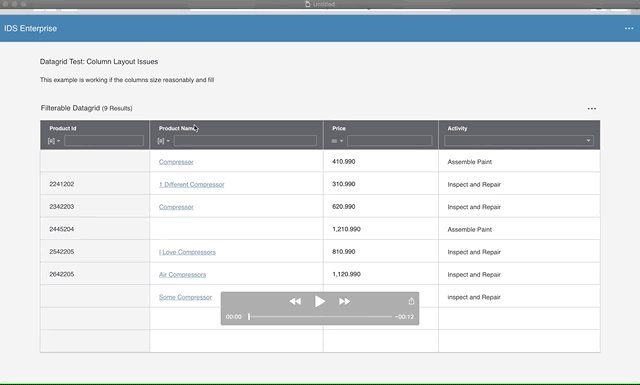
Fixing this issue in a coming PR and added a new example http://localhost:4000/components/datagrid/test-column-sizing.html
|
|
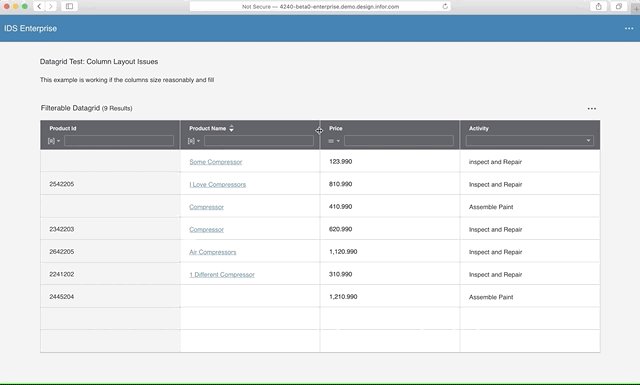
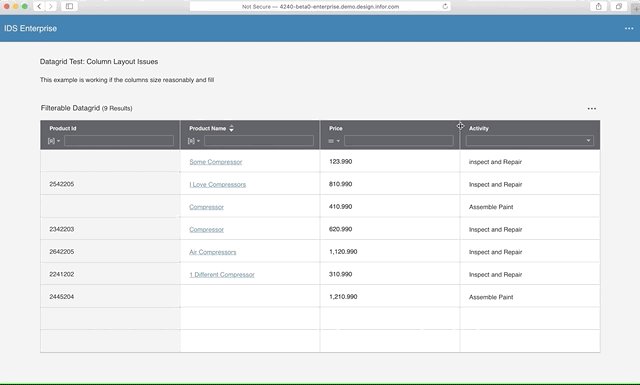
There is a weird behavior that I think is related to these changes. Please feel free to correct me if I'm wrong. This also happens in all datagrid example/test pages. |
|
Yes something wrong in Mac OS, will take a look. |
|
Closing as PR will solve |
|
Issue is now resolved. Will now move to Done. Thanks!. |


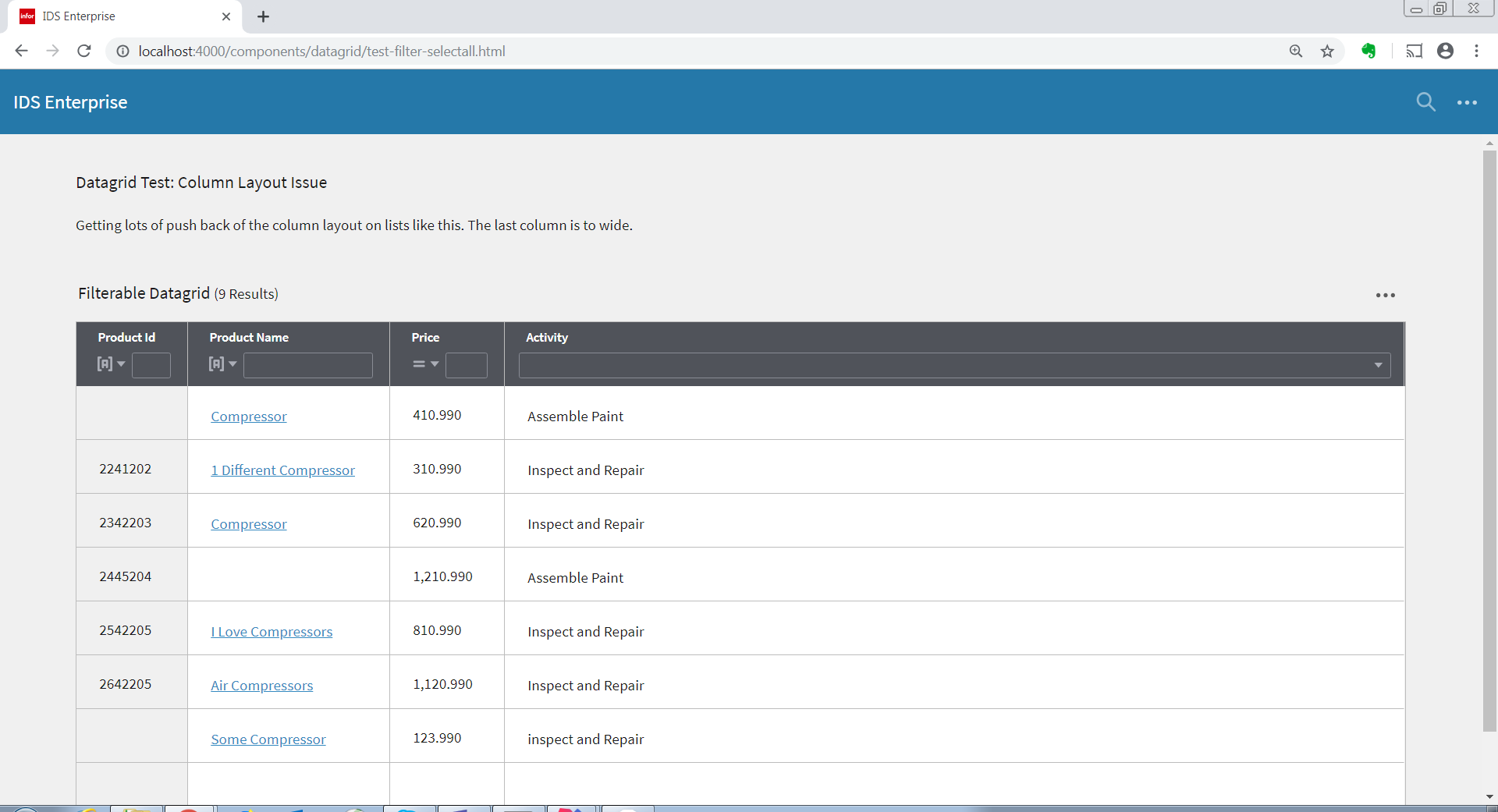
Describe the bug
A datagrid is sizing the last column to wide. Getting lots of push back in Landmark that the columns are not sized correctly. The last column (typically contains the least significant information) is sized much larger than the preceding columns.
To Reproduce
Steps to reproduce the behavior:
Expected behavior
Improve the layout of the column sizes
Is related to:
#1168
The text was updated successfully, but these errors were encountered: