You can build an enterprise-grade app with low-level knowledge thanks to the myriad of robust services covering every aspect of a web product’s needs. In this article, I explore how I built an app over a couple of weekends in lockdown with not a lot of work.
You can build an enterprise-grade app with low-level knowledge thanks to the myriad of robust services covering every aspect of a web product’s needs. In this article, I explore how I built an app over a couple of weekends in lockdown with not a lot of work.
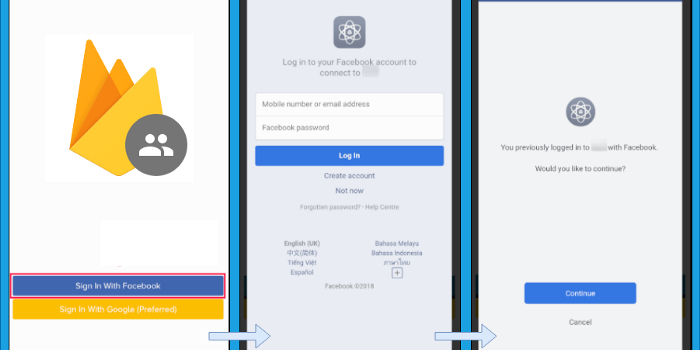
 How to set up a Flutter app and implement Google sign-in using Firebase.
How to set up a Flutter app and implement Google sign-in using Firebase.
 A Non-Comparable WhatsApp Clone made using react-native (Expo) and Firebase
A Non-Comparable WhatsApp Clone made using react-native (Expo) and Firebase
 Learn how to distribute your Flutter Android and iOS apps to Firebase App Distribution with this step-by-step Flutter App guide for mobile
app developers
Learn how to distribute your Flutter Android and iOS apps to Firebase App Distribution with this step-by-step Flutter App guide for mobile
app developers
 In this blog, I am going to discuss how we can deploy react applications within a few minutes by using Firebase.
In this blog, I am going to discuss how we can deploy react applications within a few minutes by using Firebase.
 As you start planing to develop your Mobile app, One of the question that arises in many peoples mind is that what to use for backend of App? or What to use to store the data of App like users data or any other type of data that app needs to function.
As you start planing to develop your Mobile app, One of the question that arises in many peoples mind is that what to use for backend of App? or What to use to store the data of App like users data or any other type of data that app needs to function.
 Detect Language and Translate text in Android with Firebase ML Kit
Detect Language and Translate text in Android with Firebase ML Kit
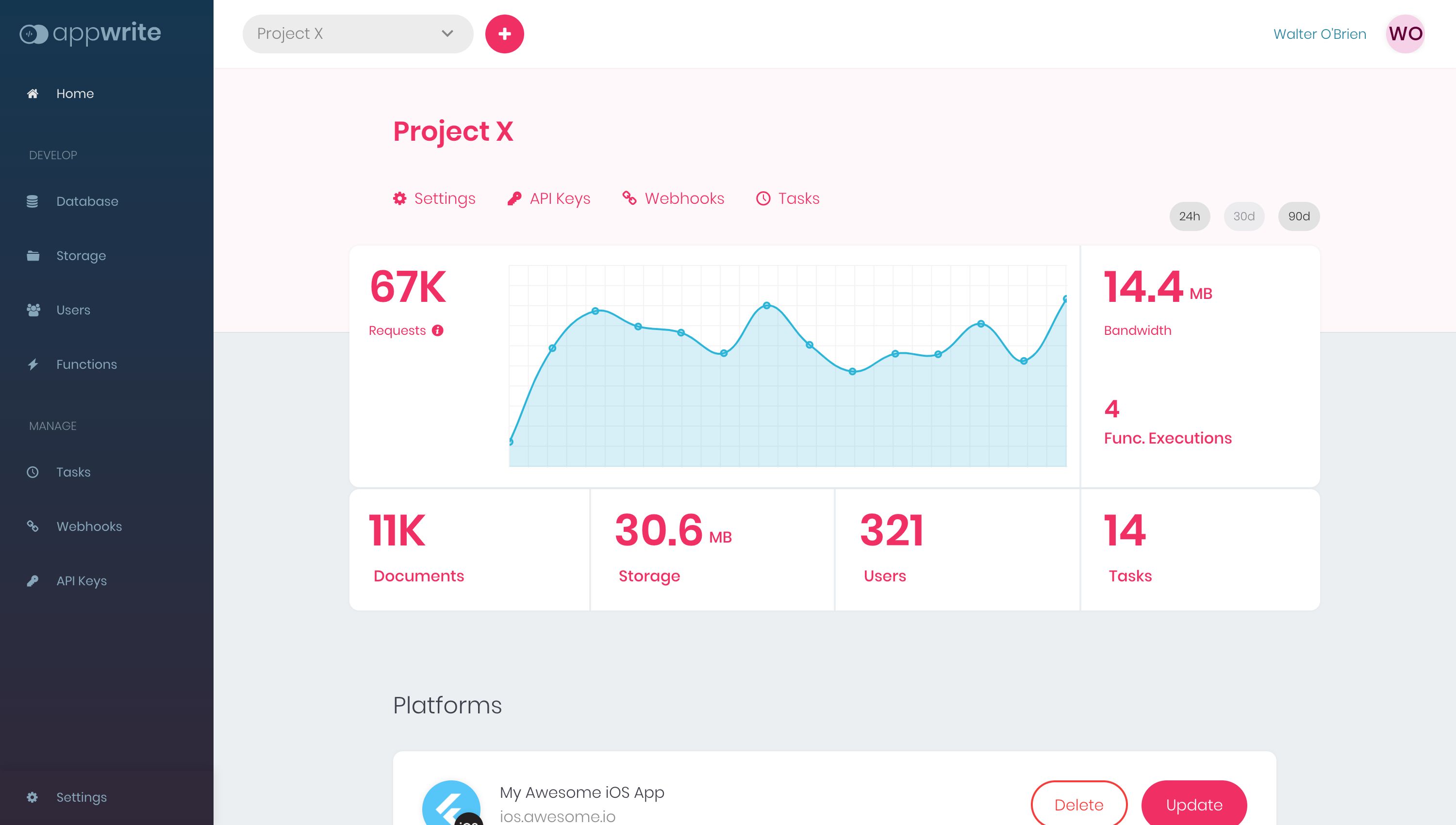
 Appwrite Is a New Open-Source Backend That Strives to Make Programming Less Painful
Appwrite Is a New Open-Source Backend That Strives to Make Programming Less Painful
 NB: I saw I had this tutorial in my draft for close to 2 years now, I just decided to post it.
NB: I saw I had this tutorial in my draft for close to 2 years now, I just decided to post it.
 Welcome back! We will learn how to automate the deployment of multiple sites to Firebase hosting using GitHub Action in this tutorial. GitHub provides a freemium (free for open source) CI/CD tool that is integrated with their repository.
Welcome back! We will learn how to automate the deployment of multiple sites to Firebase hosting using GitHub Action in this tutorial. GitHub provides a freemium (free for open source) CI/CD tool that is integrated with their repository.
 In this article , I’ll take you through all the steps involved in deploying a your React app on firebase.
In this article , I’ll take you through all the steps involved in deploying a your React app on firebase.
 How I created and deployed a WebApp in 4 days after learning to code.
How I created and deployed a WebApp in 4 days after learning to code.
 Originally published on melvinkoh.me
Originally published on melvinkoh.me
 Most of the developers have heard for Google’s product called Firebase. It’s, how Google says “mobile platform that helps you quickly develop high-quality apps and grow your business.“. It’s basically a set of tools that most developers will need when building an app. In this article I’ll go over these tools, and point all the things you need to know if you choose to use Firebase.
Most of the developers have heard for Google’s product called Firebase. It’s, how Google says “mobile platform that helps you quickly develop high-quality apps and grow your business.“. It’s basically a set of tools that most developers will need when building an app. In this article I’ll go over these tools, and point all the things you need to know if you choose to use Firebase.
 How I made a WhatsApp Clone using react-native (Expo) and FireBase.
How I made a WhatsApp Clone using react-native (Expo) and FireBase.
 An exact clone of youtube with all functionalities from View count to Subscribe to everything (Without Youtube Api) Using Firebase, FFmpeg, And React
An exact clone of youtube with all functionalities from View count to Subscribe to everything (Without Youtube Api) Using Firebase, FFmpeg, And React
 Push notifications improve engagement with your app. Firebase provides a way to send them using their Firebase Cloud Messaging service. I'm going to show you ho
Push notifications improve engagement with your app. Firebase provides a way to send them using their Firebase Cloud Messaging service. I'm going to show you ho
 An exact clone of youtube with all functionalities from View count to Subscribe to everything (Without Youtube Api) Using Firebase, FFmpeg, And React
An exact clone of youtube with all functionalities from View count to Subscribe to everything (Without Youtube Api) Using Firebase, FFmpeg, And React
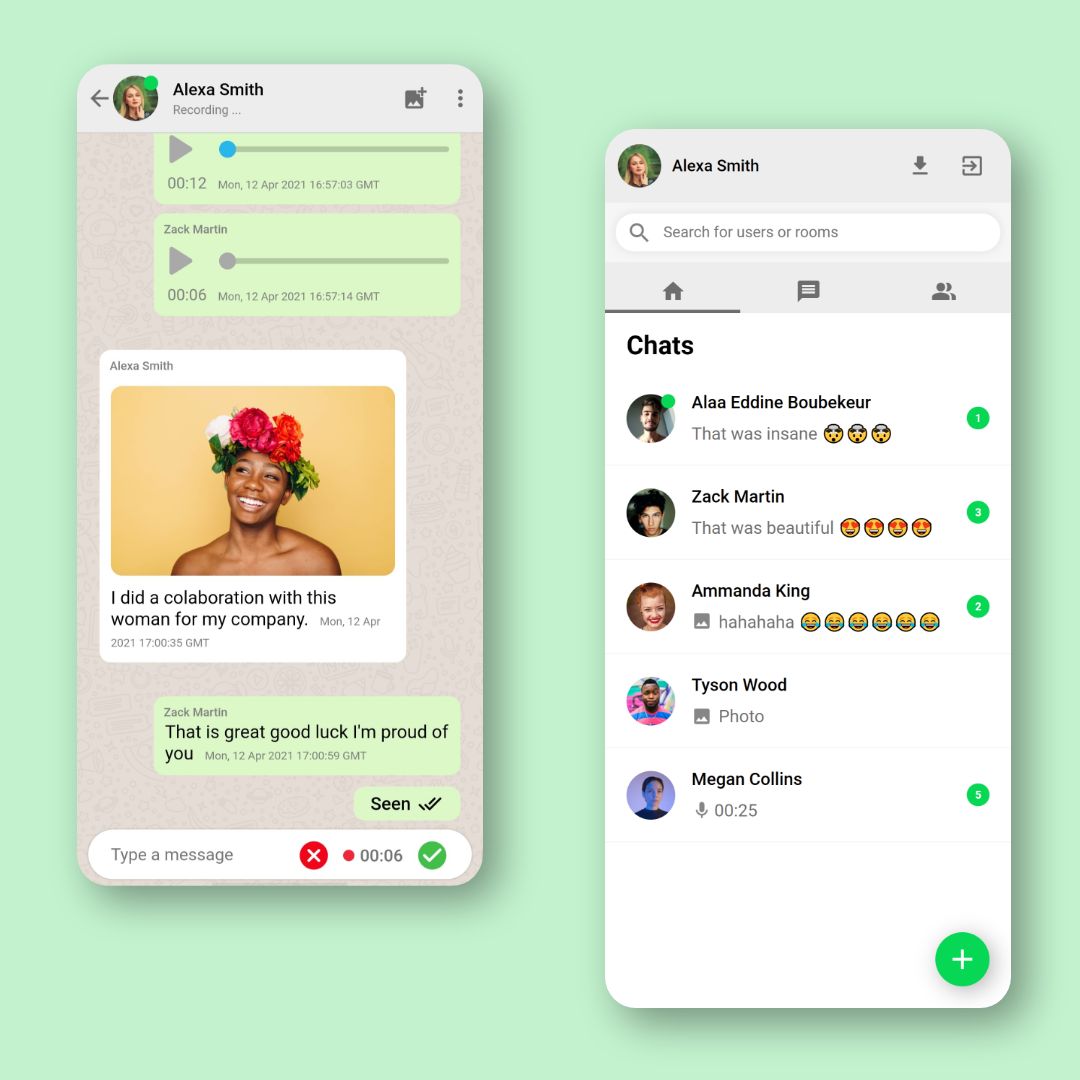
 Check out this chat progressive web app made with React Firebase and NodeJS it has push notifications , you send audios images or texts and a lot more features.
Check out this chat progressive web app made with React Firebase and NodeJS it has push notifications , you send audios images or texts and a lot more features.
 In this tutorial, you will learn how to use; ReactNative, CometChat, and Firebase to build a one-on-one chat app with a stunning UI.
In this tutorial, you will learn how to use; ReactNative, CometChat, and Firebase to build a one-on-one chat app with a stunning UI.
 I look at some of the challenges (and wins) I had after landing my first paid client.
I look at some of the challenges (and wins) I had after landing my first paid client.
 I'm working on a system for positive behavioral recognition and metrics using Firebase and React. This is a hobby/side project that I work on usually on nights and weekends.
I'm working on a system for positive behavioral recognition and metrics using Firebase and React. This is a hobby/side project that I work on usually on nights and weekends.
 Build your own CRUD application by leveraging Firebase's Firestore JavaScript SDK.
Build your own CRUD application by leveraging Firebase's Firestore JavaScript SDK.
 Adding Firebase to Project
Adding Firebase to Project
 Creating a Slack clone with Supabase and Next.js
Creating a Slack clone with Supabase and Next.js
 An exact clone of youtube with all functionalities from View count to Subscribe to everything (Without Youtube Api) Using Firebase, FFmpeg, And React
An exact clone of youtube with all functionalities from View count to Subscribe to everything (Without Youtube Api) Using Firebase, FFmpeg, And React
 Retail illustration by Sail Ho Studio
Retail illustration by Sail Ho Studio
 Hi everybody. After struggling for a few days with GoogleSignIn, I had decided to write this article.
Hi everybody. After struggling for a few days with GoogleSignIn, I had decided to write this article.
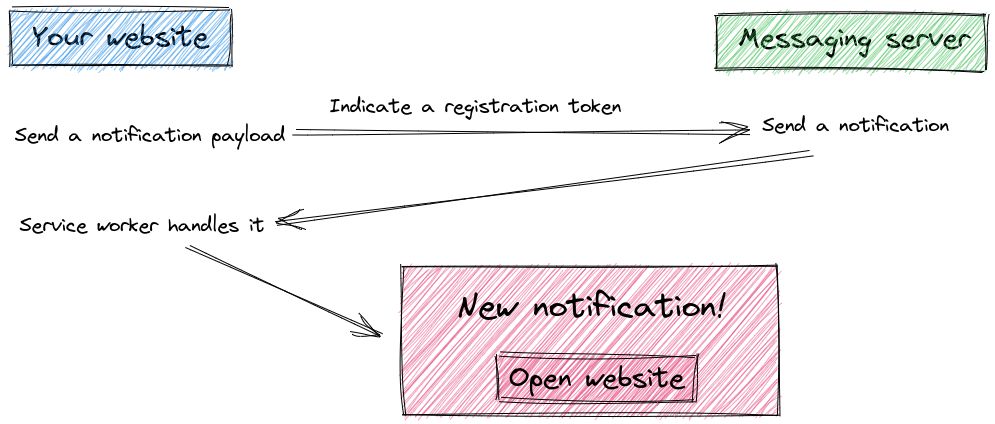
 A tutorial on integrating Firebase Cloud Messaging to a Javascript app to turn on push notifications in a browser
A tutorial on integrating Firebase Cloud Messaging to a Javascript app to turn on push notifications in a browser
 I am a great reader, I love books and I try to read as much as I can, no matter the topic, whatever, fantasy, comedy, sci-fi, educational...Books take me to another world, they make me feel, make me think, make me relax and make me disconnect from the day by day schedule. I cannot live without them.
I am a great reader, I love books and I try to read as much as I can, no matter the topic, whatever, fantasy, comedy, sci-fi, educational...Books take me to another world, they make me feel, make me think, make me relax and make me disconnect from the day by day schedule. I cannot live without them.
 A couple of weeks ago I started learning flutter and set out to create a Cookbook. This article explains the procedure of creating a Listview for the main feed of the cookbook in detail. The data is not stored locally, but on my all-time favorite Realtime Database of Firebase.
A couple of weeks ago I started learning flutter and set out to create a Cookbook. This article explains the procedure of creating a Listview for the main feed of the cookbook in detail. The data is not stored locally, but on my all-time favorite Realtime Database of Firebase.
 In this post, I introduce TwNFT, an application that lets you mint your tweets as NFTs easily and for free and explain how it works and how I made it.
In this post, I introduce TwNFT, an application that lets you mint your tweets as NFTs easily and for free and explain how it works and how I made it.
 Sometimes we want to implement authentication for multiple reasons and we don't want to create an API just for the authentication or maybe we are not backend developers. That's why Firebase provides authentication backend services easy to use. It supports authentication using passwords, phone numbers, popular social networks like Google, Facebook and Twitter, and more.
Sometimes we want to implement authentication for multiple reasons and we don't want to create an API just for the authentication or maybe we are not backend developers. That's why Firebase provides authentication backend services easy to use. It supports authentication using passwords, phone numbers, popular social networks like Google, Facebook and Twitter, and more.
 Reinforcing Google’s decision made about deprecating the Google Cloud Messaging on 11th April 2019, everyone is required to migrate from GCM to FCM to ensure smoother push notification to the subscribed users. And, the migration part requires seamless efforts and technical expertise to carry out. So, this blog will unfold all the terms pertaining to GCM to FCM migration
Reinforcing Google’s decision made about deprecating the Google Cloud Messaging on 11th April 2019, everyone is required to migrate from GCM to FCM to ensure smoother push notification to the subscribed users. And, the migration part requires seamless efforts and technical expertise to carry out. So, this blog will unfold all the terms pertaining to GCM to FCM migration
 Most new developers wonder which database is suitable for their project since they don't want to get off on the wrong foot. So, first and foremost, let's define a database. A database is a type of storage facility that electronically stores and organizes data so that it may be utilized and accessed later.
Most new developers wonder which database is suitable for their project since they don't want to get off on the wrong foot. So, first and foremost, let's define a database. A database is a type of storage facility that electronically stores and organizes data so that it may be utilized and accessed later.
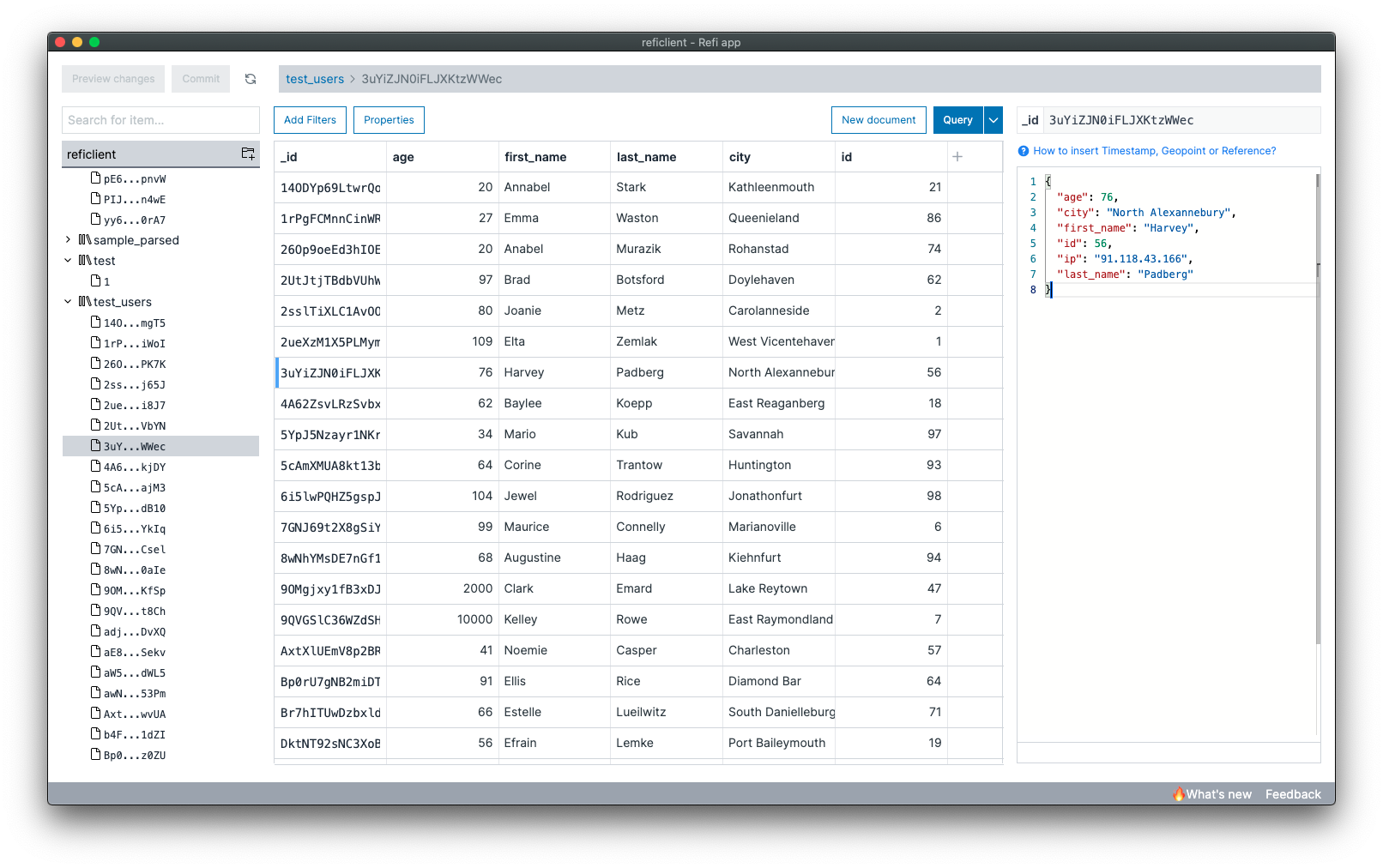
 Refi App - A tool to make developer less painful when interacting with Firestore DB
Refi App - A tool to make developer less painful when interacting with Firestore DB
 Chat solutions can be split into two categories: ready-made chat platforms and technologies for exchanging data between client and server. Which one to choose?
Chat solutions can be split into two categories: ready-made chat platforms and technologies for exchanging data between client and server. Which one to choose?
 Most of the developers have heard for Google’s product called Firebase. It’s, how Google says “mobile platform that helps you quickly develop high-quality apps and grow your business.“. It’s basically a set of tools that most developers will need when building an app. In this article I’ll go over these tools, and point all the things you need to know if you choose to use Firebase.
Most of the developers have heard for Google’s product called Firebase. It’s, how Google says “mobile platform that helps you quickly develop high-quality apps and grow your business.“. It’s basically a set of tools that most developers will need when building an app. In this article I’ll go over these tools, and point all the things you need to know if you choose to use Firebase.
 This tutorial involves going through a step-by-step guide on how to set up the Firebase authentication service, and then a walk-through of how to implement it.
This tutorial involves going through a step-by-step guide on how to set up the Firebase authentication service, and then a walk-through of how to implement it.
 Announcing Appwrite 0.8 with JWT authentication, ARM support, Anonymous Login, new storage capabilities and many more new features.
Announcing Appwrite 0.8 with JWT authentication, ARM support, Anonymous Login, new storage capabilities and many more new features.
 There changed into a time when gaining knowledge of and enforcing device learning changed into no longer an smooth task. And if we talk about implementing the device getting to know inside the cellular devices then it turned into now not possible most effective due to the fact the execution of the heavy algorithm desires heigh computing power. But as we know, mobile generation has grown exponentially in the past few years.
There changed into a time when gaining knowledge of and enforcing device learning changed into no longer an smooth task. And if we talk about implementing the device getting to know inside the cellular devices then it turned into now not possible most effective due to the fact the execution of the heavy algorithm desires heigh computing power. But as we know, mobile generation has grown exponentially in the past few years.
Firebase is one of them. It has recently announced a new characteristic that's Firebase Machine Learning package. In this tutorial, I will explain everything approximately it in detail. I will also show you a way to Integrate the Firebase system getting to know package to your android app.
 Use streams to update real-time changes in firebase in a Flutter app.
Use streams to update real-time changes in firebase in a Flutter app.
 What we’re building
What we’re building
 Find out how to connect Firebase to Flutter SDK on clouds and on a local emulators suite. Connect Firestorage, Firestore, and Functions with Flutter SDK.
Find out how to connect Firebase to Flutter SDK on clouds and on a local emulators suite. Connect Firestorage, Firestore, and Functions with Flutter SDK.
 In this article, we cover the second part of our two part series. We will create a React Native application that makes use of the Firebase Cloud Function that we created in the first part. Here I will cover building the application in detail. If you want to skip ahead to the finish line, the full code is available here.
In this article, we cover the second part of our two part series. We will create a React Native application that makes use of the Firebase Cloud Function that we created in the first part. Here I will cover building the application in detail. If you want to skip ahead to the finish line, the full code is available here.
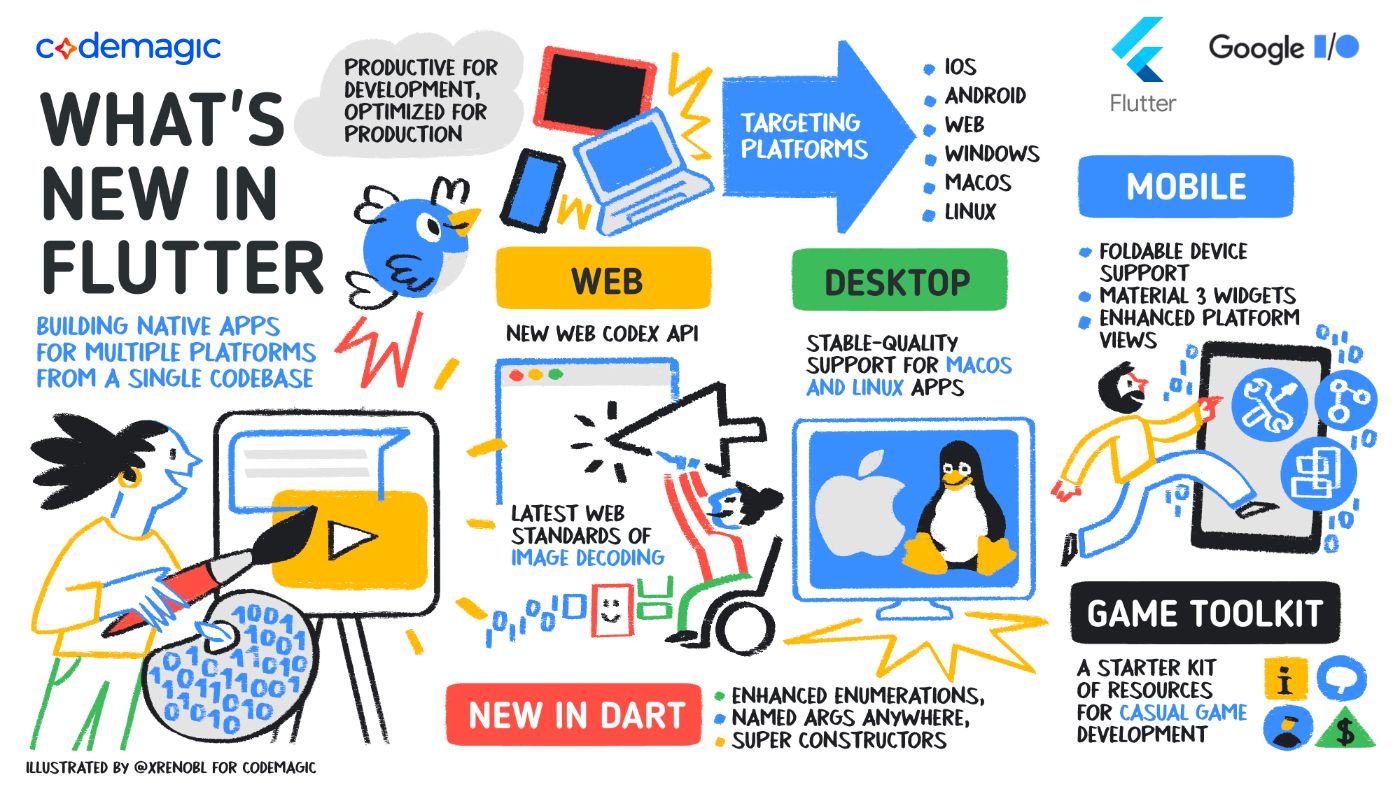
 Google I/O 2022, Google’s annual developer conference, has just wrapped up. And it was huge! Check out the overview of mayor announcements and news.
Google I/O 2022, Google’s annual developer conference, has just wrapped up. And it was huge! Check out the overview of mayor announcements and news.
 How To Master React Library And Continuous Deployment
How To Master React Library And Continuous Deployment
 The Firebase Realtime Database is a NoSQL database in the cloud. It doesn't have a GraphQL API, but it has a REST API that you can convert with StepZen.
The Firebase Realtime Database is a NoSQL database in the cloud. It doesn't have a GraphQL API, but it has a REST API that you can convert with StepZen.
 It's time you take your web development to the next level. You need to start developing mobile apps and if you ain’t there yet, start building to get started.
It's time you take your web development to the next level. You need to start developing mobile apps and if you ain’t there yet, start building to get started.
 In this tutorial, you will learn how to use React Native, Firebase, and Expo-CLI to create a private messaging chat app.
In this tutorial, you will learn how to use React Native, Firebase, and Expo-CLI to create a private messaging chat app.
 This tutorial was put together with the help of ReactNative, Firebase, CometChat, and CometChat.
This tutorial was put together with the help of ReactNative, Firebase, CometChat, and CometChat.
 Some time ago, a few friends and I decided to build an app. We duck-taped our code together, launched our first version, then attracted a few users with a small marketing budget.
Some time ago, a few friends and I decided to build an app. We duck-taped our code together, launched our first version, then attracted a few users with a small marketing budget.
 Geotagtext is a free demo webapp that uses geolocation to make make geotagging easy. This tutorial shows how to use Heroku, Mapbox, Firebase, to make it happen.
Geotagtext is a free demo webapp that uses geolocation to make make geotagging easy. This tutorial shows how to use Heroku, Mapbox, Firebase, to make it happen.
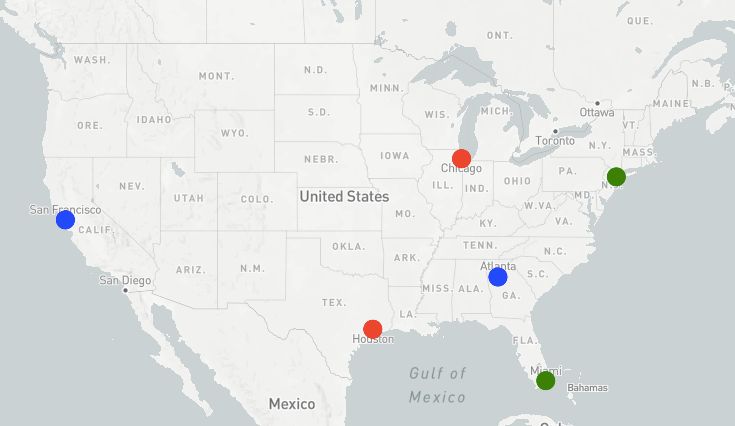
 Find out how to fetch nearby places with different establishment types from Google Maps Places API in Flutter.
Find out how to fetch nearby places with different establishment types from Google Maps Places API in Flutter.
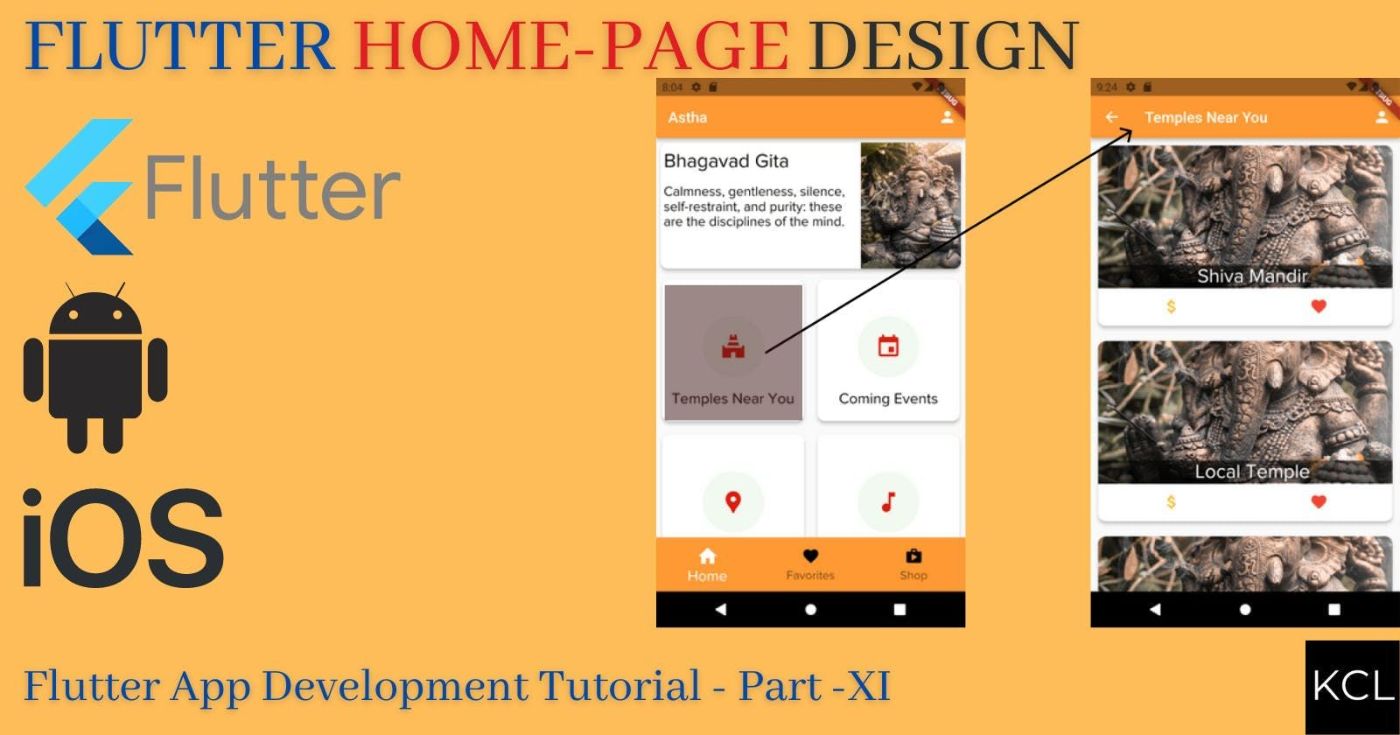
 In this blog, we will create new card buttons, that'll be displayed in the grid view. Each button UI will take the user to a sub-page like Events, Temples, etc.
In this blog, we will create new card buttons, that'll be displayed in the grid view. Each button UI will take the user to a sub-page like Events, Temples, etc.
 Use location and permission handler packages to access user location. With that location fetch different location information from google maps.
Use location and permission handler packages to access user location. With that location fetch different location information from google maps.
 Hey devs, welcome to this tutorial; we will build a real-time Todo App with React, NextJs + Firebase.
Hey devs, welcome to this tutorial; we will build a real-time Todo App with React, NextJs + Firebase.
 Thanks to Hiten Shah who generously reviewed an early draft of this article.
Thanks to Hiten Shah who generously reviewed an early draft of this article.
 What we’re building
What we’re building
 What we’re building
What we’re building
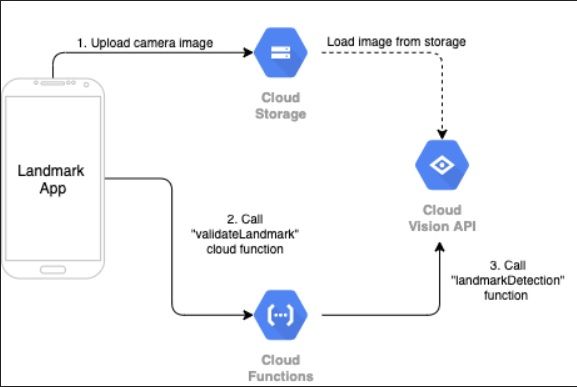
 Make use of Firebase Cloud Functions and Firestore to Authenticate in Flutter. SingInWithEmailAndPassword, HTTP Callables and Trigger, and more.
Make use of Firebase Cloud Functions and Firestore to Authenticate in Flutter. SingInWithEmailAndPassword, HTTP Callables and Trigger, and more.
 Recently I made a small web app that requires user accounts. I learned quite a bit about setting up authentication with Firebase on the client-side and using it on the server-side to protected API routes with a middleware pattern similar to Express.js. This post is a recap of what I learned based on this project for future reference. You can find the code for this project on GitHub here.
Recently I made a small web app that requires user accounts. I learned quite a bit about setting up authentication with Firebase on the client-side and using it on the server-side to protected API routes with a middleware pattern similar to Express.js. This post is a recap of what I learned based on this project for future reference. You can find the code for this project on GitHub here.
 Appwrite is an open-source backend-as-a-service server that abstracts and simplifies complex and repetitive development tasks behind a very simple REST API
Appwrite is an open-source backend-as-a-service server that abstracts and simplifies complex and repetitive development tasks behind a very simple REST API
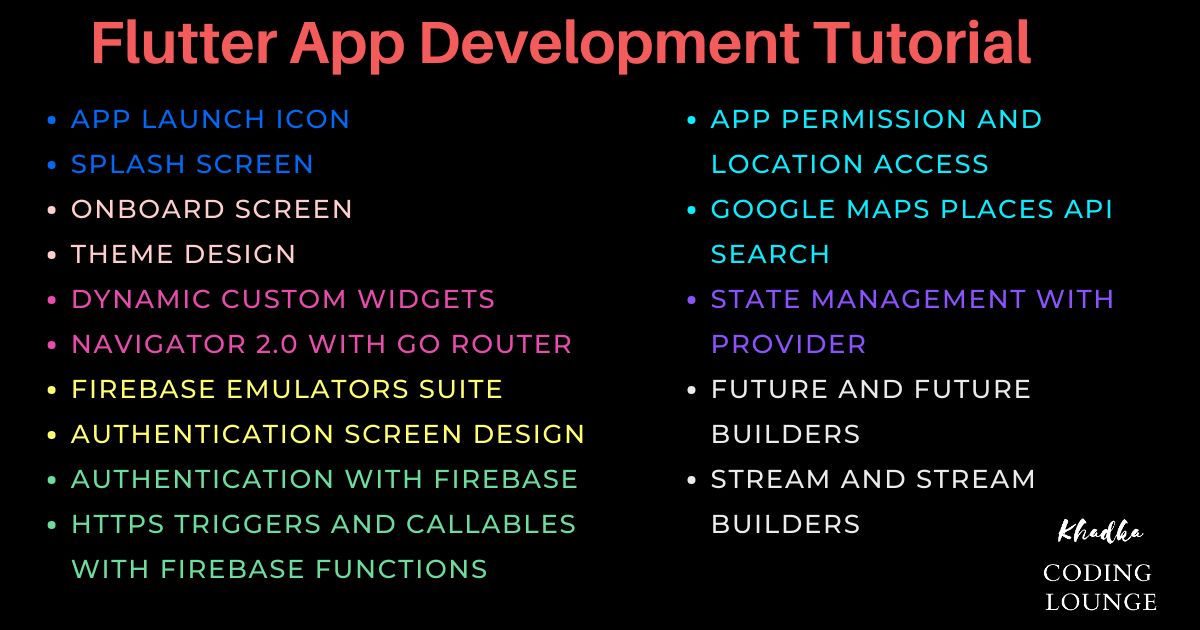
 The tutorial is a complete guide for beginners on flutter app development from installation and setup to state-management and firebase as backend services.
The tutorial is a complete guide for beginners on flutter app development from installation and setup to state-management and firebase as backend services.









 Welcome back! We will learn how to automate the deployment of multiple sites to Firebase hosting using GitHub Action in this tutorial. GitHub provides a freemium (free for open source) CI/CD tool that is integrated with their repository.
Welcome back! We will learn how to automate the deployment of multiple sites to Firebase hosting using GitHub Action in this tutorial. GitHub provides a freemium (free for open source) CI/CD tool that is integrated with their repository.












































 Thanks to Hiten Shah who generously reviewed an early draft of this article.
Thanks to Hiten Shah who generously reviewed an early draft of this article.