Bootstrap carousel with rails
Bootstrap carousel with rails
 Struggling with installing Bootstrap 5 on Rails 6 application? This article will help you.
Struggling with installing Bootstrap 5 on Rails 6 application? This article will help you.
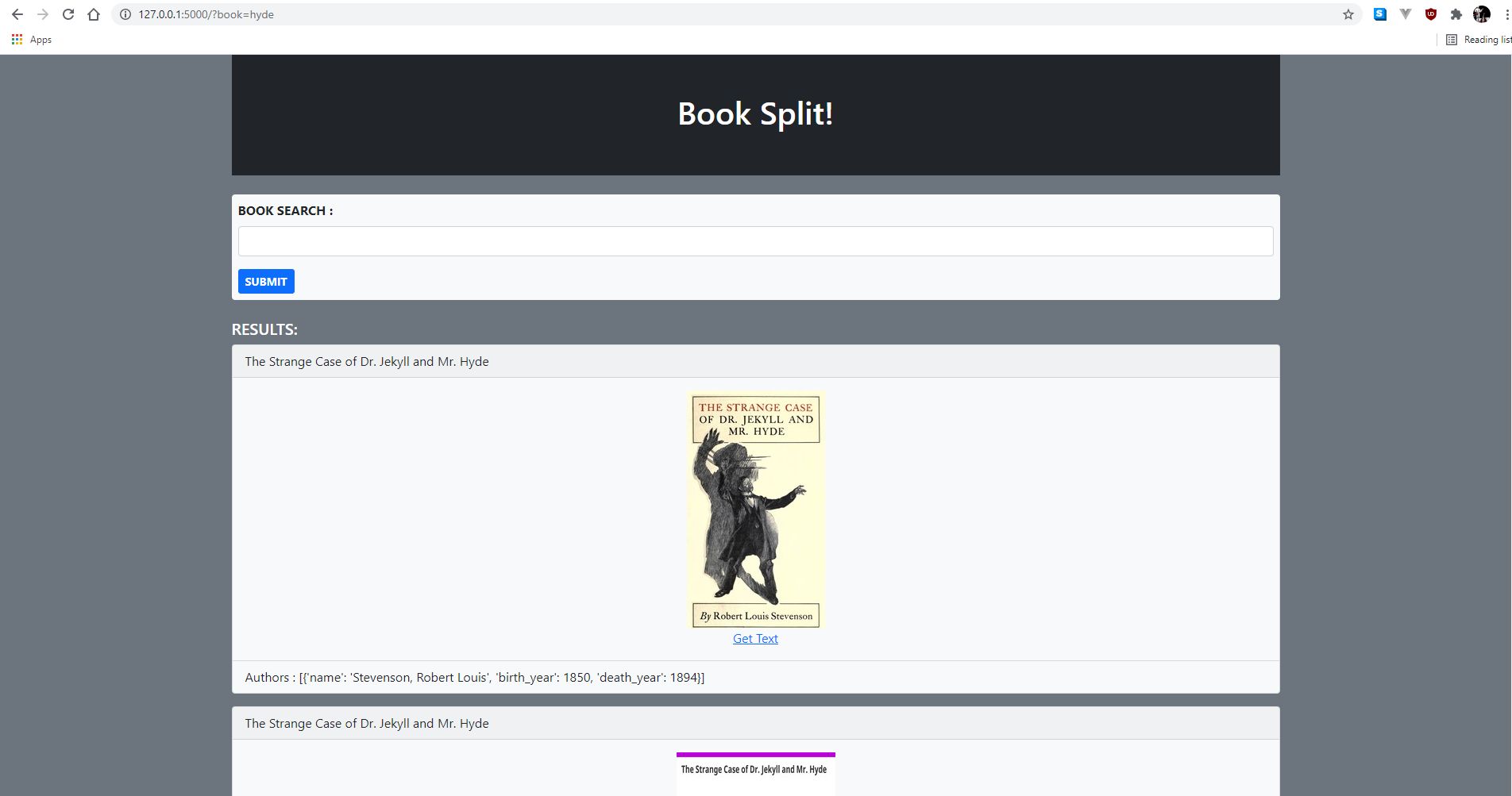
 How one can make a simple single page Flask application using the free education API Gutendex to create a book search? Read on to know...
How one can make a simple single page Flask application using the free education API Gutendex to create a book search? Read on to know...
 People aren’t clear about React-Bootstrap vs Reactstrap. If you want to know, here are some helpful explanations.
People aren’t clear about React-Bootstrap vs Reactstrap. If you want to know, here are some helpful explanations.
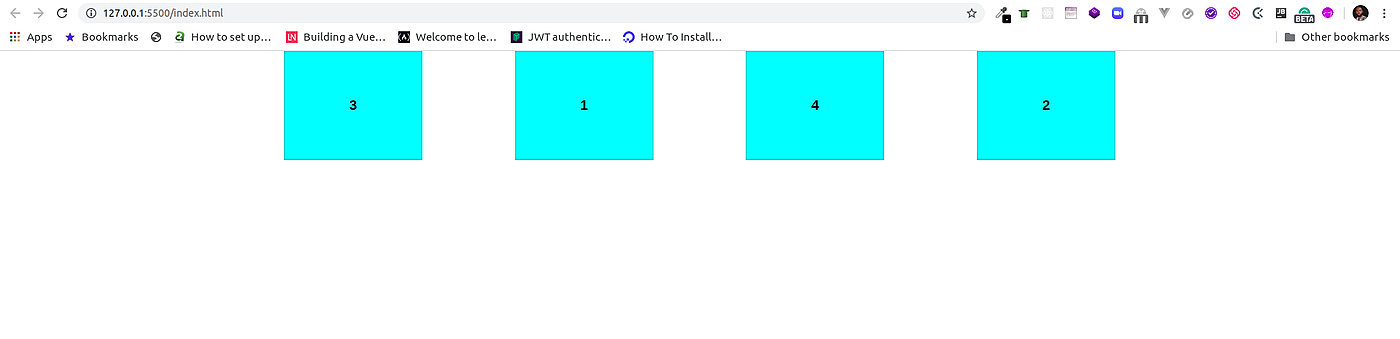
 Using Bootstrap to make a page responsive saves one so much time and memory space. Let's see how this is possible, I have created a dummy web page that has four grids as shown below:
Using Bootstrap to make a page responsive saves one so much time and memory space. Let's see how this is possible, I have created a dummy web page that has four grids as shown below:
 One of my every project challenge was to build a responsive page with media querys and a few knowledge about how it works, but after it, Bootstrap came to me...
One of my every project challenge was to build a responsive page with media querys and a few knowledge about how it works, but after it, Bootstrap came to me...
 The Bootstrap 5 Cheat Sheet is an interactive list of Bootstrap 5 classes, variables, and mixins. This helps upgrade your Bootstrap 4 project.
The Bootstrap 5 Cheat Sheet is an interactive list of Bootstrap 5 classes, variables, and mixins. This helps upgrade your Bootstrap 4 project.
 Application example built with Angular 14 and adding the Bootstrap CSS framework using the bootstrap and @ng-bootstrap libraries.
Application example built with Angular 14 and adding the Bootstrap CSS framework using the bootstrap and @ng-bootstrap libraries.
 Making project is a fun as well as a challenging task.
Making project is a fun as well as a challenging task.
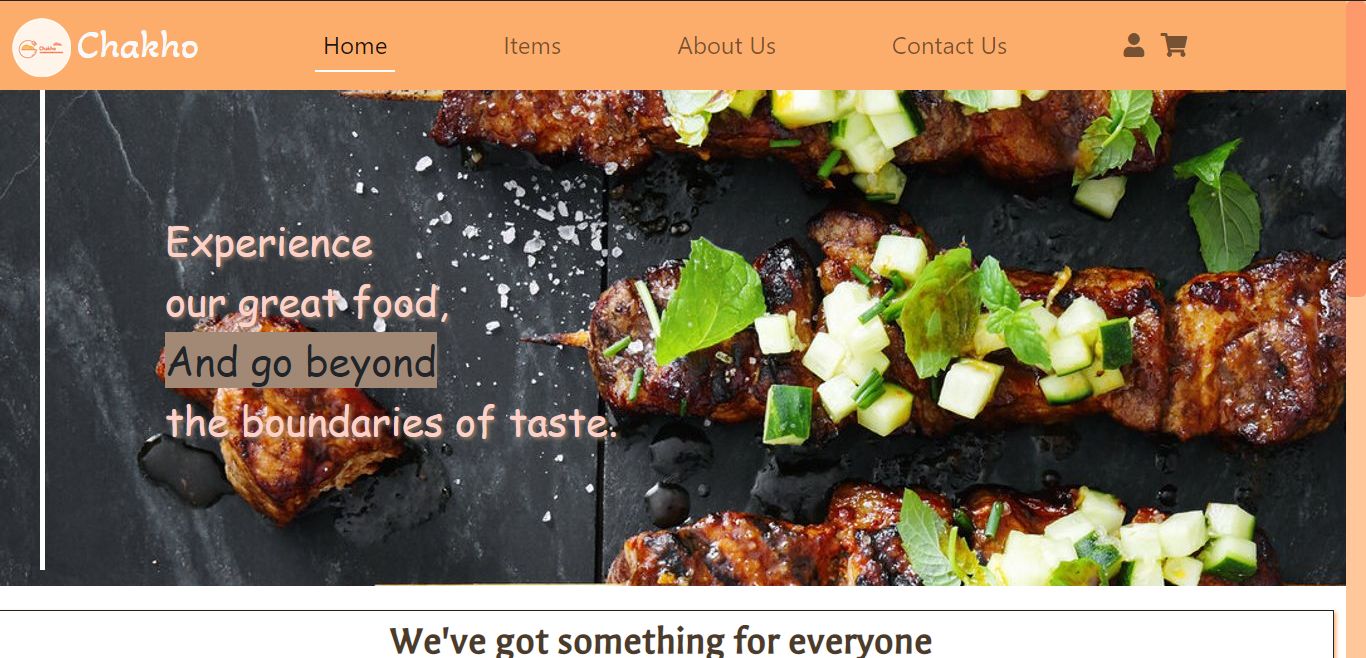
 When you are creating a website there are several factors to take in count. One is that any website today has to be easy to read on mobile and desktop versions, it has to be friendly and also you should try to make it look good.
When you are creating a website there are several factors to take in count. One is that any website today has to be easy to read on mobile and desktop versions, it has to be friendly and also you should try to make it look good.
 Amazon Web Services (AWS)is an online cloud computing platform Amazon. This guide will explain how to create an instance in Ec2.
Amazon Web Services (AWS)is an online cloud computing platform Amazon. This guide will explain how to create an instance in Ec2.
 Recently I was working on a project in RoR and I realized I wanted to show the navigation bar and footer on some pages and nothing on others. For example, Imagine a signup page with a navbar !!! Yuck, not only does it not look pretty but also, I have never seen any design where the login/logout pages have a navigation bar. Very few designs like that do exist, and in my opinion, are not the best.
Recently I was working on a project in RoR and I realized I wanted to show the navigation bar and footer on some pages and nothing on others. For example, Imagine a signup page with a navbar !!! Yuck, not only does it not look pretty but also, I have never seen any design where the login/logout pages have a navigation bar. Very few designs like that do exist, and in my opinion, are not the best.
 How to market your way to the iOS top charts as a bootstrapped founder!
How to market your way to the iOS top charts as a bootstrapped founder!
 We live in a fast-moving world which has moved past the known desktops and big-screen laptops to portable mobile devices. Gone are the days when websites were built for big-screen users. Now, they are built majorly for mobile users. This development, which is no longer new as it used to be has finally come to stay in our world. Developers must then keep pace with this reality in other to be relevant and to also serve their clients, and most importantly, the end-users well.
We live in a fast-moving world which has moved past the known desktops and big-screen laptops to portable mobile devices. Gone are the days when websites were built for big-screen users. Now, they are built majorly for mobile users. This development, which is no longer new as it used to be has finally come to stay in our world. Developers must then keep pace with this reality in other to be relevant and to also serve their clients, and most importantly, the end-users well.
 In this article, we will speak about two competing web design platforms that are extremely popular in the current market: WordPress and Bootstrap.
In this article, we will speak about two competing web design platforms that are extremely popular in the current market: WordPress and Bootstrap.
 Build an elegant login screen super fast using React and Bootstrap
Build an elegant login screen super fast using React and Bootstrap
 React is an open-source JavaScript library that helps build the user interface for web and mobile apps.
React is an open-source JavaScript library that helps build the user interface for web and mobile apps.
 Tired of using bootstrap CSS but not being confident if the UI your building actually looks good?
Better Bootstrap is a series of design tips with code examples
Tired of using bootstrap CSS but not being confident if the UI your building actually looks good?
Better Bootstrap is a series of design tips with code examples

 Photo by Inside Weather on Unsplash
Photo by Inside Weather on Unsplash
 Are you having a hard time changing some properties of some bootstrap classes with CSS?
Are you having a hard time changing some properties of some bootstrap classes with CSS?
 Inspired by scavenger hunts, GooseChase is an online platform that enables you to create exceptional experiences for your communities. Meet CEO Andrew Cross.
Inspired by scavenger hunts, GooseChase is an online platform that enables you to create exceptional experiences for your communities. Meet CEO Andrew Cross.
 When we start learning how to create a web page and are presented to CSS, it can be quite daunting (or exhilarating) to see the list of properties we can use. So many of them, so much we can do! So, when we're fumbling through the pages and are presented with "easy" ways to become web-developers, we grab them without a second thought.
When we start learning how to create a web page and are presented to CSS, it can be quite daunting (or exhilarating) to see the list of properties we can use. So many of them, so much we can do! So, when we're fumbling through the pages and are presented with "easy" ways to become web-developers, we grab them without a second thought.
 First of all, web development is an interesting discipline because things are always changing, evolving, and improving. But, as a beginner to front end web development, the constant change could be a barrier to your learning and motivation.
First of all, web development is an interesting discipline because things are always changing, evolving, and improving. But, as a beginner to front end web development, the constant change could be a barrier to your learning and motivation.
 I recently took some serious time to improve my skills in front-end HTML and CSS.
I recently took some serious time to improve my skills in front-end HTML and CSS.
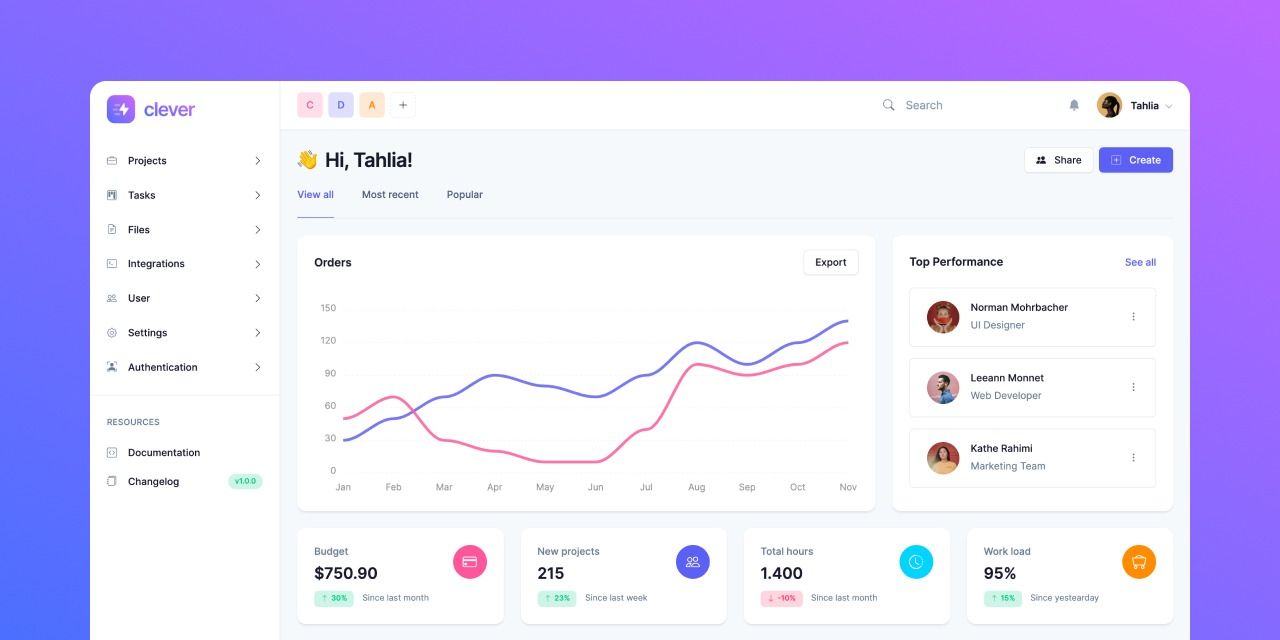
 The perfect starting point for your next web app built with Bootstrap 5. A free and minimal starter kit to build fast and modern dashboards and applications.
The perfect starting point for your next web app built with Bootstrap 5. A free and minimal starter kit to build fast and modern dashboards and applications.
 The portfolio, in a sense, is a longer version of a Resume. In modern times, it’s important to showcase your work by uploading your portfolio to a website.
The portfolio, in a sense, is a longer version of a Resume. In modern times, it’s important to showcase your work by uploading your portfolio to a website.
 Responsive web pages are websites that adjust to different screen sizes. Audi.com, in 2001 was one of the websites to adopt this design.
Responsive web pages are websites that adjust to different screen sizes. Audi.com, in 2001 was one of the websites to adopt this design.
 Photo of a brand new car without a plate number.
Photo of a brand new car without a plate number.
 Do you enjoy building fast and professional looking pages using React and Bootstrap? What if I tell you that there is a more efficient way (and in my opinion, that looks more professional) to build websites.
Do you enjoy building fast and professional looking pages using React and Bootstrap? What if I tell you that there is a more efficient way (and in my opinion, that looks more professional) to build websites.
 A simple solution at first glance is to opt for a CMS: there are indeed many of them, the most popular being for example Wordpress
A simple solution at first glance is to opt for a CMS: there are indeed many of them, the most popular being for example Wordpress

 And you say learning to code is hard…You say code is not a woman’s thing…You even imply that women are lazy when it comes to tech commitment okay, you are staring at a woman who never quits. This is my ever first tech article, and I am almost new to programming.
And you say learning to code is hard…You say code is not a woman’s thing…You even imply that women are lazy when it comes to tech commitment okay, you are staring at a woman who never quits. This is my ever first tech article, and I am almost new to programming.
 How best can one make the Sling Bag title and its details, wrap below the image of the handbag, while on a small screen?
How best can one make the Sling Bag title and its details, wrap below the image of the handbag, while on a small screen?
 So a few days ago, I had to make a project with Bootstrap, I had never worked with it in the past and neither with Grid. It was really difficult for me, and when I decided to find information, I got a hard time looking for something that I can actually understand and use. So in that day, I told myself: if I get to understand this, I will write about it so if someone its a beginner like I was, they don’t have a hard time as I did. So here is: my first article about the basic information to get to understand Bootstrap and don’t die, (or in my case panic) trying.
So a few days ago, I had to make a project with Bootstrap, I had never worked with it in the past and neither with Grid. It was really difficult for me, and when I decided to find information, I got a hard time looking for something that I can actually understand and use. So in that day, I told myself: if I get to understand this, I will write about it so if someone its a beginner like I was, they don’t have a hard time as I did. So here is: my first article about the basic information to get to understand Bootstrap and don’t die, (or in my case panic) trying.
 Bootstrap is a powerful front-end library, that gives you the power of quick design and responsive mobile-first site layout. It lays on top of the 12 grid system and it has extensive pre-built components.
Bootstrap is a powerful front-end library, that gives you the power of quick design and responsive mobile-first site layout. It lays on top of the 12 grid system and it has extensive pre-built components.
 Choose the VueJS template, the fastest-growing framework in JavaScript due to its high performance and flexibility. Check all the benefits inside.
Choose the VueJS template, the fastest-growing framework in JavaScript due to its high performance and flexibility. Check all the benefits inside.
 Usually, when we are making a web page, we need to use the code that we created before in other projects. That means that we are going to redo the same features over and over again.
Usually, when we are making a web page, we need to use the code that we created before in other projects. That means that we are going to redo the same features over and over again.
 Are you interested in learning how to create a simple night mode for your website? In this article, I use jQuery and Bootstrap 5.
Are you interested in learning how to create a simple night mode for your website? In this article, I use jQuery and Bootstrap 5.
 The world’s most popular open-source framework used by developers with HTML, CSS, and JavaScript is ready to roll out the new release - Bootstrap 5 anytime soon!
The world’s most popular open-source framework used by developers with HTML, CSS, and JavaScript is ready to roll out the new release - Bootstrap 5 anytime soon!
 In past years, innovation in cloud services has made it quite convenient to host static websites. Since they don't require servers, these sites are usually faster, more secure, and cheaper to host/maintain than their dynamic counterparts; making them perfect for something like your new landing page.
In past years, innovation in cloud services has made it quite convenient to host static websites. Since they don't require servers, these sites are usually faster, more secure, and cheaper to host/maintain than their dynamic counterparts; making them perfect for something like your new landing page.
 Och good old days..., when everyone was using computers with their square monitors, you could slap some site in minutes, upload on cheap hosting and everyone is coming right away and enjoying it and saying good words about it and the world is a happy place..., but not today!
Och good old days..., when everyone was using computers with their square monitors, you could slap some site in minutes, upload on cheap hosting and everyone is coming right away and enjoying it and saying good words about it and the world is a happy place..., but not today!
Today to have a website even for fun, maybe a blog about your dog, you need to take care of many more things, and your site responsiveness is definitely one of them, what is responsiveness you asking? Ok, let's find out it first
Responsiveness is when your site changes the design based on the user's screen he/she uses if the visitor is coming to your site using a personal computer - your site looks one way if smartphone - another way.
It doesn't mean that you need to create a totally different design for all the screen sizes in the world, but changing how site elements positioned and shows up for different screens is a good start.
Why it's important?
Well A - if you want to miss out on something like 60% worldwide in 2020 of internet users and B - because you and your grandpa are on personal computers with big ass screens and C - only you two reading that blog, then maybe it's not that important.
But if you want others to come to your site and enjoy it then - it's one of the most important things you need to care about when building a website.
And I'm not even touching the business side of it, if you want to make money with your site then responsive design is crucial to have it.
People now days have such a short span for waiting and clicking and searching that if you make them think of what/where/why then that's it, withing few first seconds you just lost a customer.
Even Google lost its temper on this, now if your site is not responsive and slow, you'll have a hard time ranking your site to the top Google search positions.
Enough rambling!
 On October 10, 1994, Cascading Style Sheets (CSS) was proposed to style online documents. But then the Internet exploded with web apps and devices, and CSS fell behind. It was not designed to layout complex user interfaces on multiple screen sizes.
On October 10, 1994, Cascading Style Sheets (CSS) was proposed to style online documents. But then the Internet exploded with web apps and devices, and CSS fell behind. It was not designed to layout complex user interfaces on multiple screen sizes.
 Rails 6 is out for few months now, I happen needed to do a project with it. But I found I can't use the same way to integrate Bootstrap 4 & Font Awesome 5 in Rails 5 in my new project. Because in Rails 6, it start to use "webpack" as default Javascript complier.
Rails 6 is out for few months now, I happen needed to do a project with it. But I found I can't use the same way to integrate Bootstrap 4 & Font Awesome 5 in Rails 5 in my new project. Because in Rails 6, it start to use "webpack" as default Javascript complier.
 There is a huge number of admin dashboard templates on the internet and a significant number of free ones to download. They usually include such kind of things like graph/chart libraries, dashboard page, alert boxesbuttons, navigation schemes, icons, tables and so on. We will try to find some best suitable UI (user interface) toolkit for your project.
There is a huge number of admin dashboard templates on the internet and a significant number of free ones to download. They usually include such kind of things like graph/chart libraries, dashboard page, alert boxesbuttons, navigation schemes, icons, tables and so on. We will try to find some best suitable UI (user interface) toolkit for your project.
 I don’t know if it’s just me and the way I was raised, but I had the wacky idea that Bootstrap was supposed to make things easier for building websites. It turns out it doesn’t. At least not if you’re new to it.
I don’t know if it’s just me and the way I was raised, but I had the wacky idea that Bootstrap was supposed to make things easier for building websites. It turns out it doesn’t. At least not if you’re new to it.
 If you want to make the most of your web design, then it’s time to hop on the Bootstrap bandwagon. With Bootstrap, you can search for content blocks from all categories to create stunning web pages you are proud of.
If you want to make the most of your web design, then it’s time to hop on the Bootstrap bandwagon. With Bootstrap, you can search for content blocks from all categories to create stunning web pages you are proud of.
 The first time I came across bootstrap was when I was working on the front-end libraries curriculum on freeCodeCamp. I learned that it was a powerful framework that can be used to easily build responsive website designs. I didn’t understand how bootstrap worked under the hood, all I knew then was that when you do something like add a class of "img-responsive" to an image, it resizes itself when the screen size changes. Or that when you add a class of “btn btn-default” to a button element, it automatically styles the button and gives it color.
The first time I came across bootstrap was when I was working on the front-end libraries curriculum on freeCodeCamp. I learned that it was a powerful framework that can be used to easily build responsive website designs. I didn’t understand how bootstrap worked under the hood, all I knew then was that when you do something like add a class of "img-responsive" to an image, it resizes itself when the screen size changes. Or that when you add a class of “btn btn-default” to a button element, it automatically styles the button and gives it color.
 Hello World! It is about time, time that we asked you guys for help! I'm not talking about e-begging. What I'm talking about is that we want to stage a new site on StackOverFlow, but nobody knows about our proposal yet!
Hello World! It is about time, time that we asked you guys for help! I'm not talking about e-begging. What I'm talking about is that we want to stage a new site on StackOverFlow, but nobody knows about our proposal yet!
 Bootstrap is a powerful front-end library, that gives you the power of quick design and responsive mobile-first site layout. It lays on top of the 12 grid system and it has extensive pre-built components.
Bootstrap is a powerful front-end library, that gives you the power of quick design and responsive mobile-first site layout. It lays on top of the 12 grid system and it has extensive pre-built components.
 And also that you are capable of doing
And also that you are capable of doing
 Here are the best tools for web developers. Here is a list of tools that you can use to build your website, and all of them are useful. Read this article to get
Here are the best tools for web developers. Here is a list of tools that you can use to build your website, and all of them are useful. Read this article to get
 The intent of this Success Criterion is to provide enough contrast between text and its background so that it can be read by people with moderately low vision.
The intent of this Success Criterion is to provide enough contrast between text and its background so that it can be read by people with moderately low vision.
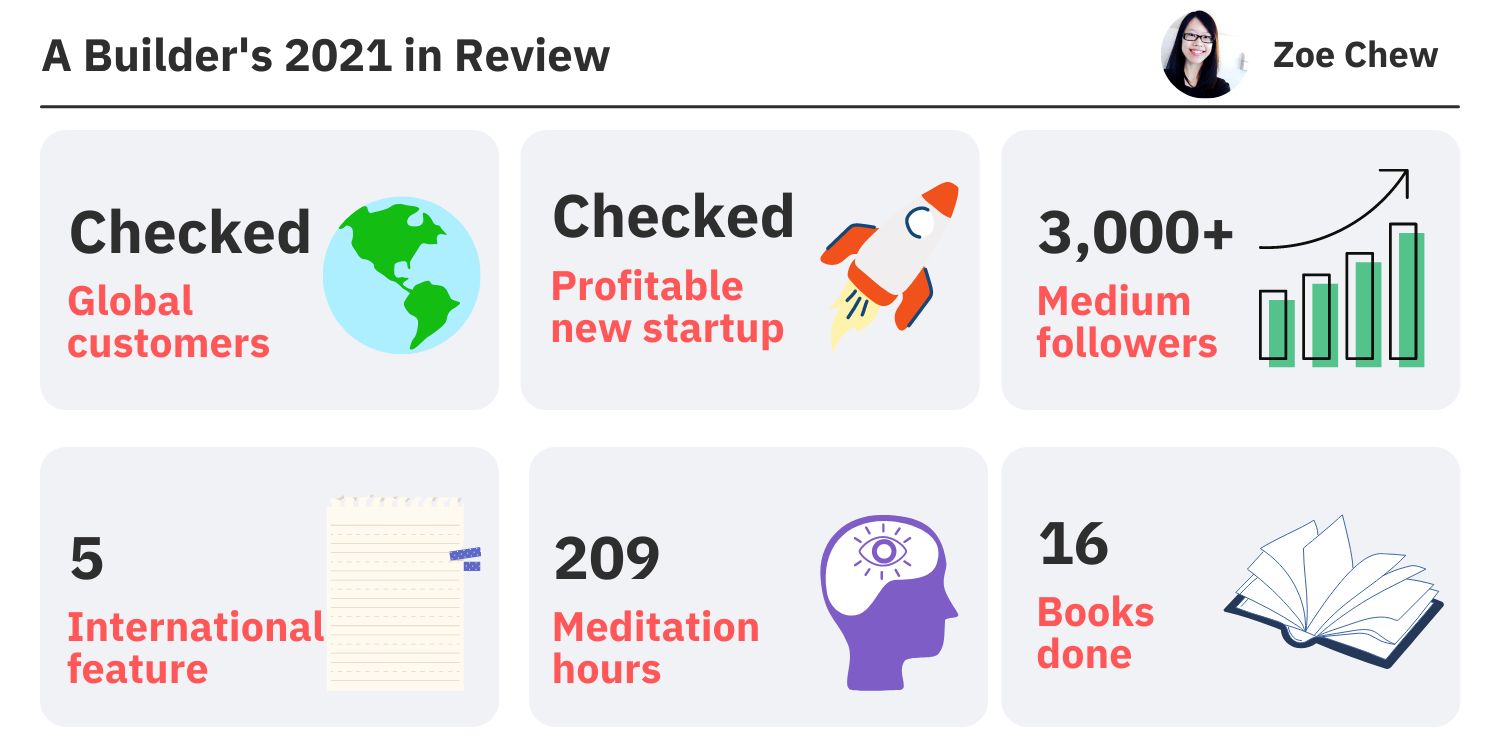
 I founded my company when I had 2 kids. I did not intend for it to grow as it has over the years (7 figures & 10 staff) and I now have 5 kids, for added craziness - we home educate them. I'm not going to paint it as a 'glorious' thing. Many people look on in admiration and expect our life to be wonderful. It is, in many ways. However, often days are hard. I literally never have a spare moment and I burnt out along the way.
I founded my company when I had 2 kids. I did not intend for it to grow as it has over the years (7 figures & 10 staff) and I now have 5 kids, for added craziness - we home educate them. I'm not going to paint it as a 'glorious' thing. Many people look on in admiration and expect our life to be wonderful. It is, in many ways. However, often days are hard. I literally never have a spare moment and I burnt out along the way.
 I am using the same format - a dialogue between two developers, one is giving different options to a less-experienced dev. While Jose's article is targeted more on JS tools and the environment setup, I decided to take another route and expand a different topic, that has been both actively discussed and confusing lately - CSS and styling.
I am using the same format - a dialogue between two developers, one is giving different options to a less-experienced dev. While Jose's article is targeted more on JS tools and the environment setup, I decided to take another route and expand a different topic, that has been both actively discussed and confusing lately - CSS and styling.
 If you are developing on the Microsoft these are the most useful software development tools.
If you are developing on the Microsoft these are the most useful software development tools.
 In this article, we will talk about the top 10 React development tools in depth.
In this article, we will talk about the top 10 React development tools in depth.
 Bootstrap is an open-source platform and most popular front-end tool for web designing and web development. It’s built using HTML, CSS and JavaScript. Using bootstrap, it is easy to create a responsive and highly customized website. For developing you don’t need to work from scratch. Use the ready-to-use template and save the cost and time of developing website. There are many free and paid templates available in the market to create a website.
Bootstrap is an open-source platform and most popular front-end tool for web designing and web development. It’s built using HTML, CSS and JavaScript. Using bootstrap, it is easy to create a responsive and highly customized website. For developing you don’t need to work from scratch. Use the ready-to-use template and save the cost and time of developing website. There are many free and paid templates available in the market to create a website.
 “Bootstrap is a free and open-source CSS framework directed at responsive, mobile-first front-end web development. It contains CSS- and (optionally) JavaScript-based design templates for typography, forms, buttons, navigation, and other interface components.” — Wikipedia
“Bootstrap is a free and open-source CSS framework directed at responsive, mobile-first front-end web development. It contains CSS- and (optionally) JavaScript-based design templates for typography, forms, buttons, navigation, and other interface components.” — Wikipedia
 My reflection notes, processes, and frameworks — how I rapidly test new ideas, generate paying customers, and optimize daily performance.
My reflection notes, processes, and frameworks — how I rapidly test new ideas, generate paying customers, and optimize daily performance.
 A challenge we recently faced was that we needed to create a navigation that shows only when scrolling up. How did we solve it?
A challenge we recently faced was that we needed to create a navigation that shows only when scrolling up. How did we solve it?
 Twitter Bootstrap is the most popular CSS framework. It has been so since its first release in 2011. Its constantly rising popularity begs the question: what aspect of it allows room for the different look and feel of millions of websites that are built on top of it? In this article, I demonstrate how to modify Bootstrap 4 according to a design that has its own color theme, responsive breakpoints and spacing styles.
Twitter Bootstrap is the most popular CSS framework. It has been so since its first release in 2011. Its constantly rising popularity begs the question: what aspect of it allows room for the different look and feel of millions of websites that are built on top of it? In this article, I demonstrate how to modify Bootstrap 4 according to a design that has its own color theme, responsive breakpoints and spacing styles.
 Bootstrap 4
Bootstrap 4
 Vue is quickly growing in popularity among developers and Vue admin templates and themes made with help of Bootstrap is its most popular category.
Vue is quickly growing in popularity among developers and Vue admin templates and themes made with help of Bootstrap is its most popular category.
 Nowadays websites have become a popular marketing tool. People use them to promote almost everything, starting from products and finishing with services. The aim of the business defines the type of website that is necessary to build. It can be either a web page with a hierarchical structure and various pages or a landing page.
Nowadays websites have become a popular marketing tool. People use them to promote almost everything, starting from products and finishing with services. The aim of the business defines the type of website that is necessary to build. It can be either a web page with a hierarchical structure and various pages or a landing page.
 A few days ago I applied for a front-end dev job and heard back from the company. They followed up with an email and wanted me to complete a React coding challenge on HackerRank as part of the interview process. The test consisted of only two question and pertained to React.
A few days ago I applied for a front-end dev job and heard back from the company. They followed up with an email and wanted me to complete a React coding challenge on HackerRank as part of the interview process. The test consisted of only two question and pertained to React.