New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Feature request] Make alert threshold visibility in graphs optional #7258
Comments
|
I think this makes sense. PR would be appreciated! |
|
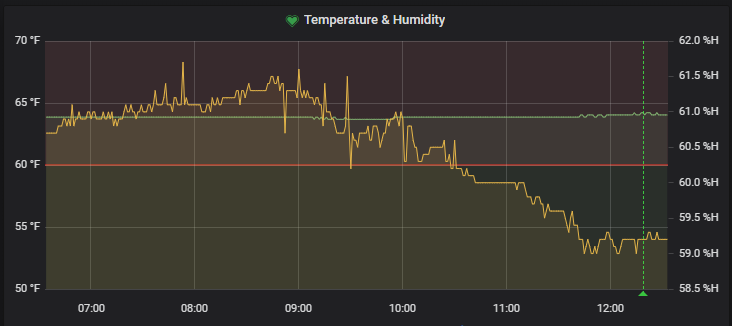
Here's a case where it's especially distracting: I have a system where I collect two temperature measurements. An alert happens if the first is >50°C or if the second is >70°C. The diagram now shows a green heart to indicate that no alert situation is ongoing, but the second time series is in the red area: This looks as if an alert should happen. Being able to change the appearance or to disable the visual threshold would be greatly appreciated. |
|
The alert threshold really makes my graph look like nonsense, so it would be great to make the redness optional. Really at this point it's just polluting my graph. |
|
+1 Until then my workarounds: Other alternative - if you use only 1 axis: |
|
Any update on this issue? |
|
+1 to this. Right now I have a graph of server errors that alerts if the number of errors is greater than 0. The whole graph is shaded red so it'd be helpful to be able to disable this display. |
|
+1 for this feature. It was fine with the threshold features |
|
+1 also |
|
+1 here too. Right now I just have a dashboard that I never look at with alerts, but that seems stupid to me when it's all just repeats of existing panels. |
|
+1 here same as @ArmedChef |
|
+1 |
|
+1 This would be a great feature. |
|
+1 |
3 similar comments
|
+1 |
|
+1 |
|
+1 |
|
In general, the rule should be to not draw attention when no no attention is necessary, or at least allow disabling false positives (something draws attention, when actually everything is fine). By the way, is this related to the issue where grafana keeps adding green markers to indicate alerts did not fire? |
|
Probably there could be three visibility options:
|
|
randybb's suggestions are good. I'd also like to see this implemented, as like in dbrgn's example above I am using graphs with multiple sensors (having different ranges), so the display of the warning threshold is just adding visual pollution to the graph. |
|
+1 |
|
It's also a bit weird that the thresholds are always drawn on the left axis, when the query driving the alert may be targeting the right axis. Example: In this graph, the alert is configured as follows: In this case, |
|
@aharbis Maybe you should find/open another issue for that one as it is not directly related to this feature request. |
|
Alerts - such a great feature, yet enabling them for all charts, makes whole dashboard look like everything is on alert – red overlays on all charts. Hope this could be fixed until end of 2025. Sorry for sarcasm, this would require single checkbox to hide overlay (as there is already heart indicator near chart), yet issue is open for 2+ years :/ |
|
+1 |
|
+1 |
|
+1 |
5 similar comments
|
+1 |
|
+1 |
|
+1 |
|
+1 |
|
+1 |
|
It would be nice to have an option like the 'toggle legend', a 'toggle alert' which remove all alert overlays (threshold and annotation) which in some case add to much noise in the graphic. |
|
It will be really helpful ! +1 |
|
Wew, three years for something that simple and yet so damn important. I better figure out how to hack this myself than waiting for miracle, eh? |
|
+1 |
|
Please..!! Why is this taking so long :( |
|
any updates on this issue? |
|
I would really also like this. For now, I have a separate dashboard with copies of the graphs I want alerts for that I never look at. This means I don't have green hearts on the regular dashboards, but it's still better than all the clutter. |
…efault to 'true' not to break current design. Use newly created alert.line when rendering graph Should close feature req grafana#7258.
|
What about this? Seems to be working on my end. Can someone else test? |
Credit to @ikkemaniac in grafana#25034, but taking this to sign CLA and get it landed. Four commit message were: - add 'fill' switch on Alert Tab - add 'fill' to Alert init model. Make default value 'true' not to break current design - use newly created alert.fill when rendering graph - add 'line' switch on Alert tab, add 'line' to Alert init model. Set default to 'true' not to break current design. Use newly created alert.line when rendering graph Should close feature req grafana#7258.
…25705) * Squash four commits and claim. Credit to @ikkemaniac in #25034, but taking this to sign CLA and get it landed. Four commit message were: - add 'fill' switch on Alert Tab - add 'fill' to Alert init model. Make default value 'true' not to break current design - use newly created alert.fill when rendering graph - add 'line' switch on Alert tab, add 'line' to Alert init model. Set default to 'true' not to break current design. Use newly created alert.line when rendering graph Should close feature req #7258. * Move alert toggle to Display tab. * Move alertThreshold to PanelModel.options. * Fix ThresholdMapper tests by adding options to each mocked panel. * Update documentation for the new display option. * Update docs with review feedback. * Handle onRender with null panel in ThresholdMapper
|
Awesome, finally! Thank you all so much! |



Hey 👋
For my use-cases I don't really need to see the thresholds of an alert in my graphs and they're pretty stark visually (red and the whole alertable area is tinted as well). That's why I was thinking that perhaps it would make sense to make it optional.
Maybe a checkbox "Show alert thresholds" in "Alert Config"? Or does "Display > Thresholds" make more sense for this?
The text was updated successfully, but these errors were encountered: