Search style jumps #37311
Labels
platform: learn
UI side of the client application that needs familiarity with React, Gatsby etc.
type: bug
Issues that need priority attention. Platform, Curriculum tests (if broken completely), etc.
Describe the bug
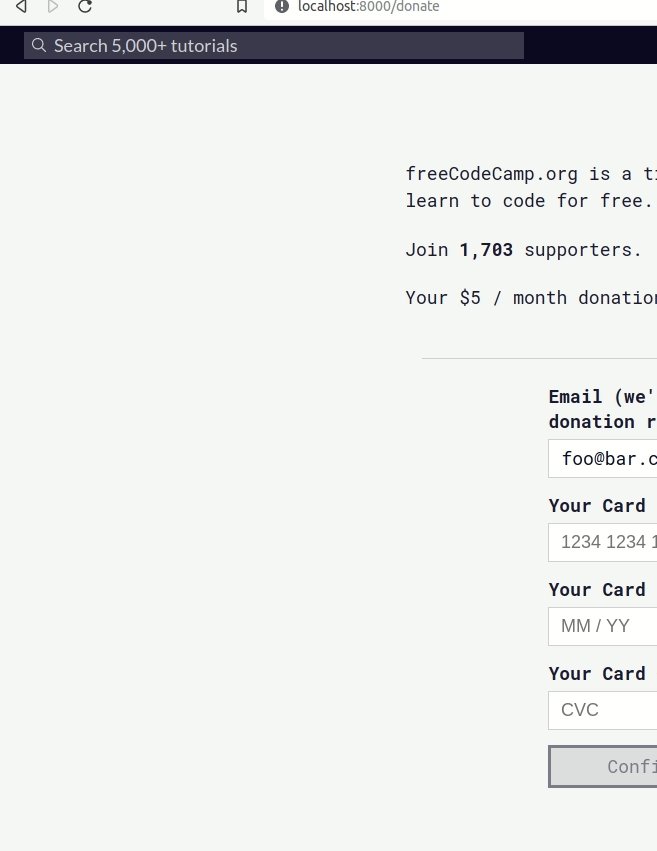
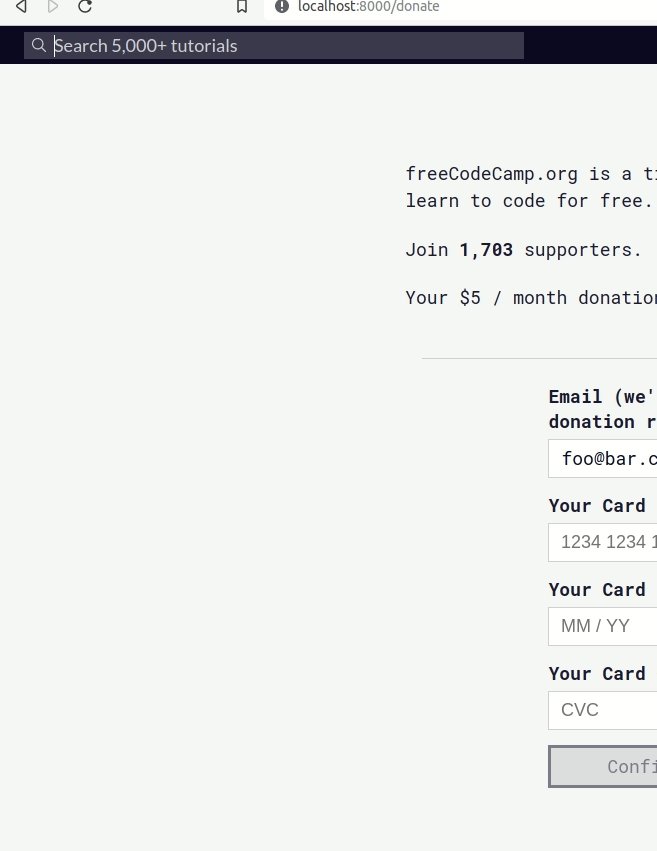
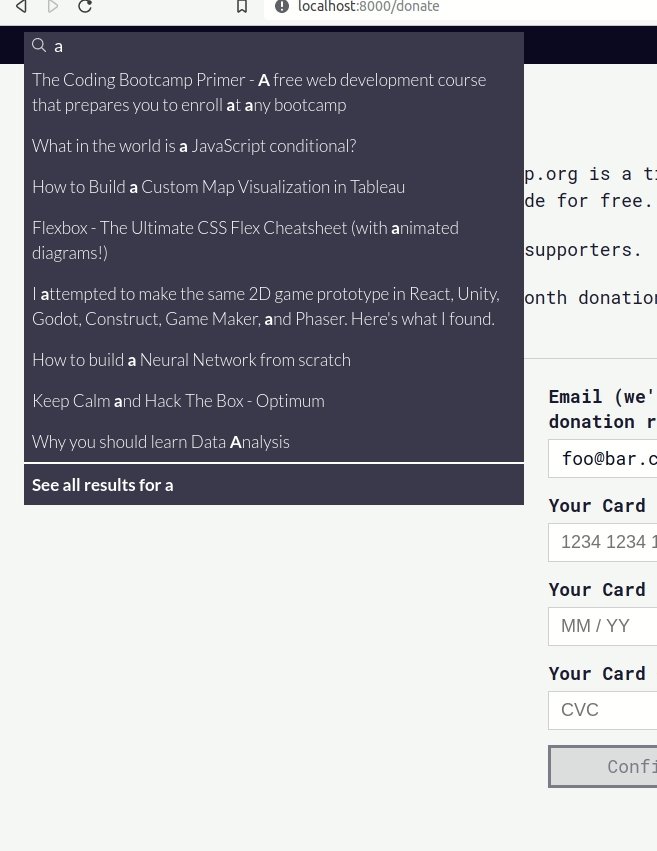
When you reload a page two style issues appear.
To Reproduce
Steps to reproduce the behavior:
www.freecodecamp.dev(or any page with search)Expected behavior
The page should start with the styles it ends up getting.
Screenshots

The text was updated successfully, but these errors were encountered: