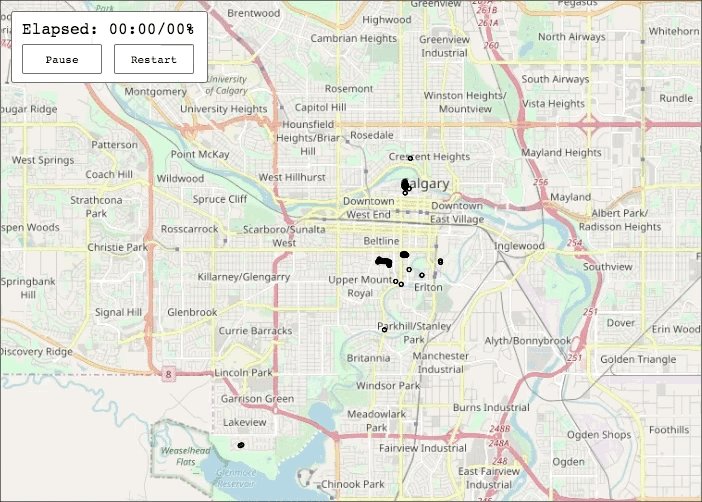
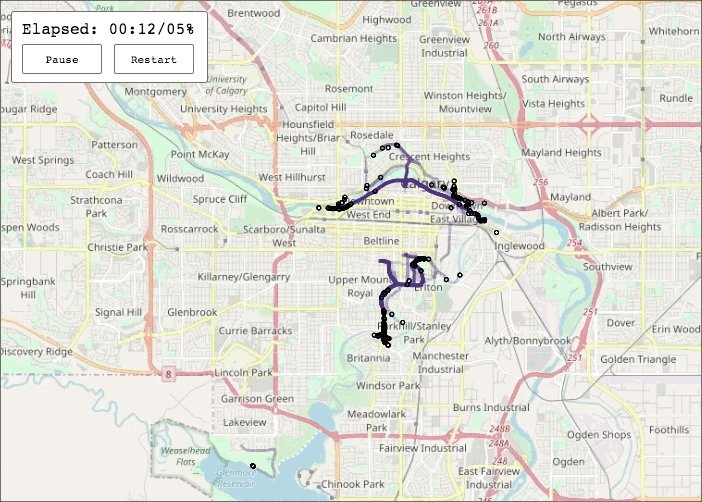
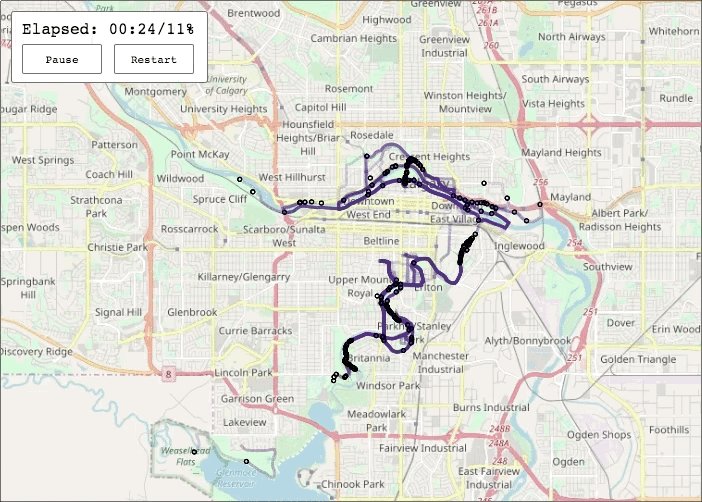
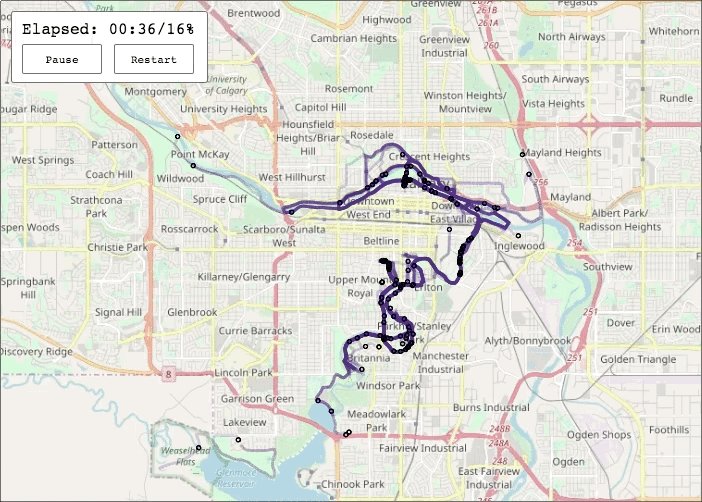
Visualizing Strava data with D3.js. See a live version of the visualization here and the accompanying blog post on my website.
Map tiles copyright OpenStreetMap contributors.
This project was inspired by the Strava Global Heatmap and the America's Cup Course article by Mike Bostock and Shan Carter for the New York Times. Some map tiling code taken from this example. Canvas rendering idea and some code from this article.
You can run the visualization locally with your own activity data.
First export your data from whatever tracking service you use in the
GPX file format.
Convert the data from GPX to a single CSV file using the
gpx_parser.py utility conveniently bundled with this repo. Where
data is a directory where your GPX files are located.
$ python3 gpx_parser.py ./data -o ./assets/activity_data.csv
Change the center and scale to match the your data in the
running_map.js file.
var config = {
"scale": 98304, // your scale
"lat": 51.0375, // your lat
"lon": -114.09, // your long
"fps": 15,
"resampleInterval": 30 // resample interval used in gpx_parser.py
// 30S is the default
};Spin up a webserver with Python.
$ python3 -m http.server
Serving HTTP on 0.0.0.0 port 8000 (http://0.0.0.0:8000/) ...
Lastly, point your brower of choice to http://localhost:8000 and the visualization should appear.
The data cleaning step requires Python3 to be installed on your machine and the following packages:
- pandas
- dateutil
All code in this repo is licensed under the terms of the GPLv3 License
(see the file LICENSE.md).