New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
UI displays long numbers in 2 lines #1501
Comments
|
You can customize the style in BIRT as well - using either highlight rules or |
|
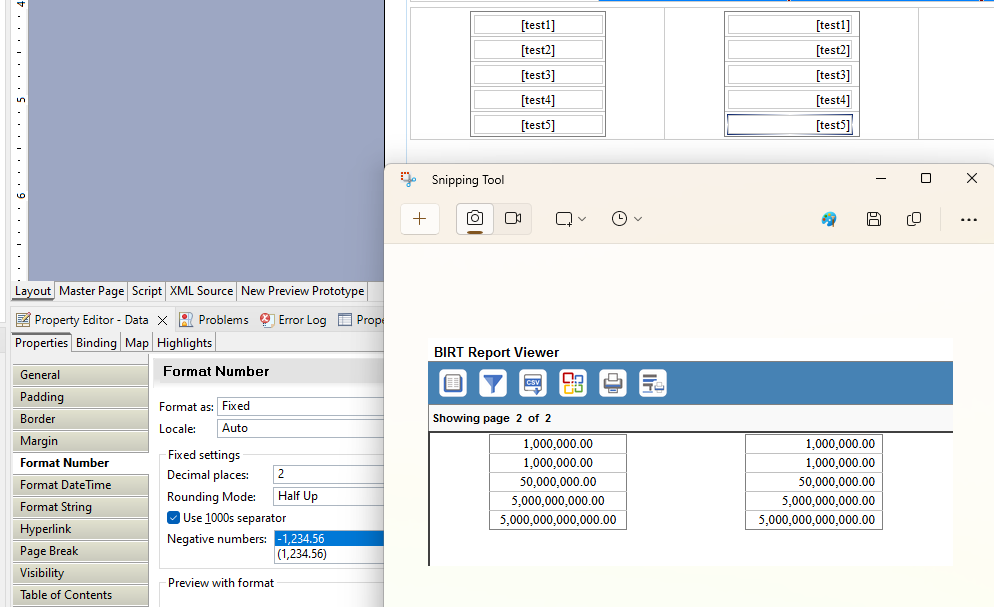
Have you a special way to produce the numbers. I tested a small example with fixed numbers on a data element But I cannot reproduce your case - see my screen. |
|
Follow with the previous comment. Long numbers could display in multiple lines, but I should specify the number of character where I put a 'Enter'. The code is : fun.putEnter(dataSetRow['Value'], 9) . If I get lots of reports, and each report gets lots of columns(fixed width), then I have to write the 'putEnter' code for every column. If Birt could display long numbers in multiple lines automaticly, I will save a lot of repeated/trivial codes. And if I modify some columns of a table, perhaps, I got to calculate and rewrite the code. |



This is an annoying issue personally with BIRT 4.5.0 - I don't know if this is already fixed in the source.
When generating reports,BIRT will display long numbers in two lines. Refer to the picture below:

JasperReport can cumstomize Text Field's attribute(Stretch Type、Position Type...).
Hope BIRT can add the feature.
The text was updated successfully, but these errors were encountered: