New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Edited] Is MVU-Style Coded-UI really necessary? #124
Comments
|
Flutter has an entire page dedicated to attracting people from Xamarin.Forms. You are saying we should ignore competition. Really? |
|
Blazor bindings are beautiful! I'm just starting out with them and they offer the simplicity that Flutter does. |
|
@davidortinau as I said in the other thread. The MAUI blog post created massive confussion. People now seem to think MVU = view as code/DSL. |
It is meant for C# and .NET dev. |
It has never been one way only. Code-based UIs have been supported through Xamarin.Forms from the beginning. Making that more approachable makes sense. And by the way: MVU can be used easily with XAML (Xamarin.Forms, WPF). |
Well, we better have "Xamarin for Flutter devs" page!
Everything is okay except this, and this is why I dislike Flutter :
I am really confused!! Thank you, you just made it clear, the post is catastrophically confusing:
"It is meant for C# and .NET dev.", exactly, it should not get influenced by Flutter (I am afraid it is..).
I know. Sometimes we do write |
LOL. Imagine a page dedicated to "Windows Forms for WPF devs". |
|
XAML is just a "tool" on top of the object model... You can use xaml, c#. You can architect your app using MVVM (with or without XAML) or with MVU (to be fair the examples provided were not "real" MVU but this is another topic). If you dont like coded ui or the MVU approach just ignore it :) There is no need to push it back. I dont think this is just to attract flutter developer. The MVU pattern is on the rise, and is very well suited for mobile development. |
|
Also coded UI is on the rise... react, flutter, swiftUI, ecc... they are gaining a LOT of popularity and is not only hype... coded UI has great perks if done right |
|
@GiampaoloGabba Well, we have .designer.cs, but we did not have to edit code there, even I guess many of the Windows Forms developers didn't even see the contents of the .designer.cs files ever. But here, we have the capable GUI Editor that we didn't have to worry about the Coded-UI code in the .designer.cs file. I better edit the title of this issue. |
What I wanted to say:What will we choose between Flutter/Swift/Coded-UI thing and WPF/XAML with a GUI Editor like Blend for Visual Studio? |
Sometimes people write entire XF apps without touching XAML – and they are happy about it ;-). |
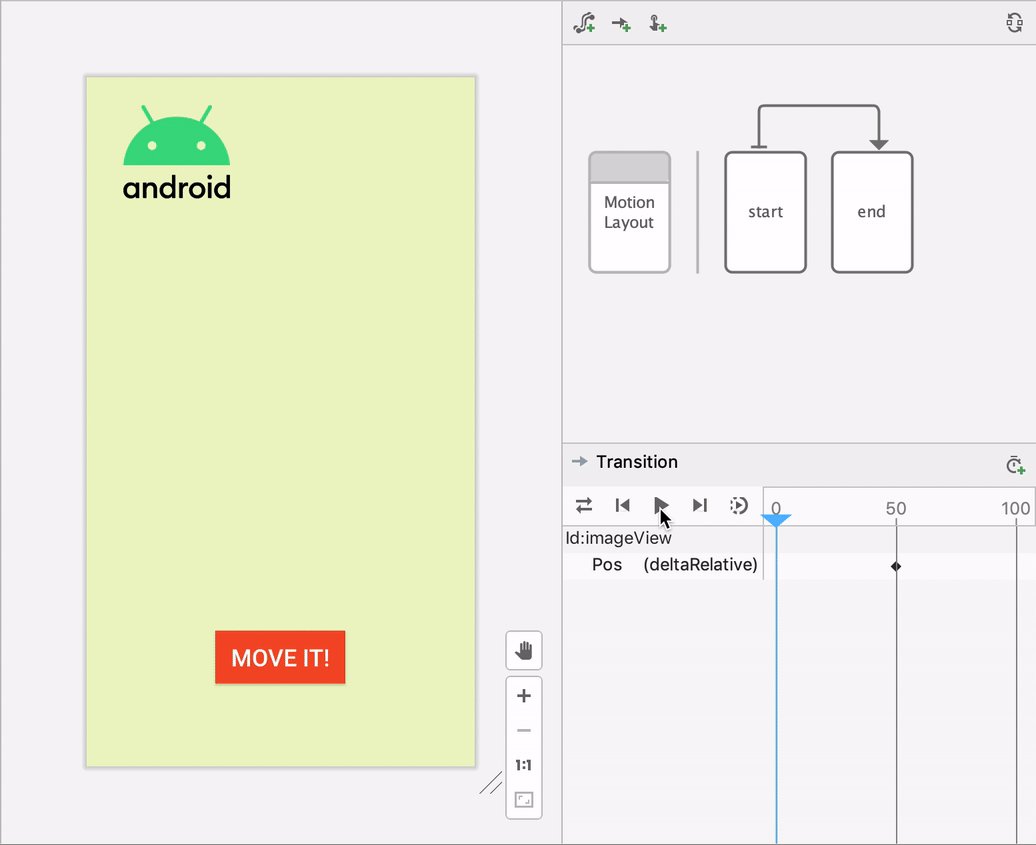
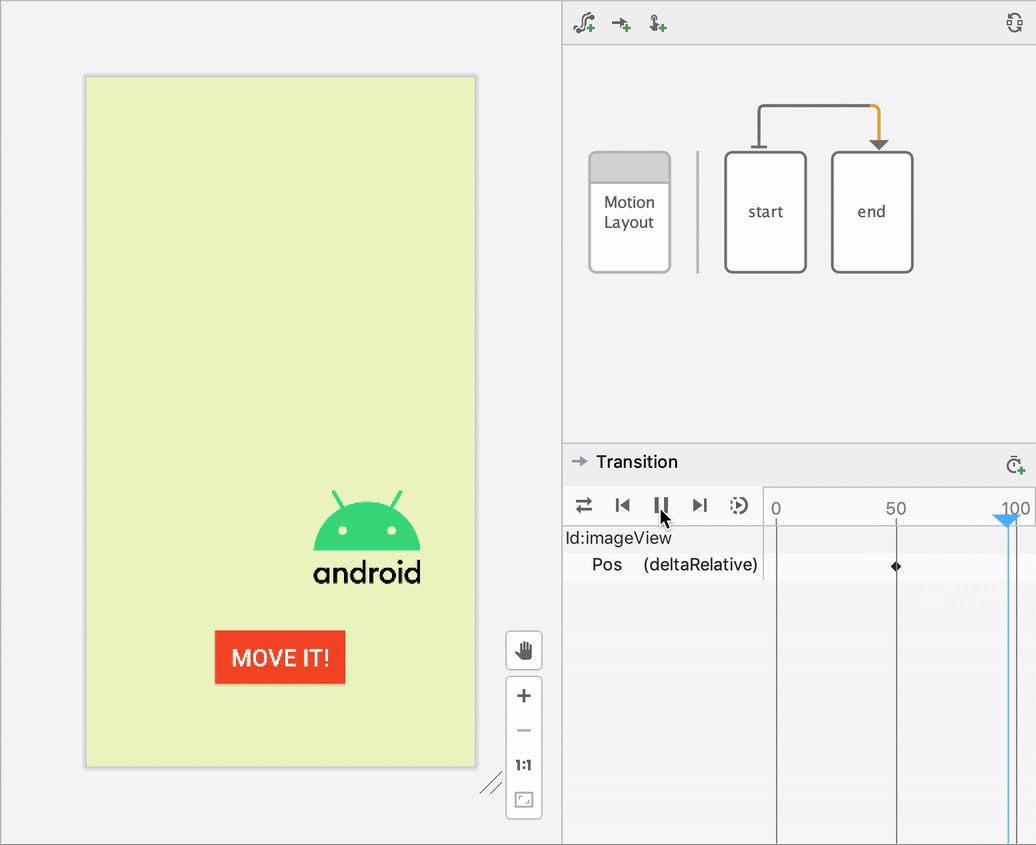
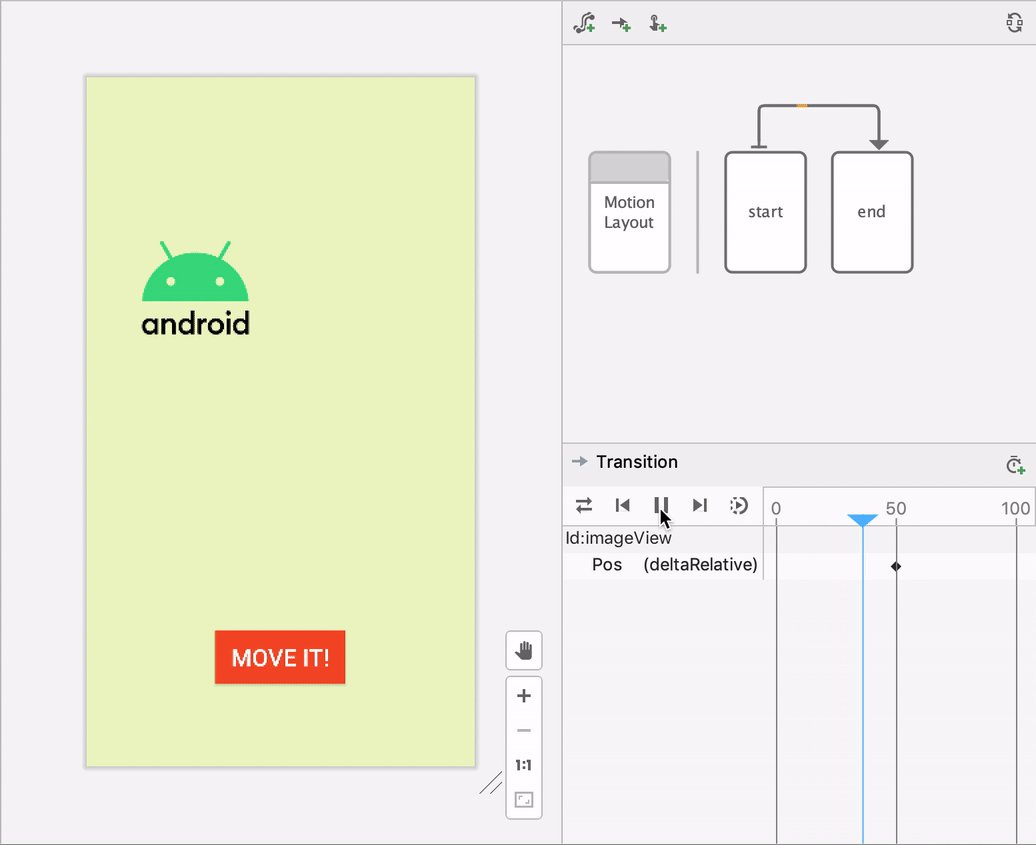
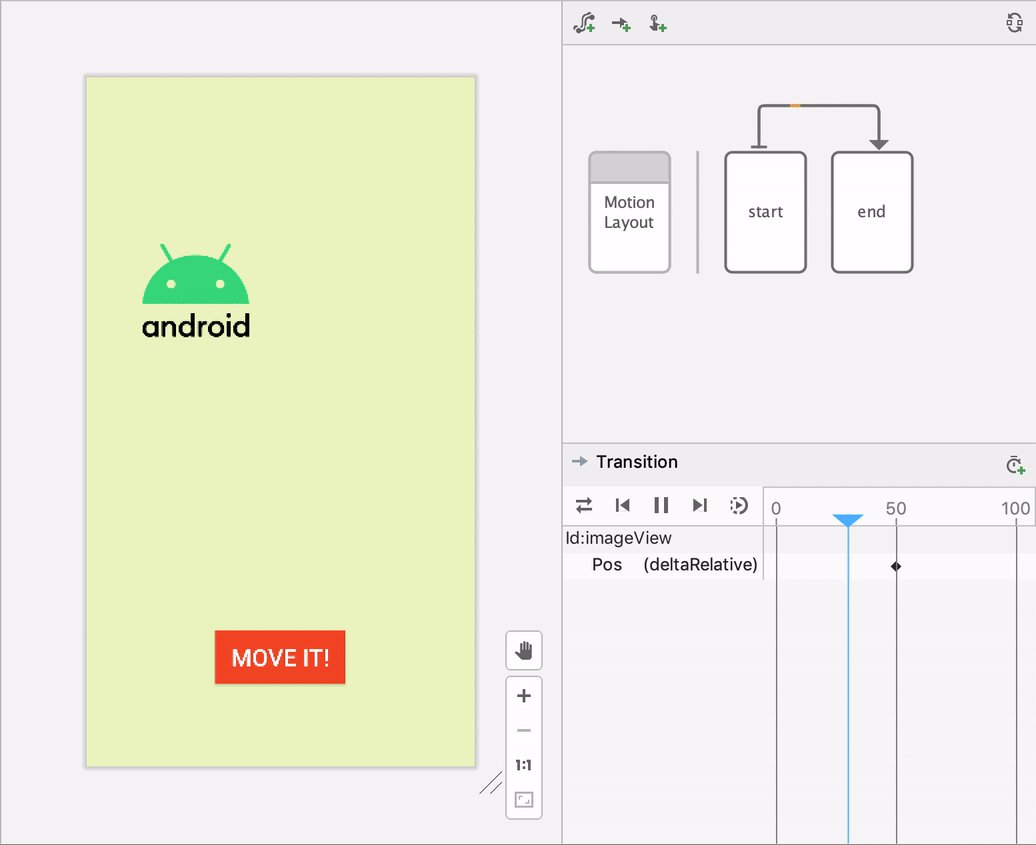
I'm surprised..!! 😢 However, not for them, but for people like me, who wants Blend for Xamarin/MAUI, is unhappy: Android Studio Motion Editor |
|
@sim756 I wonder if you still want to have blend support once you worked in a system with properly working hot reload. Usually people prefer that a lot |
|
Coming from a XAML / Blend background, my initial thoughts around UI in code was to recoil but once I tried it, there were many benefits that I saw that I had simply not considered. The removal of the need for - what now seems like massively overly-complex but at the time felt totally reasonable - features such as converters, resources and similar have made me a real believe in code-first UIs. |
@sim756 - while a capable designer sounds like a great productivity tool, if you've been around for a while, you might have worked on "legacy" codebases, where the designer has been broken and stopped working a few Visual Studio versions back, and you'd have to understand and edit thousands of lines in .designer.cs by hand. As making even the tiniest of changes (like aligning a button) in such codebases might take a day or two - all those productivity benefits get reconsidered. (Had those experiences with both WinForms and WebForms previously). When it comes to XAML, @dsyme talks about reliance on heavy tooling in this talk about Fabulous with a section dedicated to "The Problem with XAML". Even though Fabulous has lots of problems of its own, it's still hard to disagree with many of the points being raised. |
|
blazor binding has multiple tipps and issue |



I think MAUI should stick with only one way of designing UI, that's: XAML
Blazor Syntex is okay, but MVU seems totally unnecessary mess to me. If it is to attract Flutter Devs, please, let them stay with Flutter; DO NOT destroy the beauty of XAML;
[Update]

The text was updated successfully, but these errors were encountered: