英文 | 扩展阅读 | Extended Reading
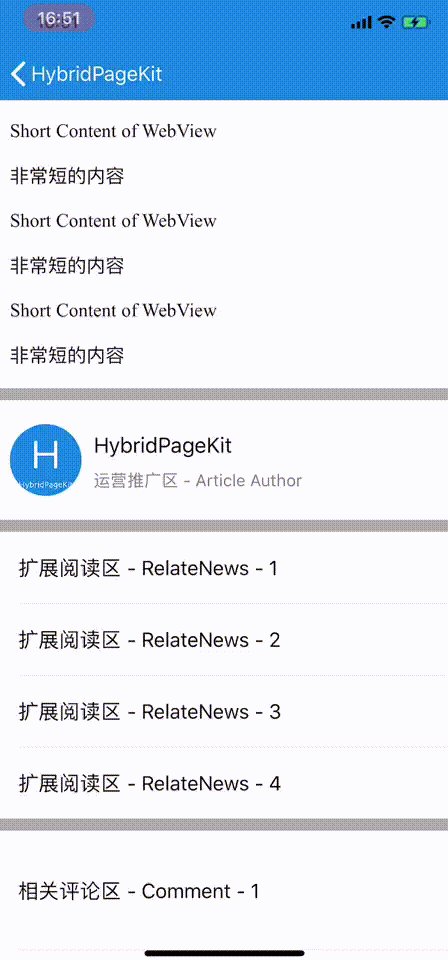
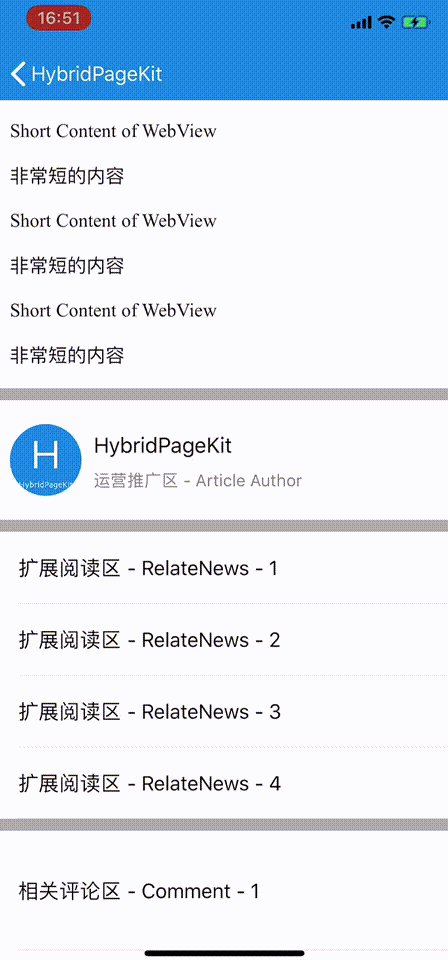
HybridPageKit是一个针对新闻类App高性能、易扩展、组件化的通用内容页实现框架。
基于扩展阅读中关于内容页架构和性能的探索。
- CocoaPods
//In your Podfile
pod "HybridPageKit", :testspecs => ["HybridPageKitTests"]
...- Carthage
//In your Cartfile
git "https://github.com/dequan1331/HybridPageKit.git" "master"- Cloning the repository
强烈建议阅读iOS新闻类App内容页技术探索
- 全部面向协议集成简单,几十行代码完成新闻类App的内容展示页框架,满足绝大多数使用场景
- 易于扩展,组件化管理高内聚低耦合,功能模块高度独立
- 使用并扩展WKWebView,在提高系统稳定性的同时,进行更加友好和全面的扩展
- 自动实现WKWebView全局复用、Native组件滚动复用、全局复用
- WebView中元素Native化实现,数据驱动,极大减少开发和维护成本,提升首屏速度
- 统一页面内滚动复用管理逻辑,简单易于集成和扩展,线程安全
- 基于后台下发模板-数据分离的数据结构
{
//内容HTML
"articleContent": "<!DOCTYPE html><html><head></head><body><P>TEXTTEXTTEXTTEXTTEXTTEXT</P><P>{{IMG_0}}</P><P>TEXTTEXTTEXTTEXTTEXTTEXT</P><P>{{IMG_1}}</P><P>TEXTTEXTTEXTTEXTTEXTTEXT</P><P>{{IMG_2}}</P><P>The End</P></body></html>",
//内容HTML中的非文字组件数据
"articleAttributes": {
"IMG_0": {
"url": "http://127.0.0.1:8080?type=3",
"width": "340",
"height": "200"
},
"IMG_1": {
"url": "http://127.0.0.1:8080?type=3",
"width": "340",
"height": "200"
},
"IMG_2": {
"url": "http://127.0.0.1:8080?type=3",
"width": "340",
"height": "200"
},
},
//扩展区域中的组件数据
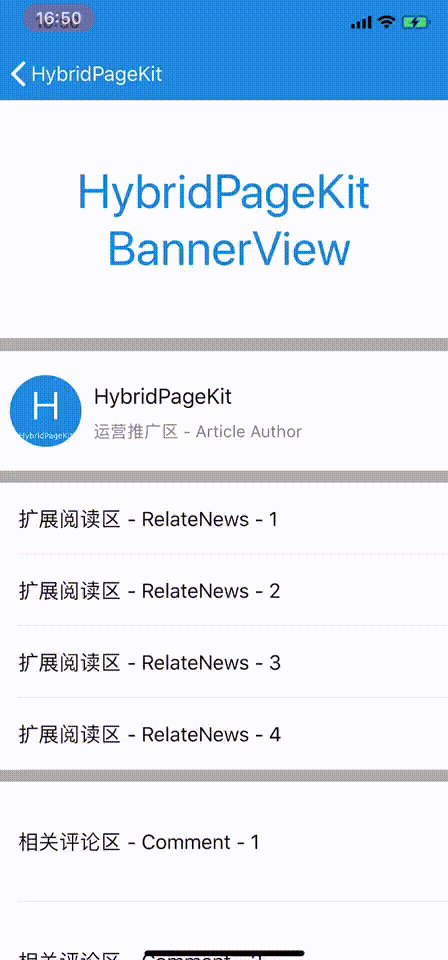
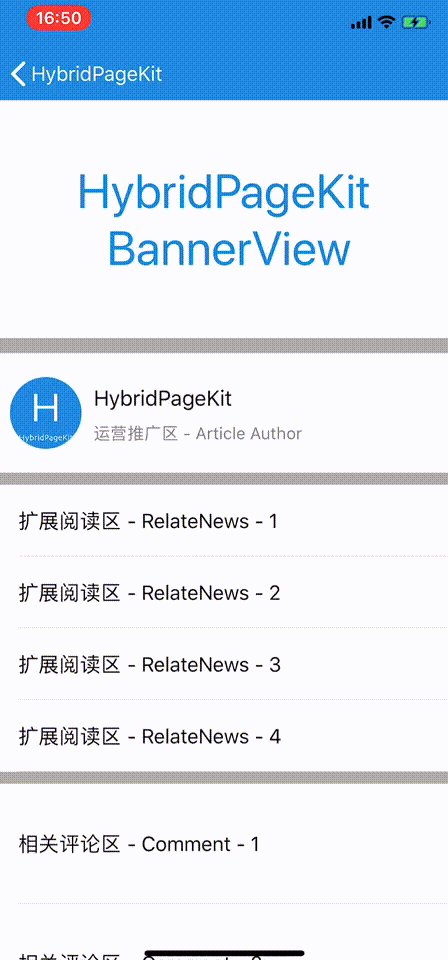
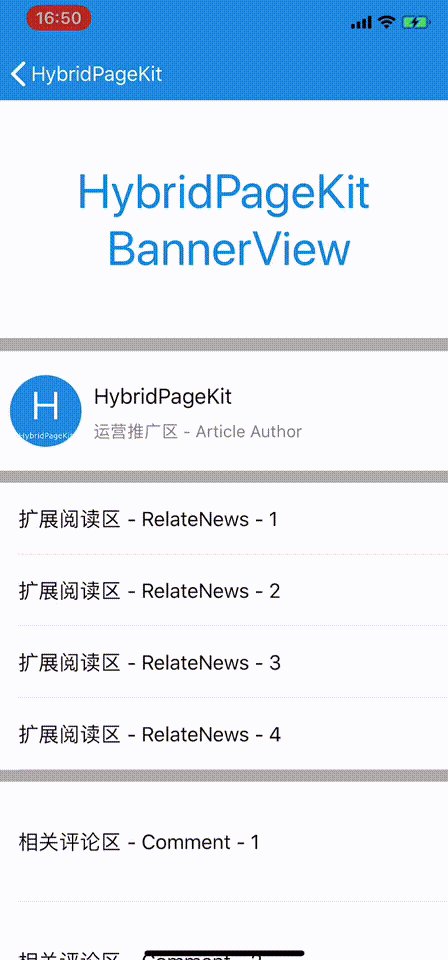
"articleRelateNews": {
"index":"1",
"newsArray" : [
"扩展阅读区 - RelateNews - 1",
"扩展阅读区 - RelateNews - 2",
"扩展阅读区 - RelateNews - 3",
"扩展阅读区 - RelateNews - 4",
],
},
//扩展区域中的组件数据
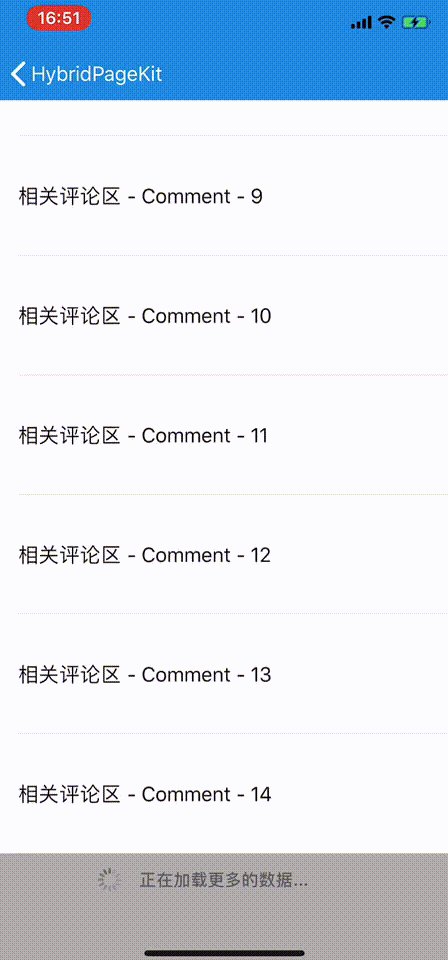
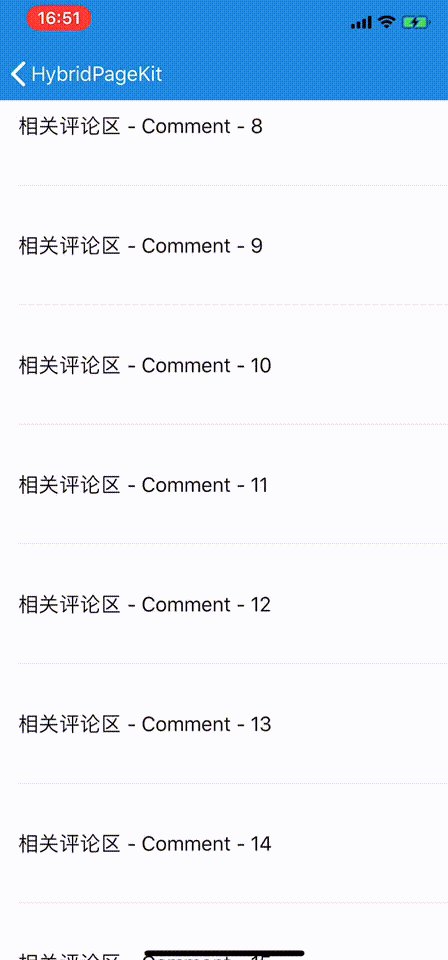
"articleComment": {
"index":"2",
"commentArray" : [
"相关评论区 - Comment - 1",
"相关评论区 - Comment - 2",
"相关评论区 - Comment - 3",
"相关评论区 - Comment - 4",
],
},
}- 生成对应UI组件的Model、View
//Model实现HPKModelProtocol协议
@interface VideoModel : NSObject<HPKModelProtocol>
...
IMP_HPKModelProtocol(@"");
//View实现HPKModelProtocol协议
@interface VideoView : UIImageView<HPKViewProtocol>
...
IMP_HPKViewProtocol()
- 生成UI组件对应的Controller,处理控制逻辑
@interface VideoController : NSObject<HPKControllerProtocol>
...
- (nullable NSArray<Class> *)supportComponentModelClass {
return @[[VideoModel class]];
}
...
- (nullable Class)reusableComponentViewClassWithModel:(HPKModel *)componentModel {
return [VideoView class];
}
...
- (void)scrollViewWillDisplayComponentView:(HPKView *)componentView
componentModel:(HPKModel *)componentModel {
...
}
- (void)controllerViewDidDisappear {
...
}- 实现简单的内容页
...
_componentHandler = [[HPKPageHandler alloc] initWithViewController:self componentsControllers:@[VideoController ...];
...
[_componentHandler handleSingleScrollView:[[UIScrollView alloc] initWithFrame:self.view.bounds]];
...
[_componentHandler layoutWithComponentModels:@[VideoModel ...]];
...- 实现复杂Hybrid类型的内容页
// in page viewController
...
_componentHandler = [[HPKPageHandler alloc] initWithViewController:self componentsControllers:@[VideoController ...];
...
[_componentHandler handleHybridPageWithContainerScrollView:[[UIScrollView alloc] initWithFrame:self.view.bounds] defaultWebViewClass:[HPKWebViewSubClass class] defaultWebViewIndex:1 webComponentDomClass:@"domClass" webComponentIndexKey:@"domAttrIndex"];
...
[_componentHandler layoutWithWebComponentModels:@[WebVideoModel ...]];
...
[_componentHandler layoutWithComponentModels:@[VideoModel ...];
...All source code is licensed under the MIT License.