A tiny drop-in 🛸 jsonschema statemanager / datastore for javascript
Output:
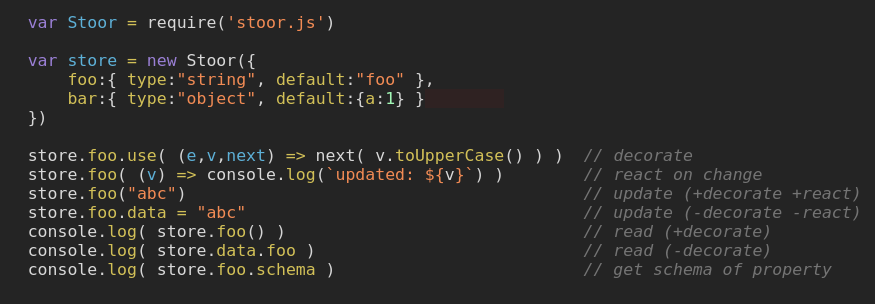
updated: ABC
ABC
ABC
{type:'string', default:'foo'}
This library is handy to act as the 'heart' for battletested javascript UI-frameworks which are written programmatically (dom-style). Rewriting that in React/Vuejs would be too expensive compared to simply using it with a functional store.
NOTE: you can put stores into stores recursively 😎 like so:
store.bar( new Stoor({
apples:{ type:"number", default:1},
}))
store.bar().apples(5) // increment apples
- tiny portable library (code fits on one screen)
- jsonschema initialisation (to generate forms later on using json-form e.g.)
- typesafe checks (extendable with tv4 using middleware for jsonschema v4-support)
- sync + async access:
store.data.fooreturnsstore.foo()while bypassing middleware+listeners
Dont like transpilers? No worries:
<script src="https://unpkg.com/stoor.js"></script>
<script>
var store = new Stoor({...})
</script>
var off = store.foo( (v) => {
// react on change
})
off() // delete listener
Property-specific:
store.foo.use( (e,v,next) => {
if( e == 'update' ){ ... } // triggered when value is updated
if( e == 'read' ){ ... } // triggered when value is being read ( `store.foo()` )
if( e == 'bless' ){ ... } // custom
next(v) // continue (async) middleware
})
store.foo.trigger('bless', new Date()) // trigger custom event
Store-specific:
store.use( (e,v,next) => {
if( e == 'bless' ){ ... } // custom
next(v) // continue (async) middleware
})
store.trigger('bless', new Date())
- selfstudy in portable & dependency-free javascript
- needed something jsonschema-, framework-agnostic-, async+sync ish for an existing codebase
- sometimes converting a codebase to react/vuejs is too expensive