-
Notifications
You must be signed in to change notification settings - Fork 80
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Feature Request: Better progress bar during rendering #37
Comments
|
Ah, that's an interesting way to show progress. And a good idea to do an estimate. I actually added a progress bar in the upper right corner of the image editor screen area with the new animation process. It's not especially obvious, but it was the best I could do without a huge amount of code. Blender sure doesn't make it easy!! Here's what I'd like to do in the future:
If you'd like to tackle any of this, go for it! |
|
Those would make great additions!
Also For the time being, pressing escape works between renders to cancel the work. So, adding a button for cancelling and posting |
|
Yes, that's a good reminder about canceling, too. |
|
I doubt you can get around of the app freeze, this due to blender talking in the back-end with an app outside of blender. This is what makes it look like it's freezing, blender is actually waiting for a response. I doubt you can get away with a day fferent method. I've also made 2 addons which talked through API with other apps, it showed the exact same effect. One is addon to send and receive uvmaps/layout to heads uvpayout and the other was to send and draw garments in marvelous designer. The last one was kinda of a hack. Was fun creating it though. It cycles of your beziet points and then draws those using system cursor tool directly in marvelous designer. It was weird but it worked |
|
@schroef I'm interested in seeing your add-ons - they sound cool! There is actually a way to do asynchronous http(s) requests in Blender, but most of the examples I saw were jumping through A LOT of hoops, and needing to include multiple python libraries with binaries for Windows, Mac and Linux 😅. By the time I saw the simpler way Addon Updater is doing it, I didn't have enough time to take a deeper look. Still on the list for the future, though! |
|
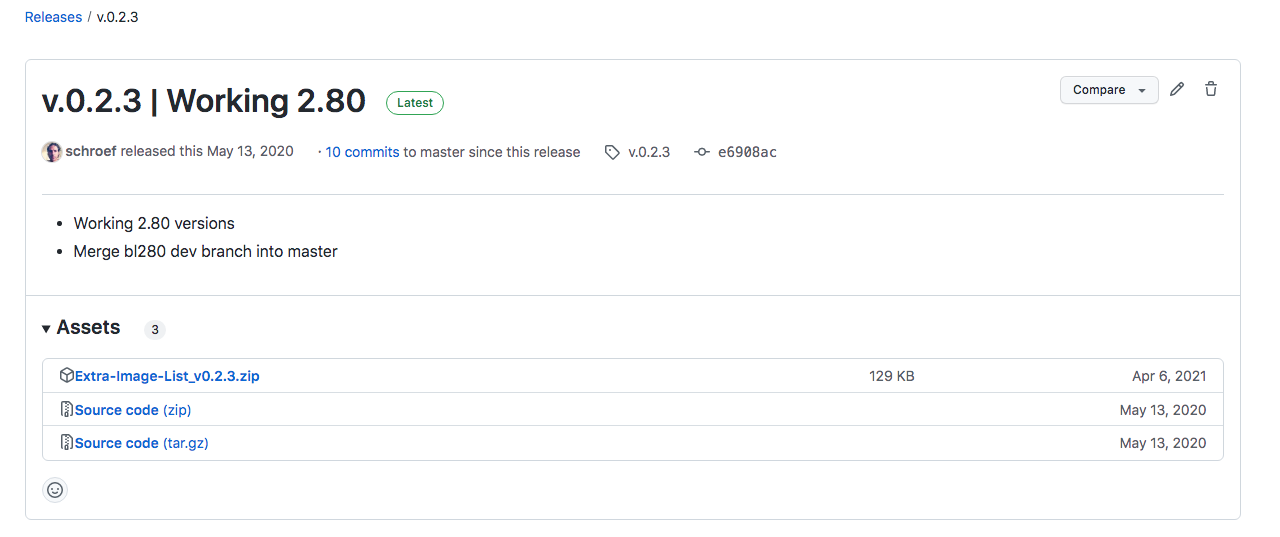
You can find my headus uvpayout bridge at The other i never made a repo for, but here are some old screengrabs. It was funky though hahaha I actually helped a bit on the auto updated. I added the function to pull releases vs using master |
|
Very nice! That all looks like good stuff. Really good call on pulling from the releases. That's so much better/cleaner than master! |
|
Yeah my idea was that it comes in much cleaner that way. A master contains lot "garbage" blender doesn't need. Not everyone works with the wiki to load images from, so master most times contains and image folder and what not. Its also faster doenload. Took me while to figure that addon out, I'm not a developer and learn a bit of python by starting to look at other addons. But eventually got it working. But is it through blender seems to freeze because it's waiting for a return from that webserver? You could try a timer perhaps then. But i doubt that works, an operator causes the GUI to freeze. I guess it would need a modal operator perhaps |
|
Yeah, it needs to be a modal, but more importantly it needs to be an asynchronous request, which python doesn't support within built-in libraries in a straightforward way! It's definitely doable, though. |
|
What if you add async to your own lib? or perhaps add this lib; https://github.com/spyoungtech/grequests |
|
Yeah, that's one of the options for sure. I'll check out grequests - I hadn't seen that one. |
|
Though when you keep reading those threads, you'll get pro's and cons, so its always a lot of testing. Makes the dev part much longer and slow. |
|
Yeah, most of the implementations I've seen have to jump through hoops to handle the different platforms differently, and be very careful to handle edge cases. It all seems ugly and brittle. |
|
PS ive added that example from BatFinger into the Vegetation addon of Bproduction and it works nice. Its not as fluent as normal update feedback, but works well |
|
Thanks, @schroef. I've actually already built that part of the asynchronous workflow into AI Render. (You can see it in the upper right corner of the render window when you're rendering an animation). If anyone sees this thread and wants to contribute in the near future, I'll link back to this earlier comment outlining the next steps: #37 (comment) |



Describe the feature you'd like to see:
No need for API. Calculate remaining time by the root mean square of previous runs' time, like Gradio does.


I don't know how possible is to use this progress bar
If not possible, have it in the style of the second answer here https://blender.stackexchange.com/questions/3219/how-to-show-to-the-user-a-progression-in-a-script, in a little panel with console open like this.
Also, find a way for interface not to freeze during process? (multithreading?).
Additional information
No response
The text was updated successfully, but these errors were encountered: