New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Set a code/status for "Network Error" #383
Comments
|
I think you're right. A status code would make sense. |
|
As someone said in #204, there are some cases where it is impossible to catch network errors in the browser, so Axios responds with a generic error ( axios.request(options).catch(function(error) {
if (!error.status) {
// network error
}
});I think setting a custom status code would be a bad idea (it could cause more confusion) and setting a specific property would not help at all because we only have a single error case. Of course in Node.js is easier because you have access to the actual error and can check according to the Node.js documentation. |
|
Ah, so any error thrown by an Axios call is guaranteed to either 1) have a status, or 2) be a generic network error? I suppose that's good enough. |
|
So far, I cant able to get the error code like 404,500.., Still I am getting Network Error. How to solve this? |
|
Network Error means Axios couldn't connect to your server at all, so it can't get any error code from the server. Maybe try it with another tool (curl, postman, or a browser) to ensure you can connect to it? |
|
I can able to connect with my server, it actually returns 404 Error code and with some other API calls server returns 500 Internal server error, but still i can't able to get the network error code through scripting(i.e.,console.log(error.status); // undefined ). |
|
It's in |
|
I'm having this issue. Can anyone help me please? The server response is 401 but axios gives me this: error --> "Network Error" |
|
When error is "network error" that means Axios coudn't connect to your server, or for some reason does not get the response from your server. So that 401 error is never making it into Axios. Maybe post a question with some sample code on StackOverflow? |
|
Ran into this when using AWS API-Gateway. For anyone seeing the same issues it's a problem with 4xx errors (in my case a 401) not responding with the CORS headers. Spent hours troubleshooting this damn issue! Thanks @jonathan-stone for pointing my troubleshooting in the right direct. |
|
@codygreen I'm still having this issues and I ran into this https://forums.aws.amazon.com/message.jspa?messageID=763752 Have you found a workaround? |
|
Does anyone have any solutions to this problem? |
|
My problem was with Jest+ Axios. I solved it by adding this to my package.json: |
|
This works, although I can't seem to find documentation to support it. I am assuming that error.response should be empty on a network error otherwise it is an api error. axios.request(options).catch(function(error) {
if (!error.response) {
// network error
} else {
// http status code
const code = error.response.status
// response data
const response = error.response.data
}
}); |
|
Did anyone find a best solution about this? Axios people make some noise :( |
|
I also got this error today, I don't know what the problem is, this is my script: var url = "http://localhost:8000/";
Axios.get(url).then(function(response){
alert(response)
}).catch(function(error){
alert(error)
});http://localhost:8000/ returns a JSON response, this does not work on other hosts |
|
It might be a Cors Error. |
|
Line 87, it has been set to 'Network Error' in the xhr adapter ? how to change this so that the error can be caught ? Lines 84 to 91 in d7f021b
|
|
My bad, its not an issue but expected behavior due to browser security. XHR error responses now receives an ProgressEvent on error status codes. |
|
I'm having the same issue. I believe it's an issue with CORS. Has anyone found a good solution for this? |
|
@codygreen did you manage to fix your issue with API Gateway? Can't even figure out the response status code to help me debug further. |
|
Same general problem here. For me it was definitely CORS. Browser was making OPTIONS requests to the server and I didn't have a handler setup for them (in node). Axios would complete the (failed) request successfully but with an undefined response |
|
What is your response code of the response? if it's a network error, when using the Fetch API browsers will log it to the console but not pass it to JavaScript for security reasons hence the body is empty. See FETCH STANDERS, if you want to access the network errors of the response, change the HTTP response code to 200 and include the error message in the body of the response. |
|
My problem was a dns issue. It worked in postman but failed in axios. Tried a curl to find out that it was also failing there. So my DNS was not configured correctly. Check that if you run into this issue. |
|
I don't know if this helps you, but I had created an application which was proxying requests. The framework I was using was gobbling up the Express error. Finally, after explicitly forwarding the error Good luck. |
|
@jonathan-stone said, Network Error means Axios couldn't connect to your server at all, so it can't get any error code from the server. may be this will help someone.
|
|
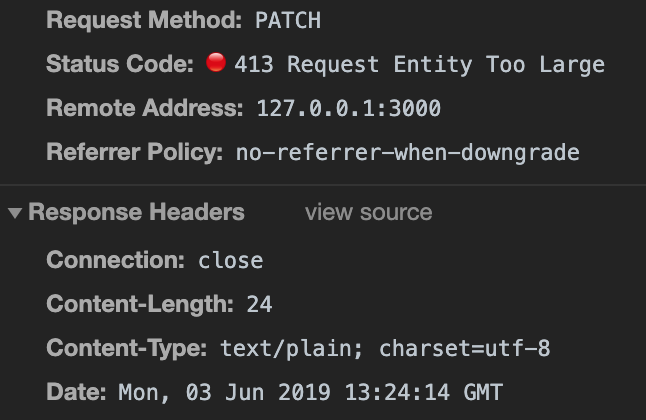
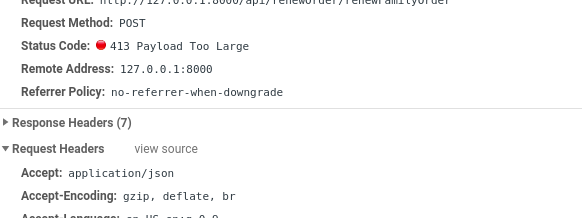
@balwant-sd as you can see on the screenshot I've sent here, the browser correctly recognises the 413 status code, but axios doesn't |
|
As mentioned above a Login POST that returns a 401 error returns just 'Network Error' with code as undefined instead of 401. |
|
So this error seems to be a misconfigured CORS error which reflects just on your network tab. I have the same issue as @ketysek, and it seems that my ngnix is not applying CORS for this. As before mentioned, a generic network error will never make it into axios |
|
Hello i am also having same issue, even request getting proper response axios always return "Network Error" and goes to .catch(function(error) {}); par. is any one having solution for this problem ? |
|
I had the same problem today. This issue is mostly about the backend not allowing origins cross site HTTP requests. In my case, I am using django so I just placed the corsheaders class as high as possible to the MIDDLEWARE : |
the problem with this approach is let's say we run some code in axios.then and the code has some error, for example "assignment to constant" (which was my case), with the approach you mentioned, we will get network error for "assignment to constant" code example : axios(options).then(() => {
const foo = '';
foo = 'bar'; // will throw error "assignment to constant"
}).catch(error => {
if (!error.status) {
// "assignment to constant" will be considered as network error
}
}) |
|
I use this utility function to catch network errors from lower in the call stack (prevents identifying non-axios errors as network errors): function isNetworkError(err) {
return !!err.isAxiosError && !err.response;
}See #1419 |
Solved the problem |
|
@mifi can you show a more detailed example of how you're using |
|
Just like this: try {
...
some code that calls axios
...
} catch (err) {
if (isNetworkError(err)) return alert(‘check your connection);
throw err;
} |
|
If it's a CORS error and you use Serverless, this can fix it: |
|
hello, can somebody help me , 'NETWORK ERROR': |
I'm also getting the same error, For me, It reaching the server and I'm responding with 403 and a JSON, which results in the I'm able to see the response in the browser network tab, but in the catch block |
|
@narenderv7 me too |
|
@WarisR I have fixed this by allowing cors on the server-side. I thought Axios issue but actually it isn't. I can help you if you let me know the issue that you're really facing. Add in the server |
|
@ketysek I'm having the same error did you find a way to catch this error? |
|
Hi guys, i have problem CORS error where was getting response with status 403 (4** & 5**) i resolve this problem edit nginx config from: |
|
I have the same issue i'm test it using axios 0.18.0 and 0.19.0 Steps: |
|
Sometimes it may be caused by the AD blockers in your browser ... |
|
@narenderv7 Yes, it's server side mistake. But I think Axios should be able to handle an error of this case, right? |
|
I need to distingue those two cases:
As I checked. error return by the There still an issue: |
|
The Error still Exist , if any anybody has a solution for this issue Share with us please. |
|





I'm trying to detect when my server is down so that I can display an appropriate error message to the user.
In this case, axios network requests throw an error which is different from all other axios errors, as discussed here: #204
In my code, it seems the only way to detect this error is to check err.message:
if (err.message === "Network Error"){/*tell user the server is down*/}This bothers me because string comparisons are a little risky; perhaps some day this message will be translated, and my code will fail.
It would be great if err.status or err.code (or err.???) were set to some documented value that we can check for in our code.
Is there any other way to detect this scenario that I'm missing?
Thanks all!
The text was updated successfully, but these errors were encountered: