You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
{{ message }}
This repository has been archived by the owner on Apr 14, 2023. It is now read-only.
My link ordering is like this
I tried both approaches let links = [elink, stateLink, setSiteIdHeaderLink, afterwareLink, httpLink]
let links = [elink, stateLink, setSiteIdHeaderLink, httpLink, afterwareLink]
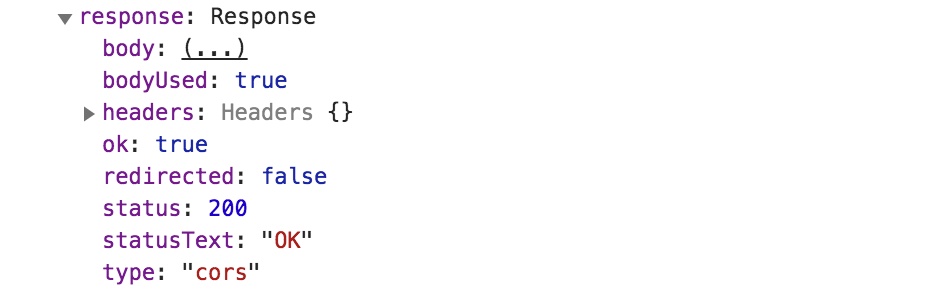
Every time I print the response headers its always empty, but I can see them in browser that it is being sent from server but not receiving them in context. const context = operation.getContext();
Did you ever figure out a solution? I'm experiencing this same issue. I can see in devtools that the response header I'm looking for is ultimately coming back, however the response.headers is an empty Headers constructor in the afterware.
This is working for me, but I would like some nice way of receiving response headers with apollo client
import{InMemoryCache}from"apollo-cache-inmemory"import{ApolloClient}from"apollo-client"import{ApolloLink}from"apollo-link"import{HttpLink}from"apollo-link-http"importfetchfrom"node-fetch"constafterwareLink=newApolloLink((operation,forward)=>forward(operation).map(response=>{constcontext=operation.getContext()const{response: { headers },}=contextconsole.log(headers)returnresponse}))constmyfetch=fetchasany// this hack is sadly not needed with apollo-boostconsthttpLink=newHttpLink({uri: "http://localhost:4000/graphql",fetch: myfetch})constlinks=[afterwareLink,httpLink]constlink=ApolloLink.from(links)constclient=newApolloClient({ link,cache: newInMemoryCache()})
I have added a afterwareLink which basically reads the response header and sets up the token.
My link ordering is like this
I tried both approaches
let links = [elink, stateLink, setSiteIdHeaderLink, afterwareLink, httpLink]let links = [elink, stateLink, setSiteIdHeaderLink, httpLink, afterwareLink]Every time I print the response headers its always empty, but I can see them in browser that it is being sent from server but not receiving them in
context.const context = operation.getContext();
Packages:I tried to use custom-fetch method event that didn't worked
The text was updated successfully, but these errors were encountered: