We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
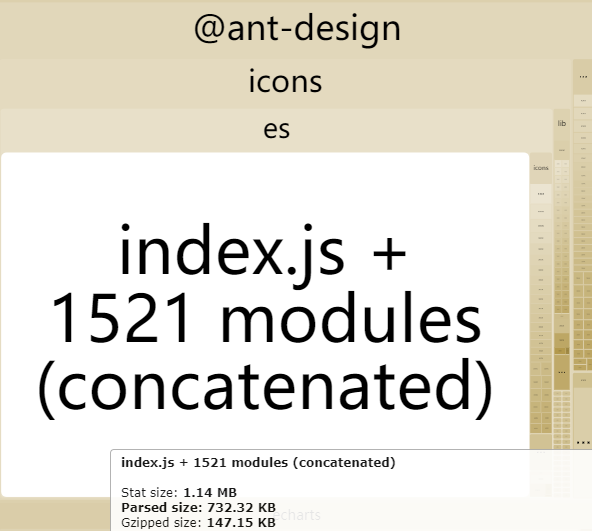
原来是4.3版本,今天更新了一下最新版本,结果除了用到的十几个图标,index.js也全部都打包进去了。现在icons成为我项目体积最大的包……
我用的neutrino,babel配置如下:
The text was updated successfully, but these errors were encountered:
遇到了同样的问题
Sorry, something went wrong.
移除了babel-plugin-import的使用后解决了。记得导入antd的css。
这样做是不是会把所有组件的css文件都导入了,导致css文件比较大
移除了babel-plugin-import的使用后解决了。记得导入antd的css。 这样做是不是会把所有组件的css文件都导入了,导致css文件比较大
我的项目基本上用到了所有组件,所以影响不大。而且最新版antd我发现使用babel-plugin-import,设置style: true会导致所有antd的css都不加载。
如果你在意css大小的话可以尝试这个https://www.npmjs.com/package/@shaking/antd-css 不过我没试过。
No branches or pull requests
原来是4.3版本,今天更新了一下最新版本,结果除了用到的十几个图标,index.js也全部都打包进去了。现在icons成为我项目体积最大的包……

我用的neutrino,babel配置如下:

The text was updated successfully, but these errors were encountered: